Ever wished to seamlessly integrate dynamic discussions and engaging threads directly onto your website? Picture turning your online space into a buzzing hub of conversations and interactive engagement. In this guide, we'll unlock the secrets to effortlessly embedding threads, transforming your website into a lively, interactive forum.
There are two ways to embed Threads on your website. The first method is using a website widget. The second method is using the embed or link option. I will show you the steps for each of those methods so you can decide which one is the best for you.
- Sign up FREE or login to SociableKIT.
- Create and customize your Threads widget.
- Copy the Threads widget embed code.
- Login to your website admin panel and create or edit a page.
- Paste the embed code where you want the Threads widget to appear.
- Save and view your page. Done!
That's easy! Embedding Threads widget on your website will take only 2 minutes. If you need a more detailed guide, scroll down to follow our complete guide or watch our video guide.
Looking to purchase our premium features? Please check the details on our pricing page here.
Here's a step-by-step guide on how to manually incorporate a Threads post into your website:
- Navigate to your Threads profile or any specific Threads profile you'd like to target, such as Mark Zuckerberg's Threads profile at this URL: https://www.threads.net/@zuck
- Choose a Threads post you'd like to embed, like this one for instance: https://www.threads.net/t/CuP48CiS5sx
- Click on the three dots located at the top right of the post.
- Select the option "Get embed code" to copy the code for embedding.
- Finally, go to your website and insert the copied embed code.
It's important to note that this procedure needs to be repeated for each new post you want to showcase. Alternatively, to make this process more efficient, consider using the SociableKIT Threads profile widget. It can automate this task, saving you time and effort.
Create and customize your Threads widget
The first part is creating your Threads widget using the SociableKIT dashboard. Customize the look and feel to match your brand. Follow the steps below.
-
Sign up FREE or login to SociableKIT. You can login here if you already have an account. Once you sign up, you will start your 7-day premium trial. After 7 days, you can activate the free plan if you don't need our premium features.

- Select your Threads type on the dropdown.
SociableKIT offers several Threads widgets. You might need to search it using the highlighted area below. Once found, you can then select it.
Here are the different types of Threads that you can add to your website:

- Enter your Threads ID or username. Copy your Threads URL and paste it in the username box. Our system will automatically identify your Threads ID or username.
- Paste the embed code and save your website page. Please follow the second part below to add Threads widget to your website.
Add Threads widget to your website
The second part is adding your Threads widget to your website. After you customize your Threads widget and copied the embed code, it is time to add it to your website. Follow the steps below.
- Get your free embed code from SociableKIT. Make sure you followed the first part above to create your widgget, customize it, and copy your free embed code.
- Create a new web page or edit your existing web page where you want the widget to appear.

- Open your webpage. You might use a code editor, a rich text editor, or a code block.

- Paste the embed code you copied from SociableKIT earlier.

- Save and publish your web page.

- View your web page with the widget. Done!
The launch of Instagram's new social media app, "Threads", has been nothing short of sensational, a testament to its immediate appeal among the digitally inclined. Here are some insightful statistics that underscore the impressive adoption rate of this new platform and explain why it is vital for users to integrate their Threads profile into their websites.
- 5 million users in 4 hours: Threads had an incredible start, attracting 5 million users just four hours after launch. This shows people are excited about Threads, so embedding it on your site can improve its appeal and visitor engagement.
- 10 million signups in 7 hours: The number of signups doubled in just three more hours. This rapid growth shows that having Threads on your website can help you connect with a large and growing audience.
- 30 million users in less than a day: Threads's fast growth didn't slow down, reaching 30 million users in less than a day. Adding Threads to your site could help you tap into this large and active user base.
- 70 million users in two days: With 70 million users in just two days, Threads proves it's not just a passing trend. Embedding Threads on your site could keep visitors coming back for more, thanks to the fresh and interactive content it offers.
Threads' stunning growth shows it's a tool to watch. Embedding Threads on your website can boost visitor engagement, reach a wider audience, and keep your content fresh and engaging.
LIMITED TIME OFFER!
Sign up now to use our widgets for FREE FOREVER!
No credit card required. Cancel anytime.
To embed Threads on your Squarespace website, follow the steps below.
-
Sign up free to SociableKIT. Sign up for a free account on SociableKIT or login if you already have an account.
-
Create and customize your Threads widget. Create a Threads widget and customize the colors, fonts, and other elements to match your Squarespace website.
-
Copy the Threads widget embed code. Click the 'Embed on website' button on the upper right and copy the embed code.
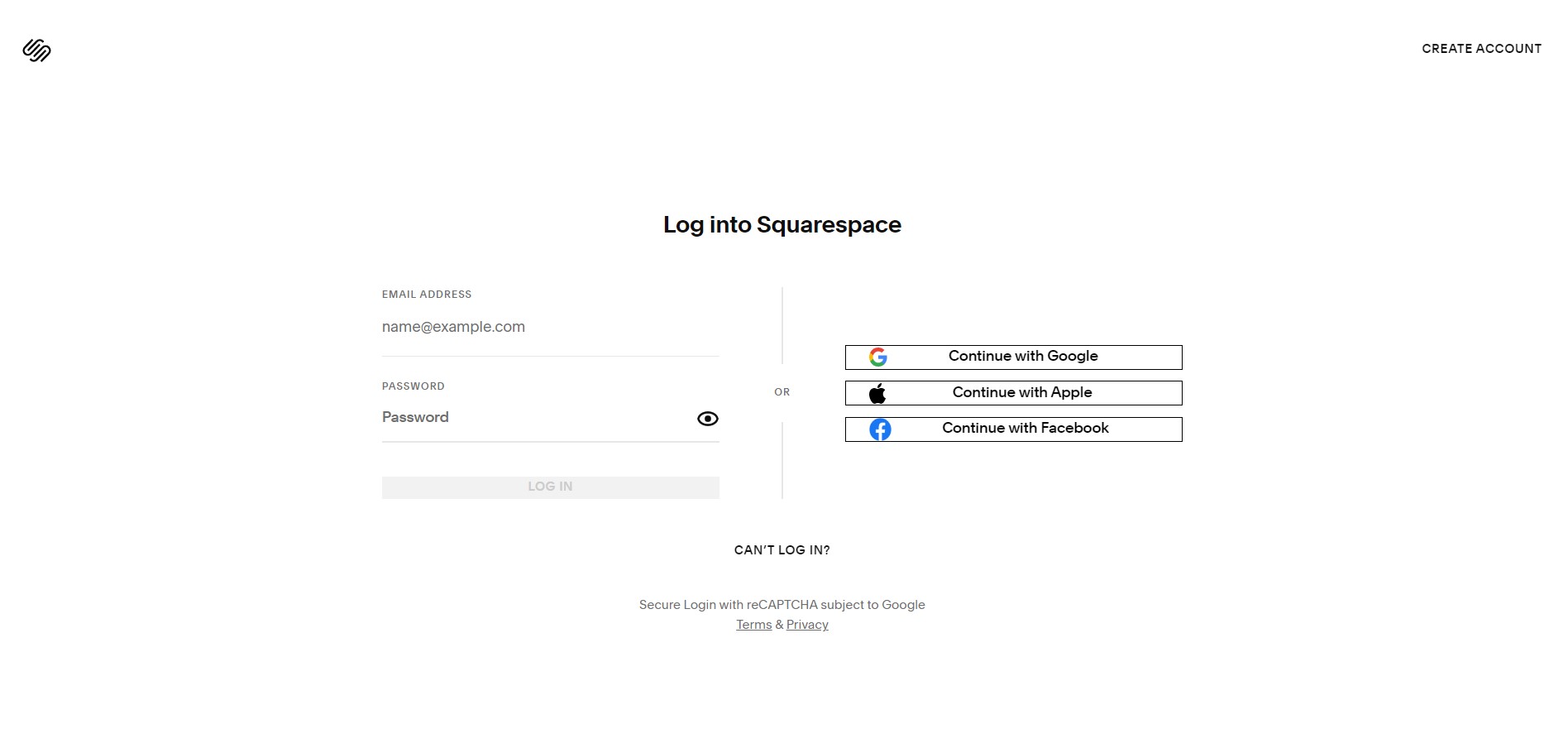
- Login to Squarespace. You must have a "Business" account in Squarespace to use the widget. The "code block" needed cannot be found if you only have a "Personal" account.

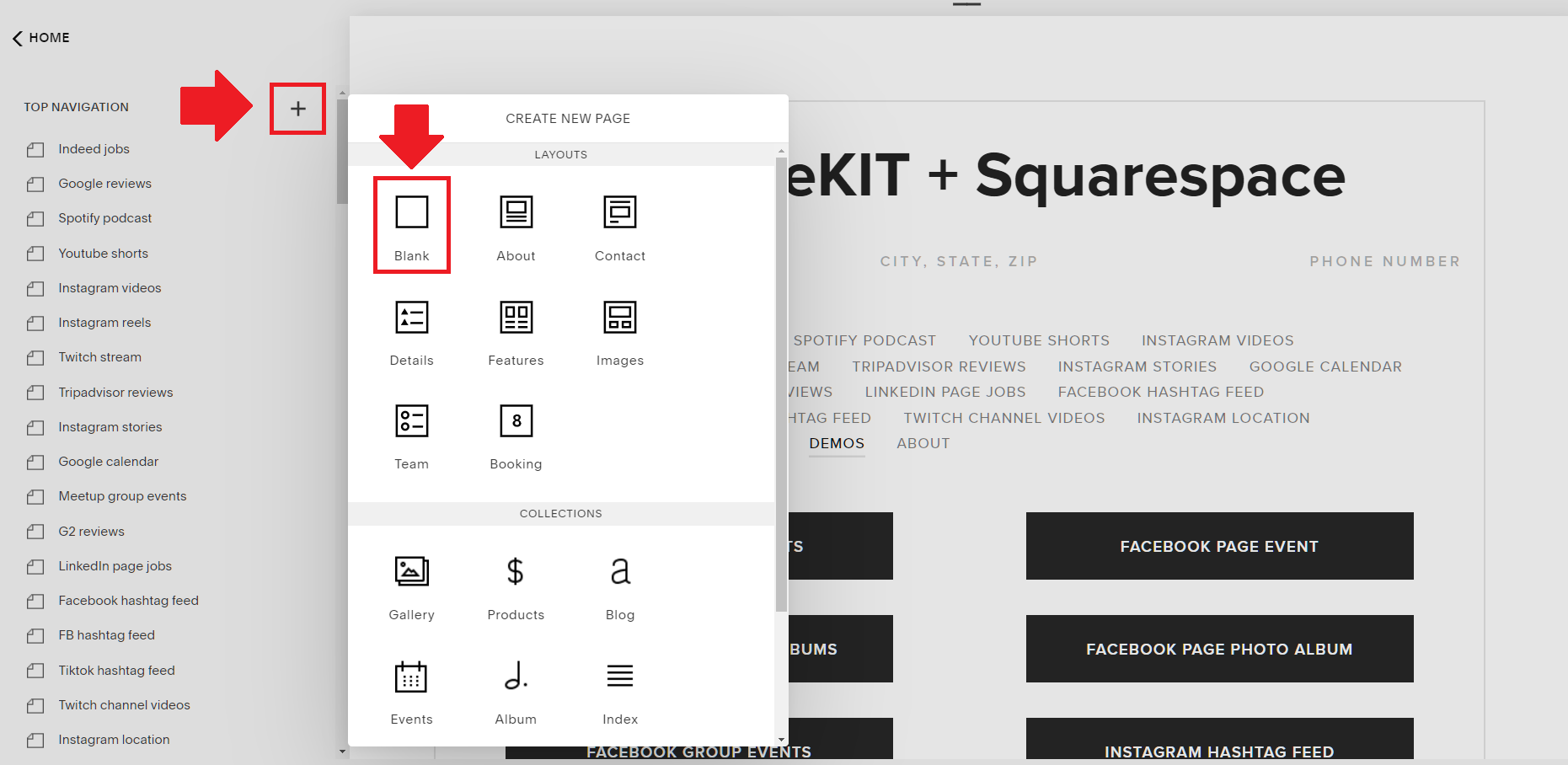
- Create a new blank page or edit your existing page. Identify which page you want the widget to appear. You can create a new page on Squarespace, or you can edit your existing page where you want the widget to appear.

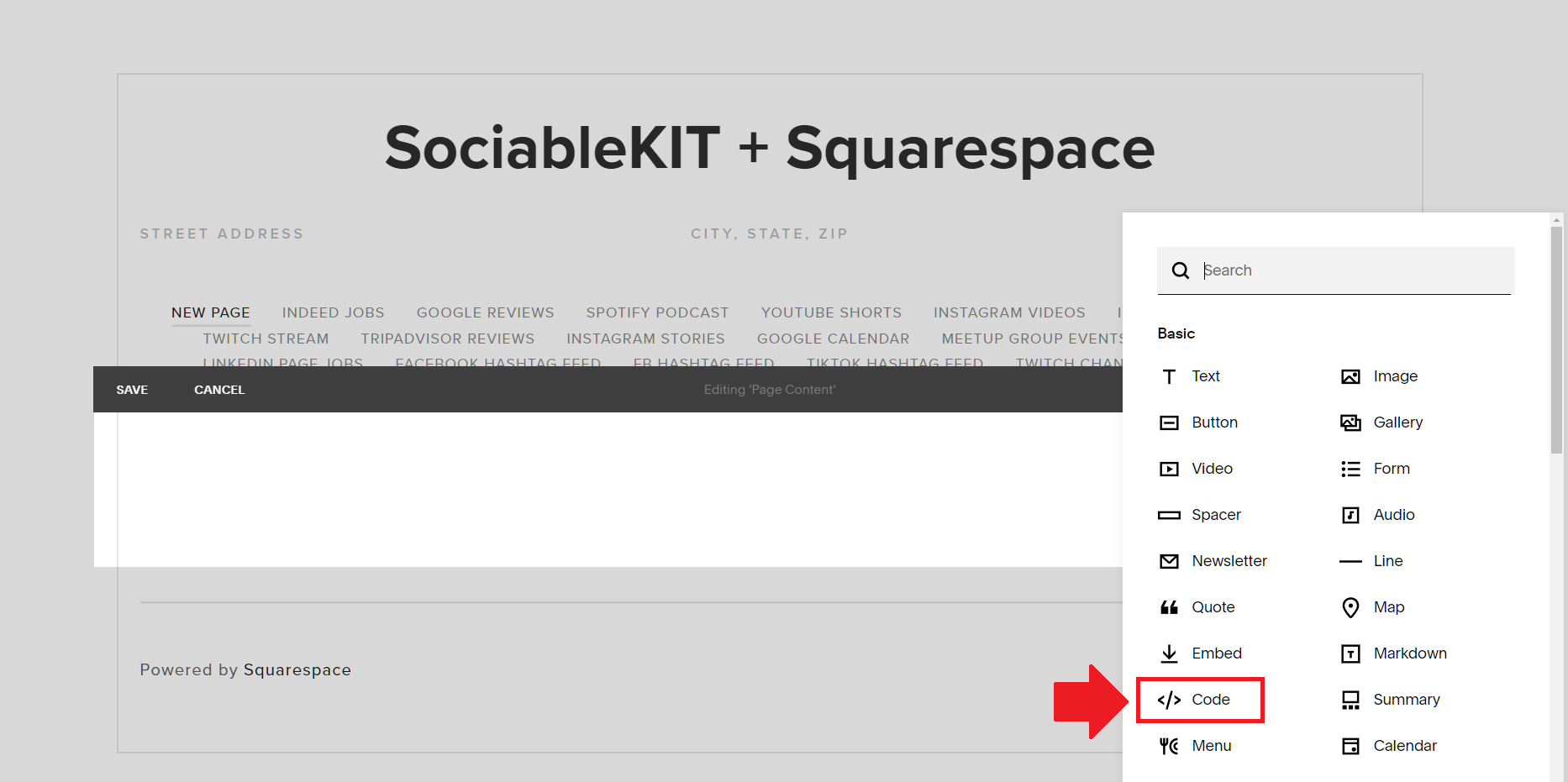
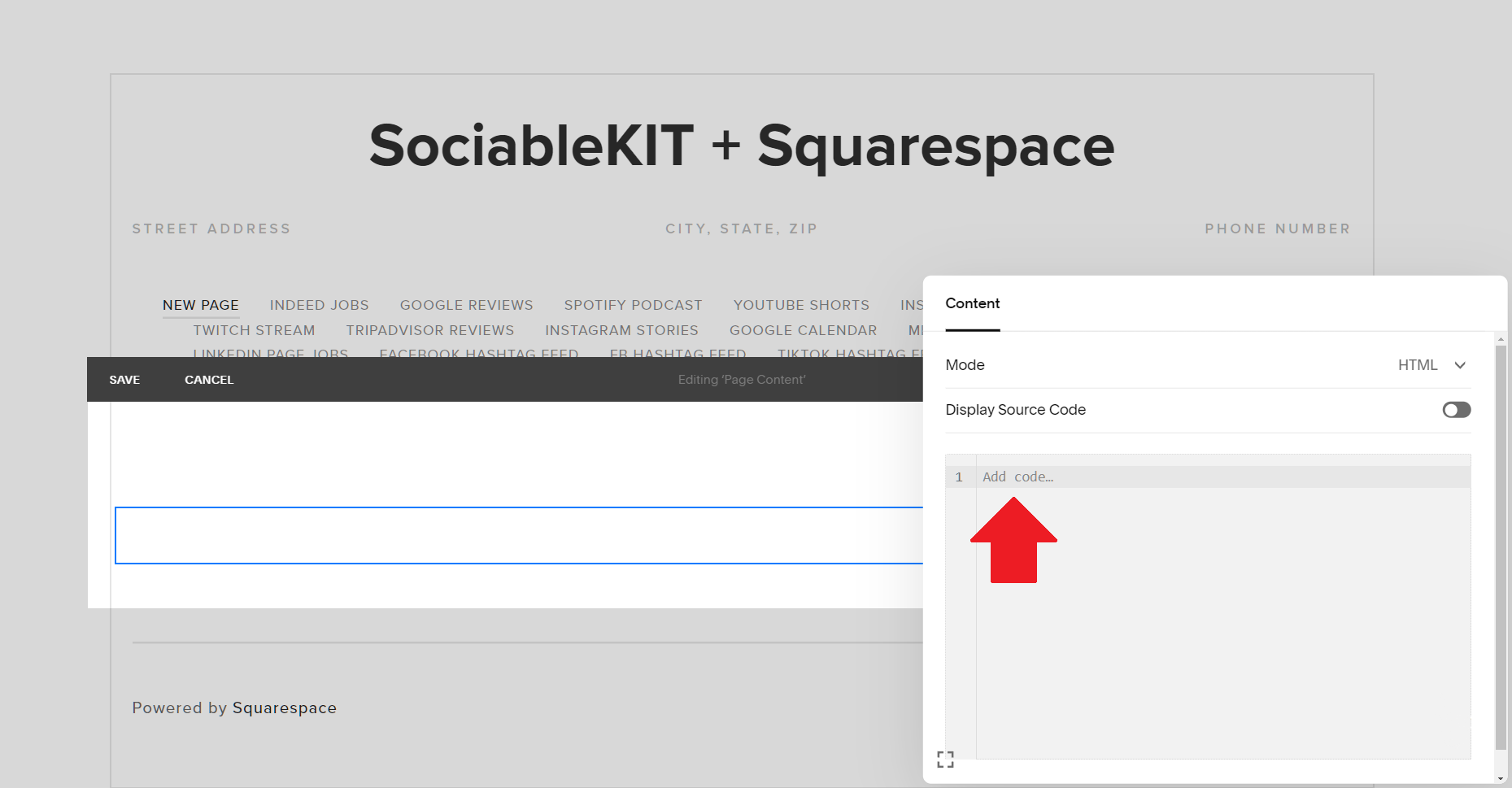
- Add a Code Block. On your Squarespace page, click the 'Edit' button. Find the 'Code' block and click it.

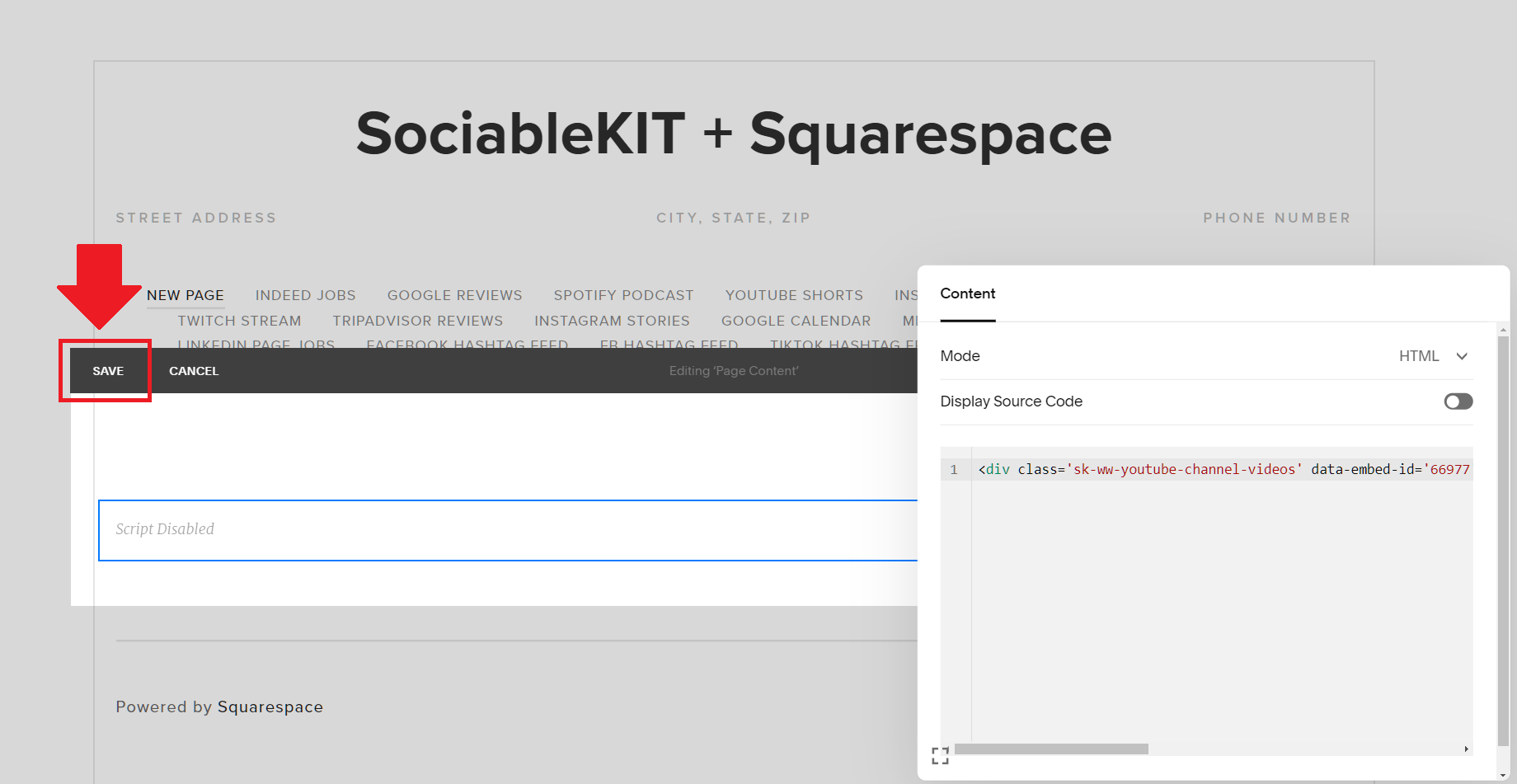
- Paste the embed code from SociableKIT. On the 'Content' of the 'Code' block, paste the JavaScript embed code you have copied from your widget.

- Save the changes on the 'Code block'. After pasting your widget's embed code. Click the 'Save' button on the left part of the page.

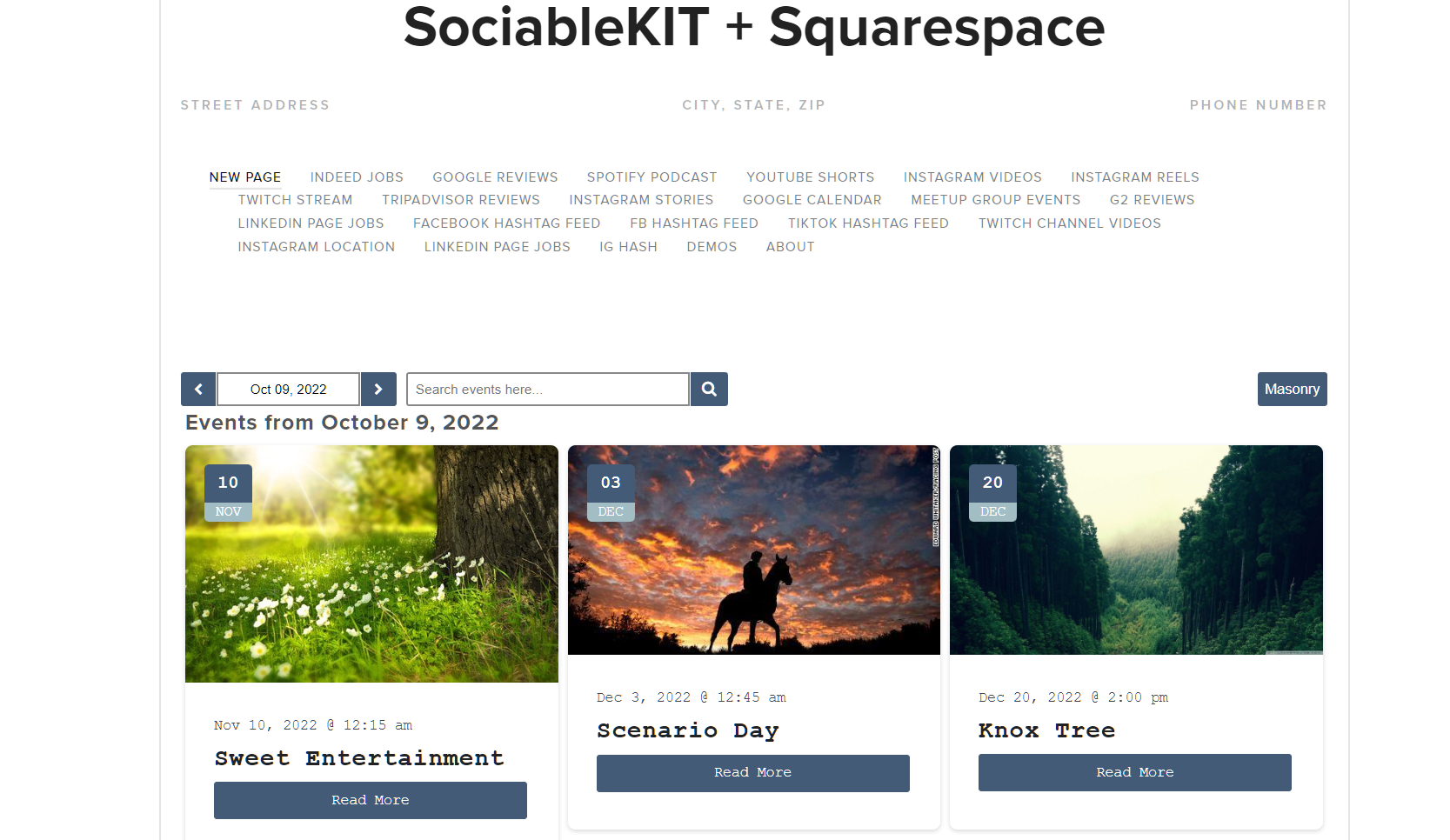
- View your page. Refresh your Squarespace page and check your SociableKIT widget. Done!

To embed Threads on your WordPress website, follow the steps below.
-
Sign up free to SociableKIT. Sign up for a free account on SociableKIT or login if you already have an account.
-
Create and customize your Threads widget. Create a Threads widget and customize the colors, fonts, and other elements to match your Squarespace website.
-
Copy the Threads widget embed code. Click the 'Embed on website' button on the upper right and copy the embed code.
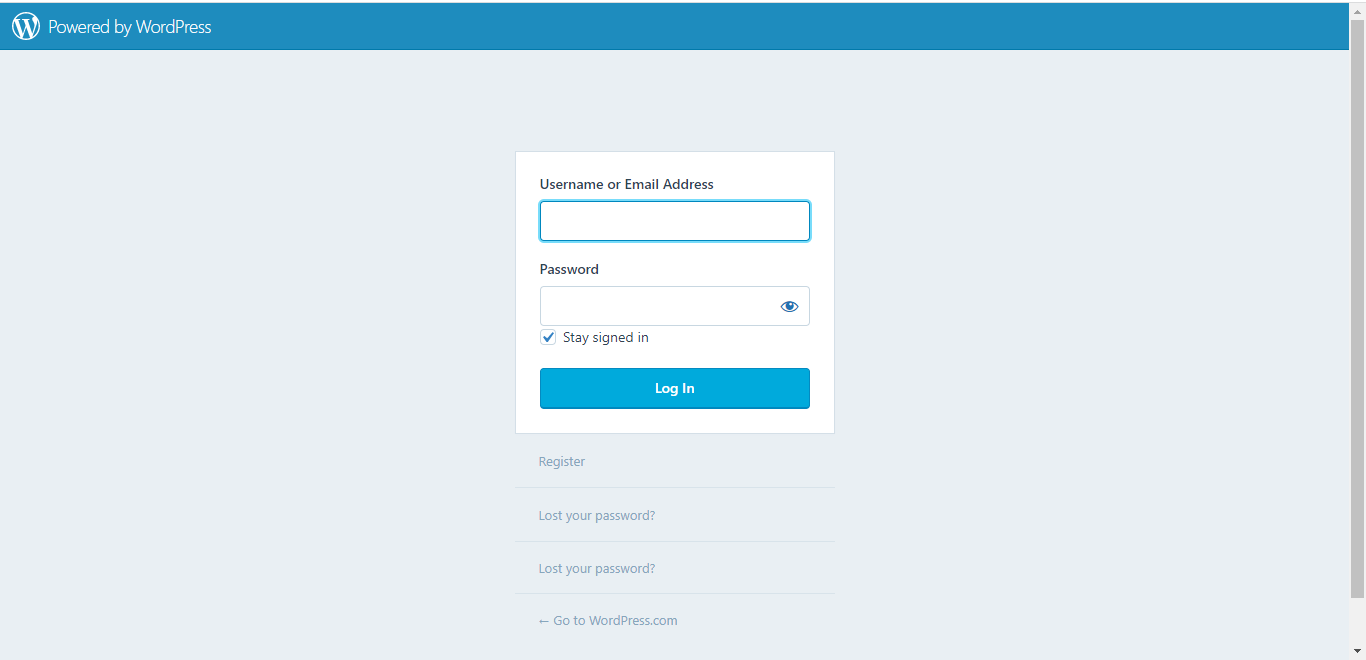
- Login to your WordPress site.

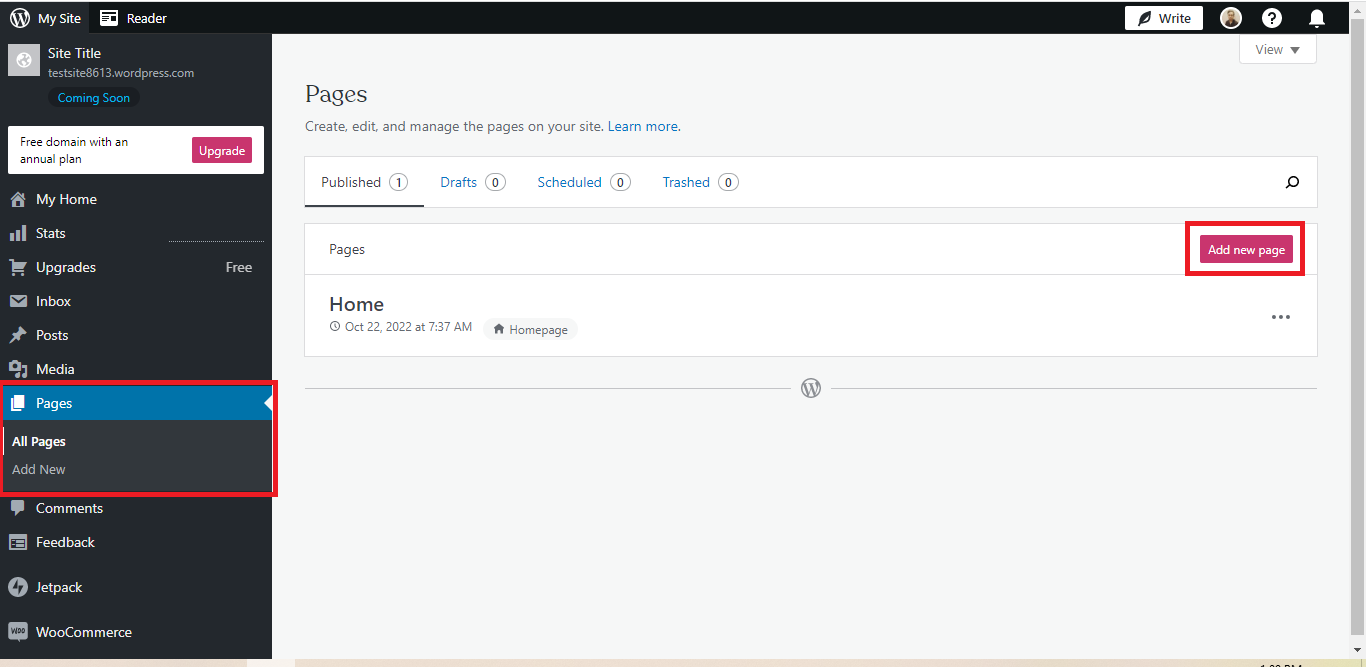
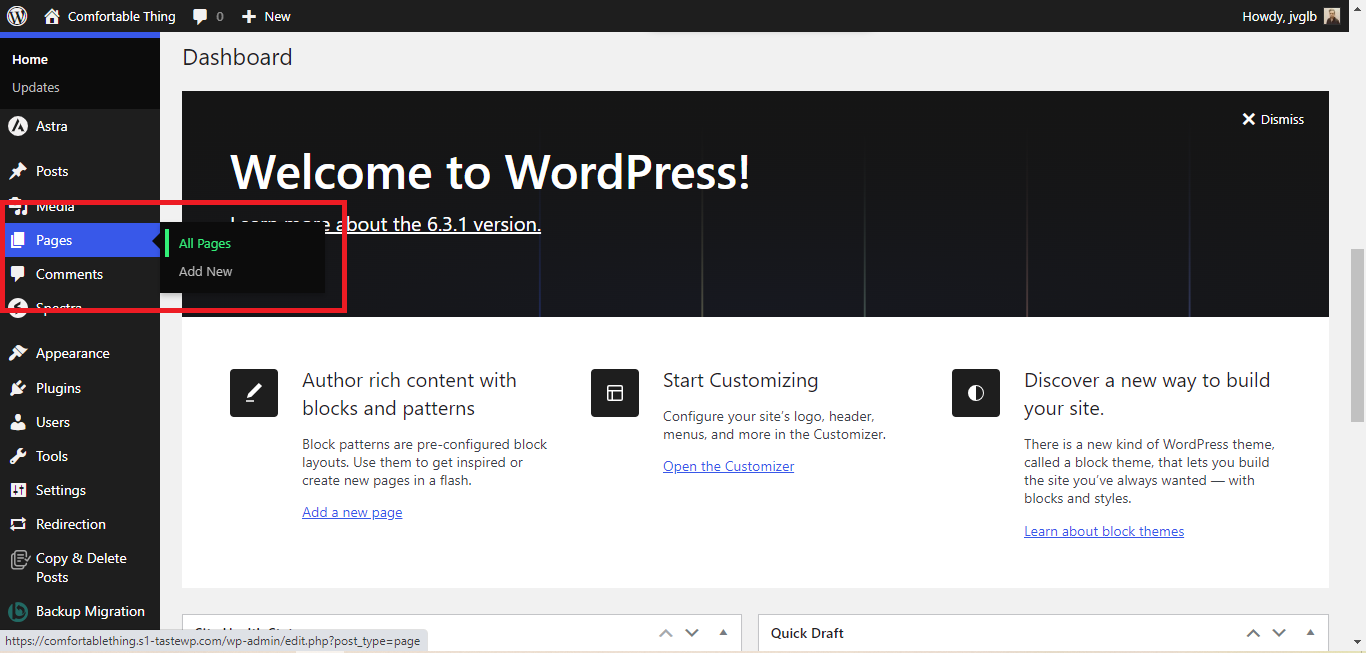
- On your WordPress, go to the "Pages" section then click the "Add new page".

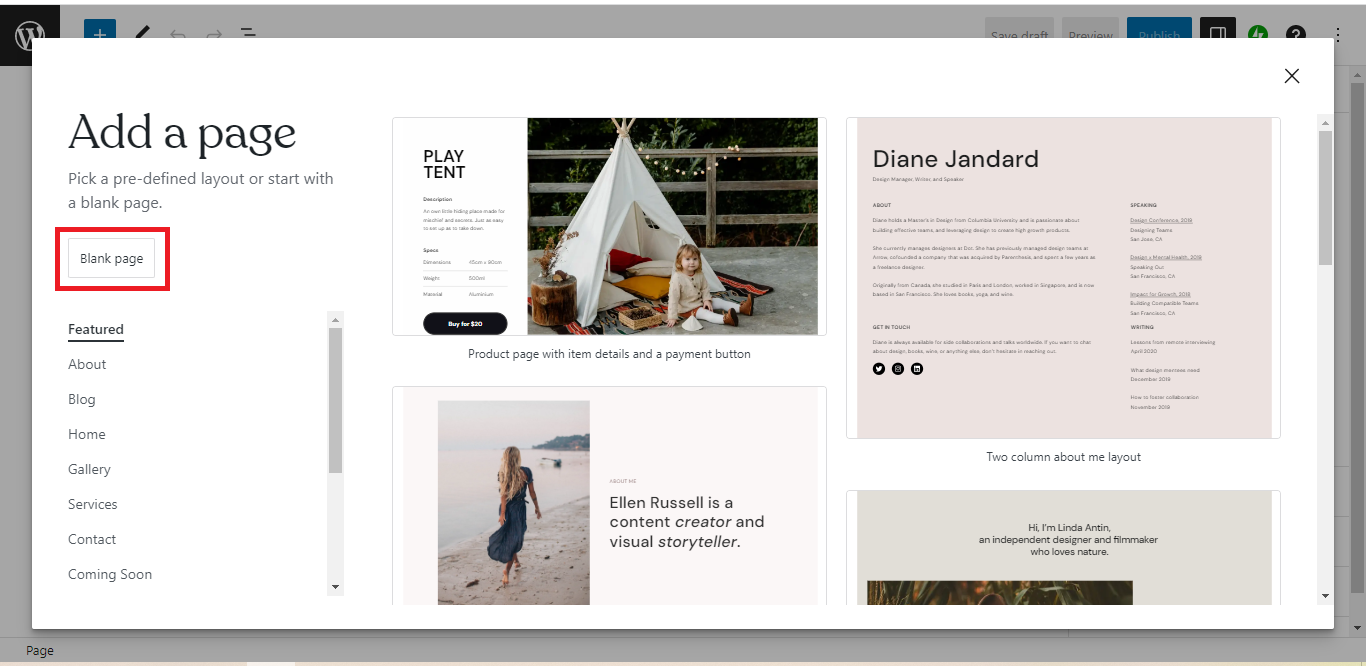
- Pick a pre-defined layout or start with a blank page by clicking the "Blank page" button.

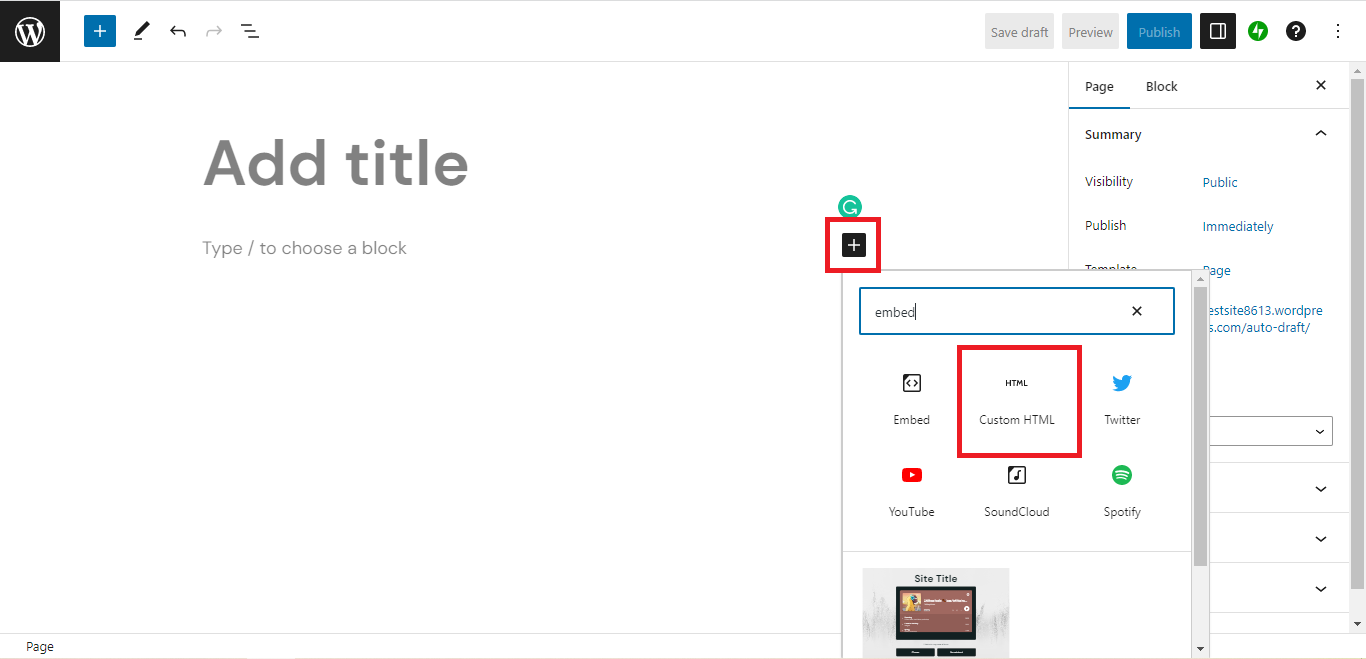
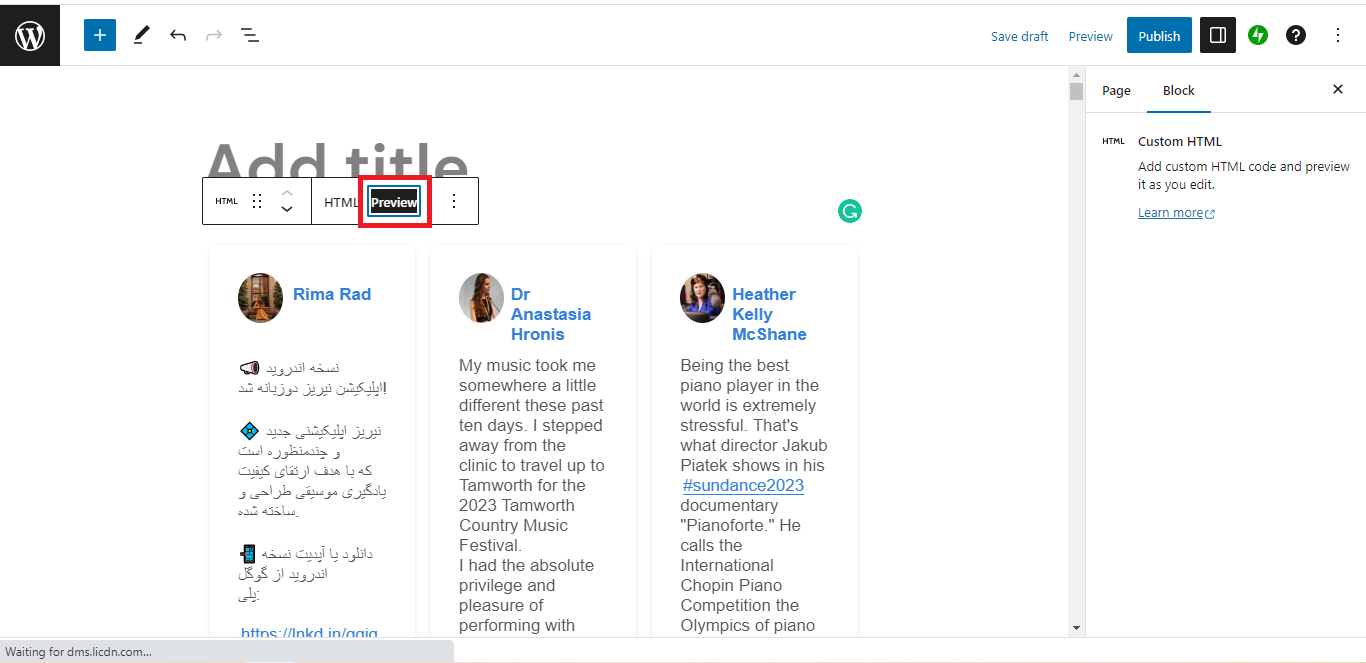
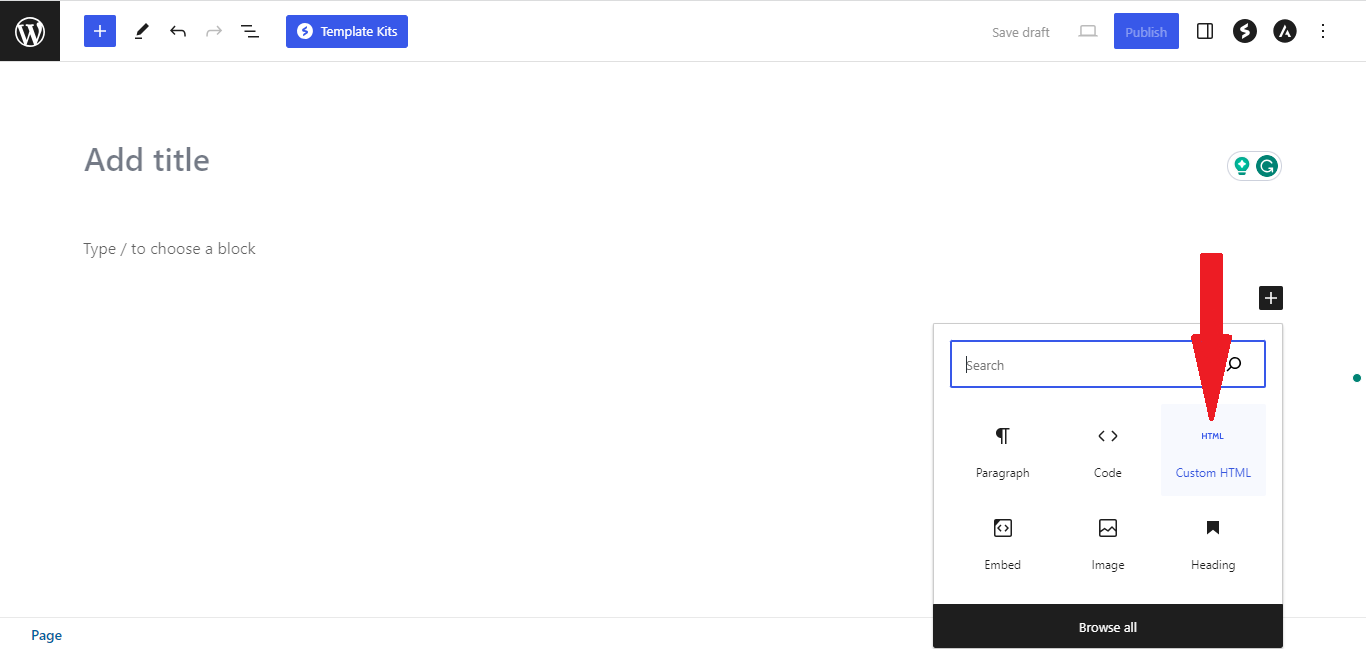
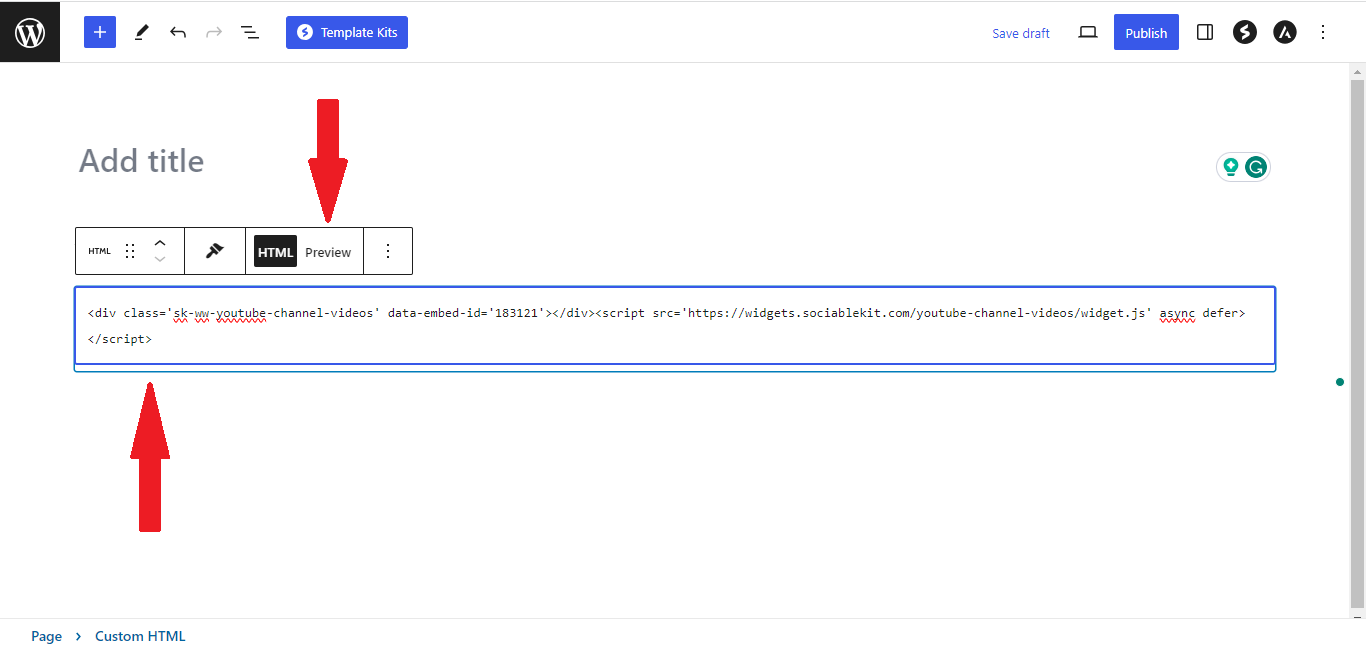
- On the body of your page, click the "+" icon and click the "Custom HTML".

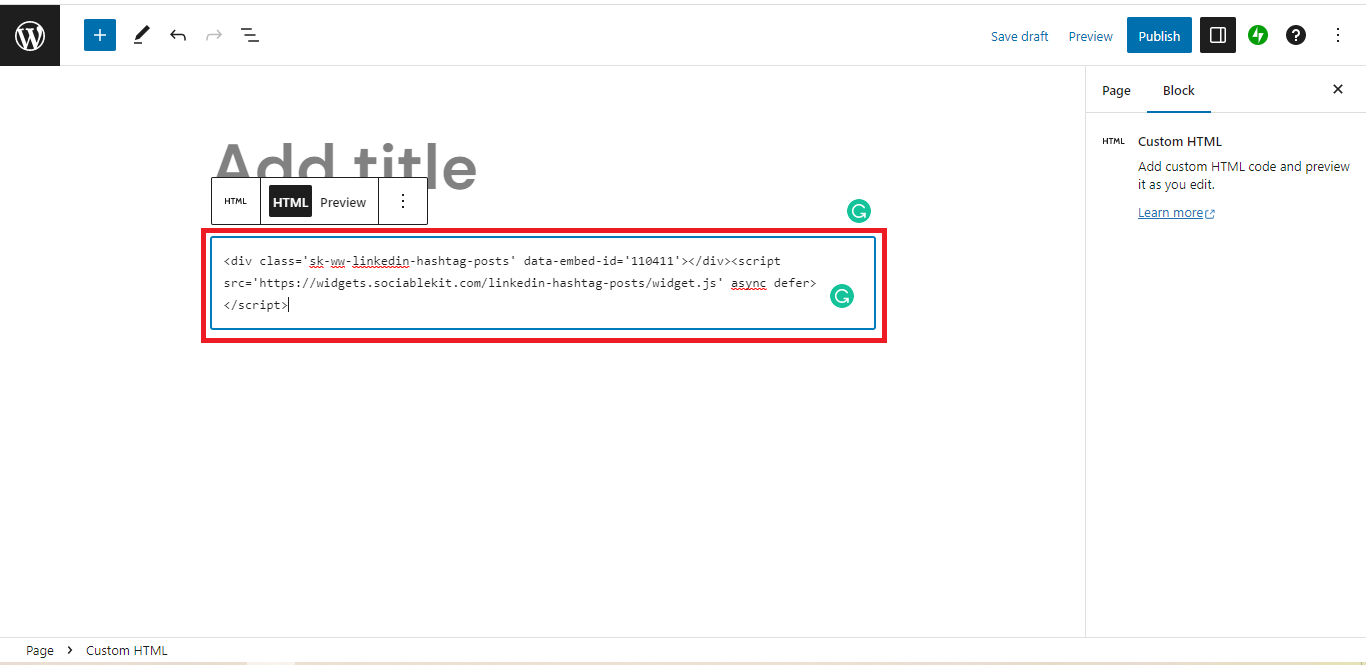
- Paste the code in the text area.

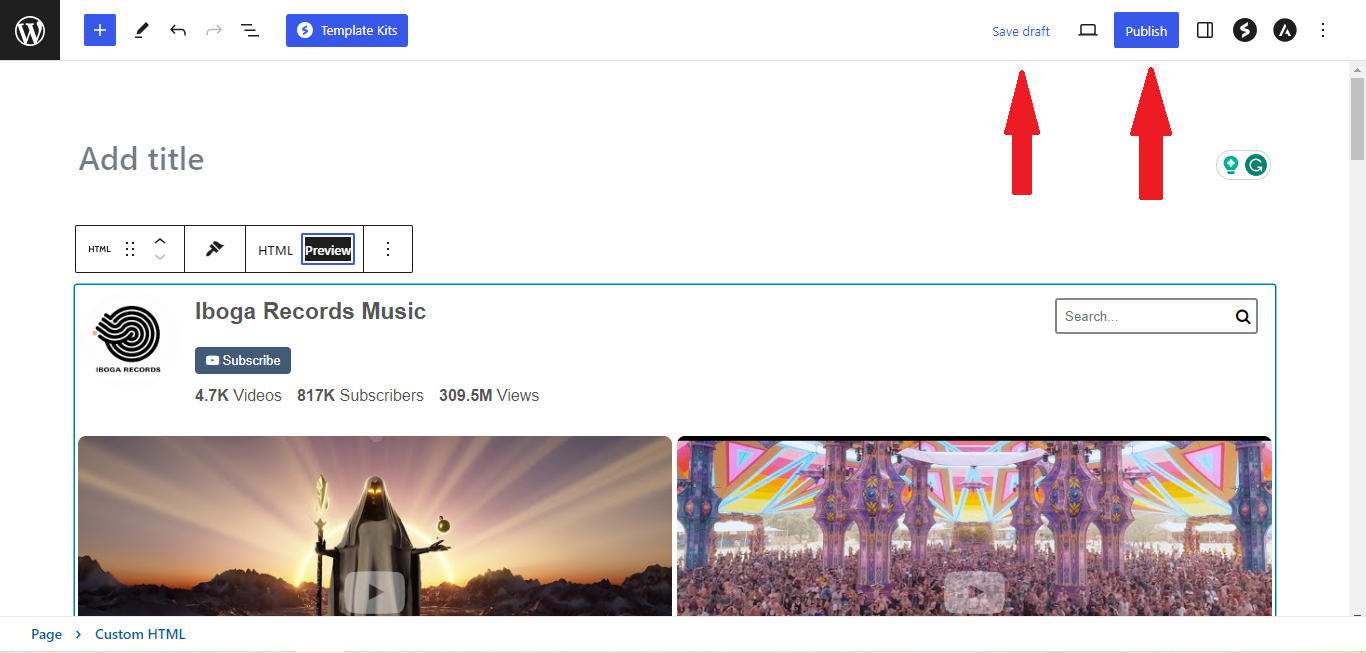
- To preview, click the preview tab.

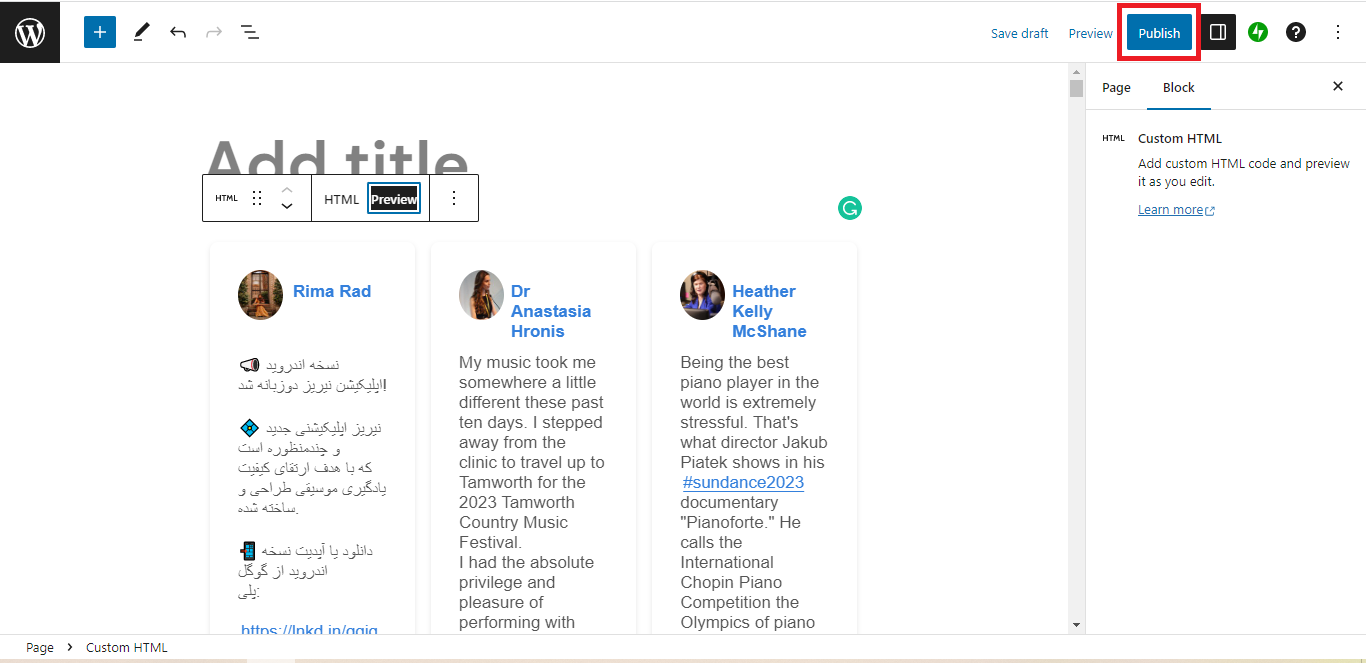
- Click the Publish or Update button on your WordPress page.

- Click the view page. Done!
To embed Threads on your Weebly website, follow the steps below.
-
Sign up free to SociableKIT. Sign up for a free account on SociableKIT or login if you already have an account.
-
Create and customize your Threads widget. Create a Threads widget and customize the colors, fonts, and other elements to match your Squarespace website.
-
Copy the Threads widget embed code. Click the 'Embed on website' button on the upper right and copy the embed code.
- Log in to Weebly.

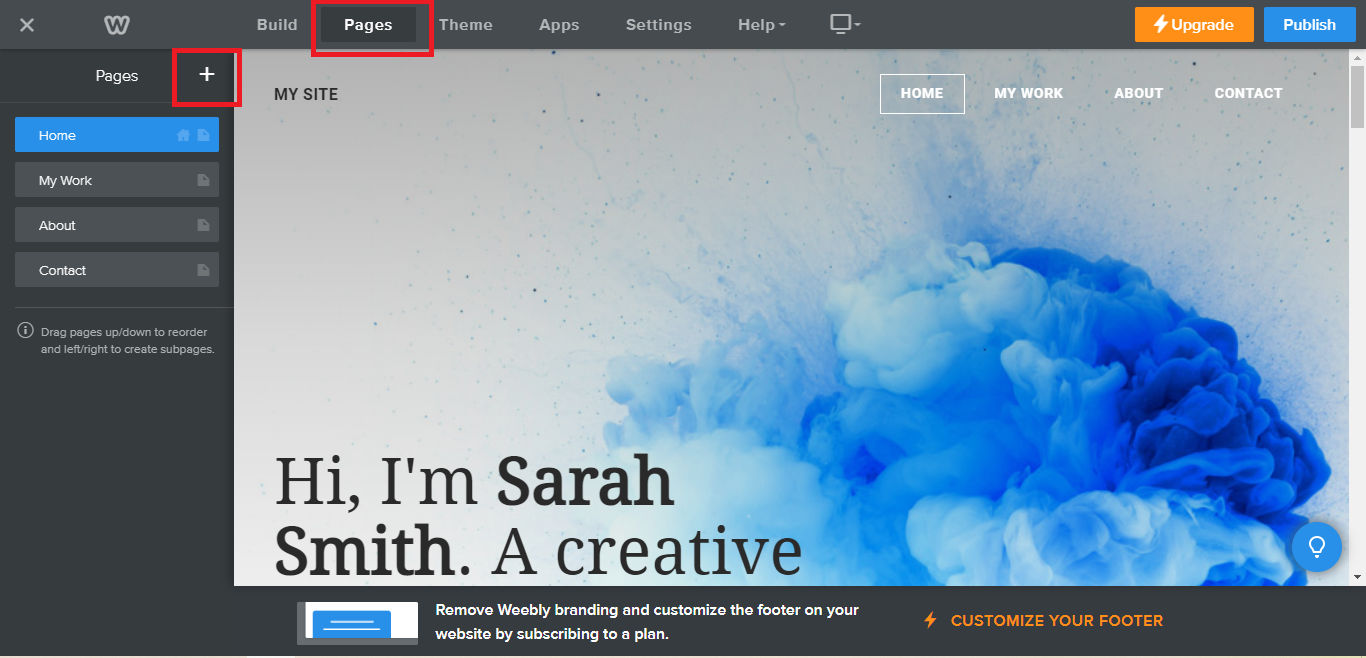
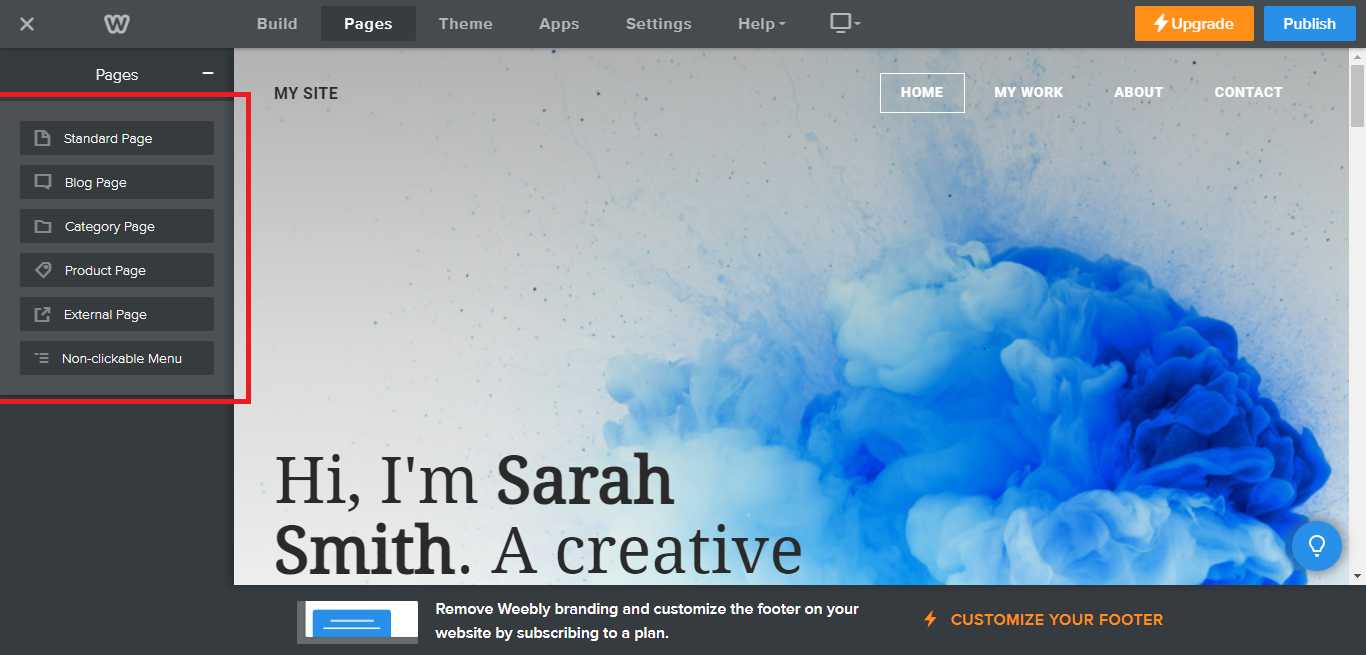
- On your existing website on Weebly, click the "Pages" section on the upper left then click the "+".

- Select what type of page you want to add.

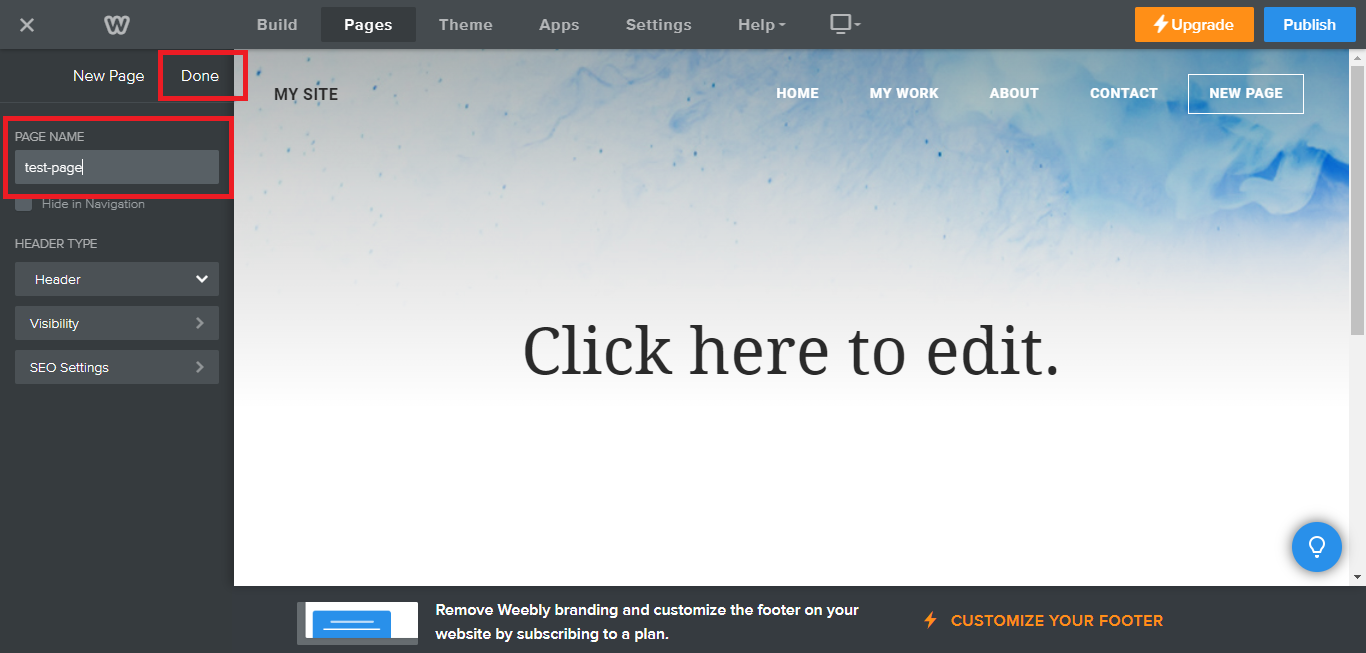
- Add a name to your page and then click "Done".

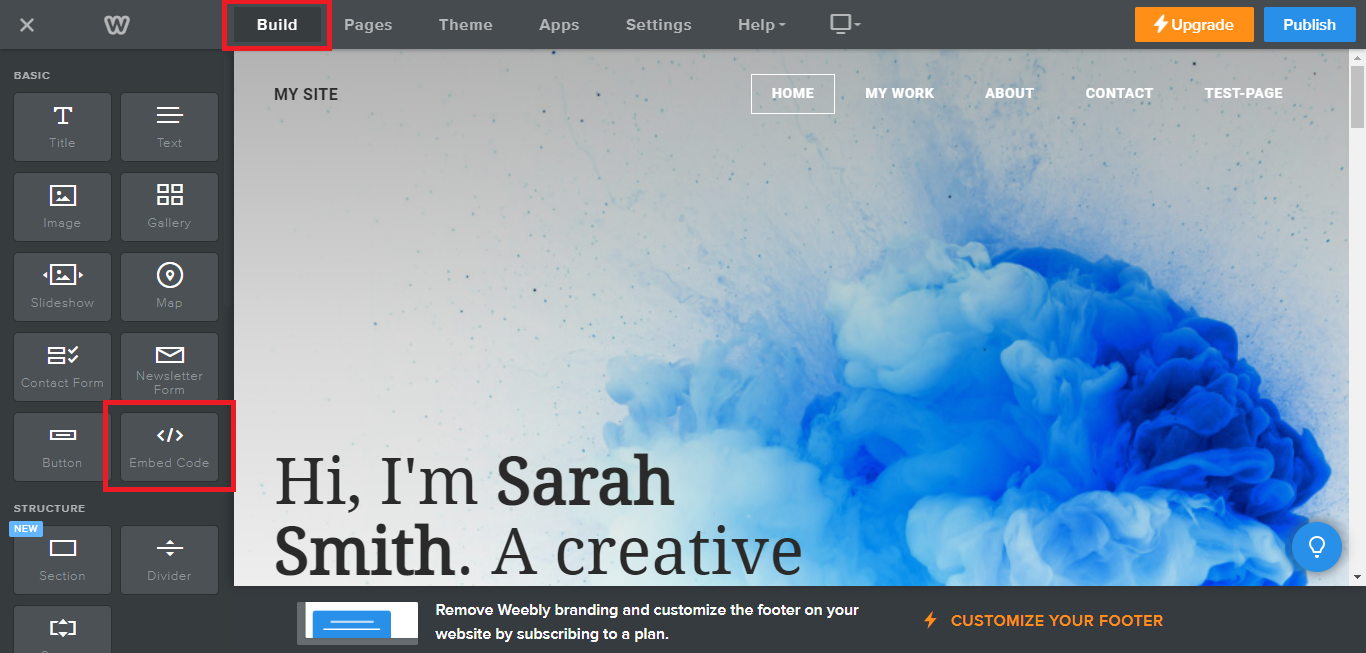
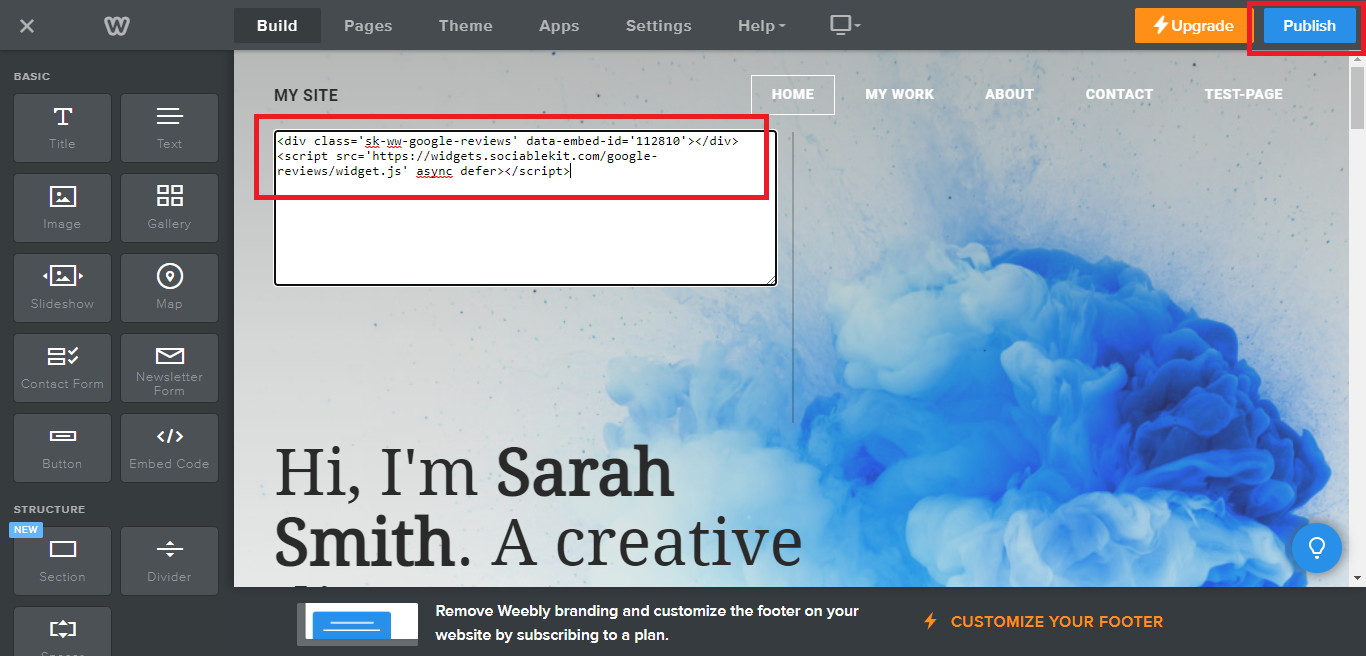
- On the top menu, click "Build" then on the sidebar, drag the "Embed Code" option on your page.

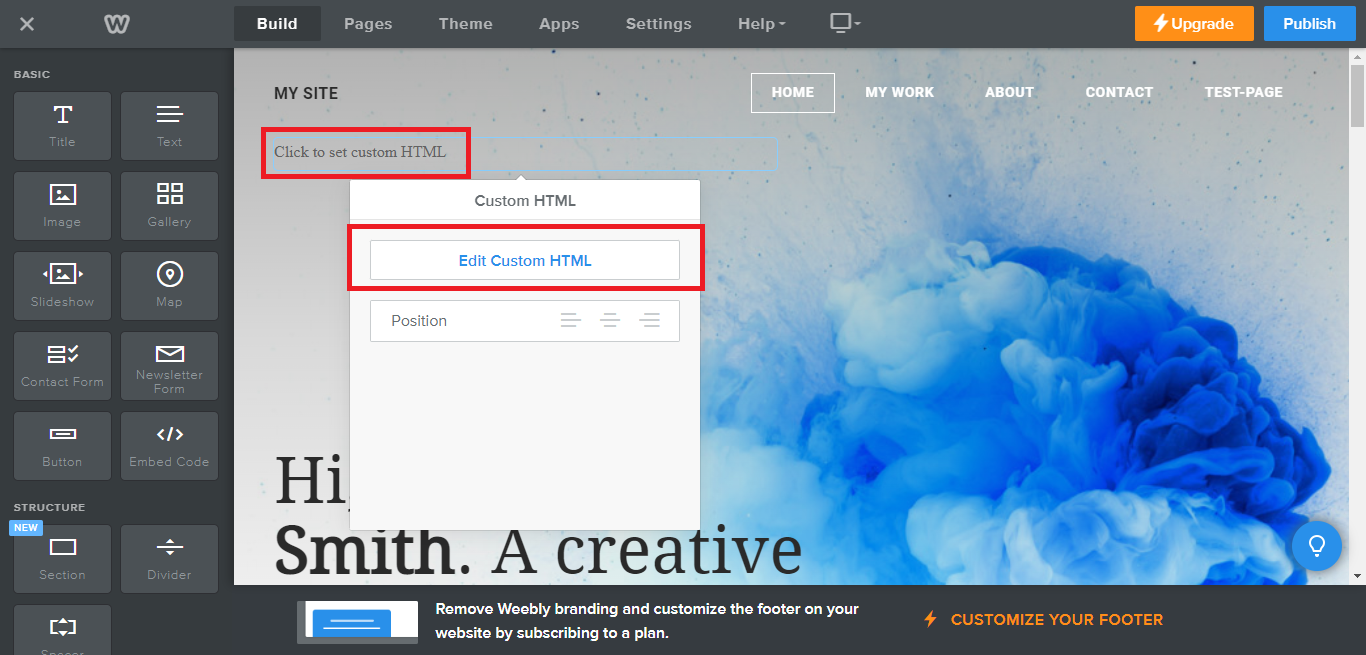
- Click the "Click to set custom HTML" then click "Edit Custom HTML".

- Paste the code you copied from SociableKIT then in the upper right corner, click the “Publish” button.

- Click the link to your site. Done!
To embed Threads on your Wix website, follow the steps below.
-
Sign up free to SociableKIT. Sign up for a free account on SociableKIT or login if you already have an account.
-
Create and customize your Threads widget. Create a Threads widget and customize the colors, fonts, and other elements to match your Squarespace website.
-
Copy the Threads widget embed code. Click the 'Embed on website' button on the upper right and copy the embed code.
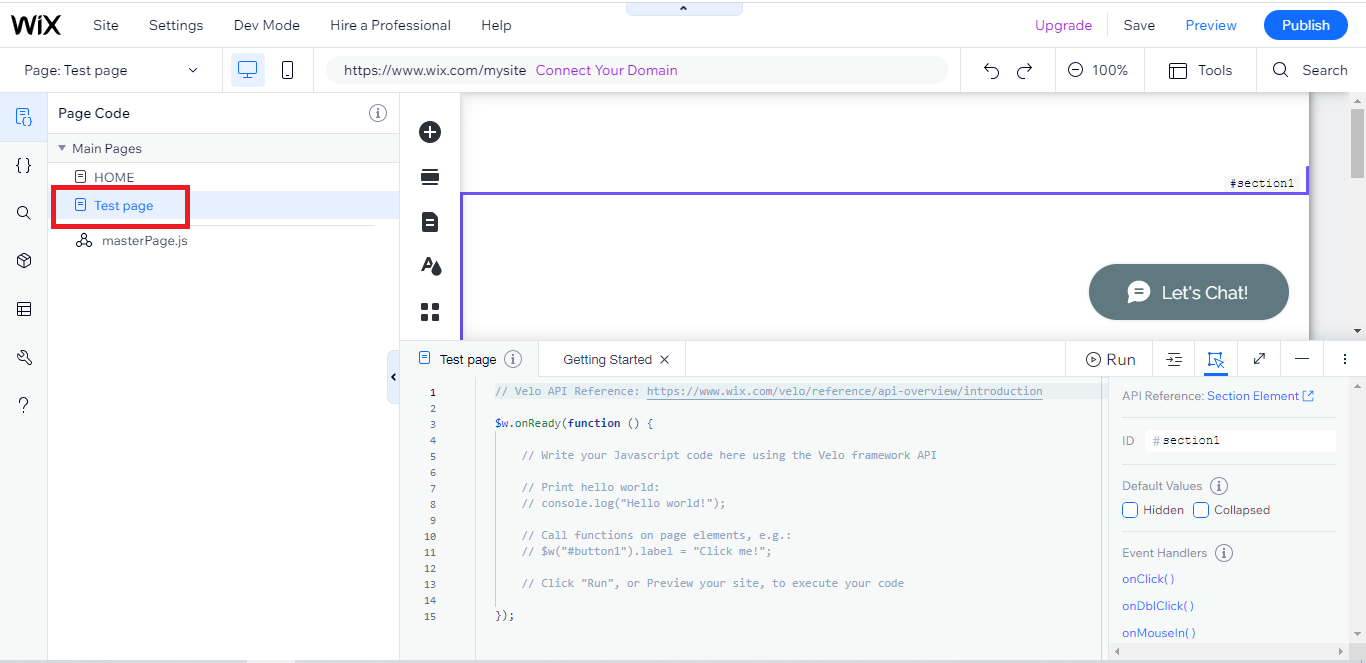
- Login to Wix.

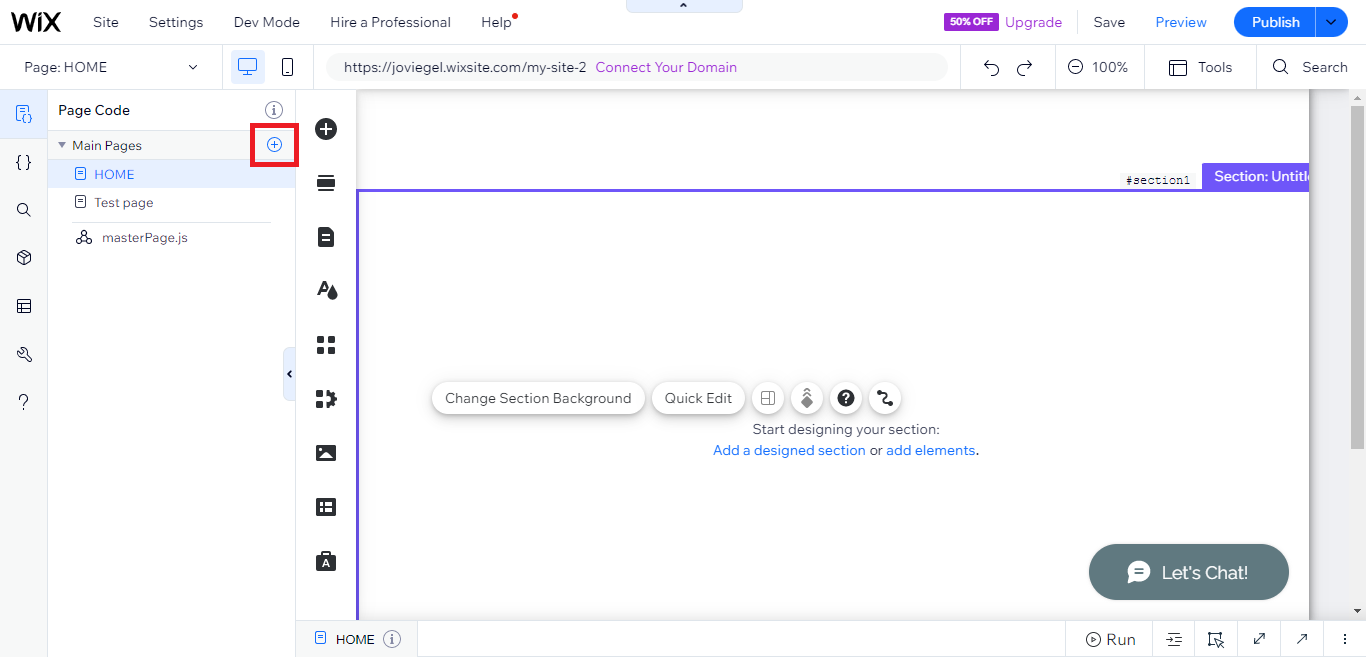
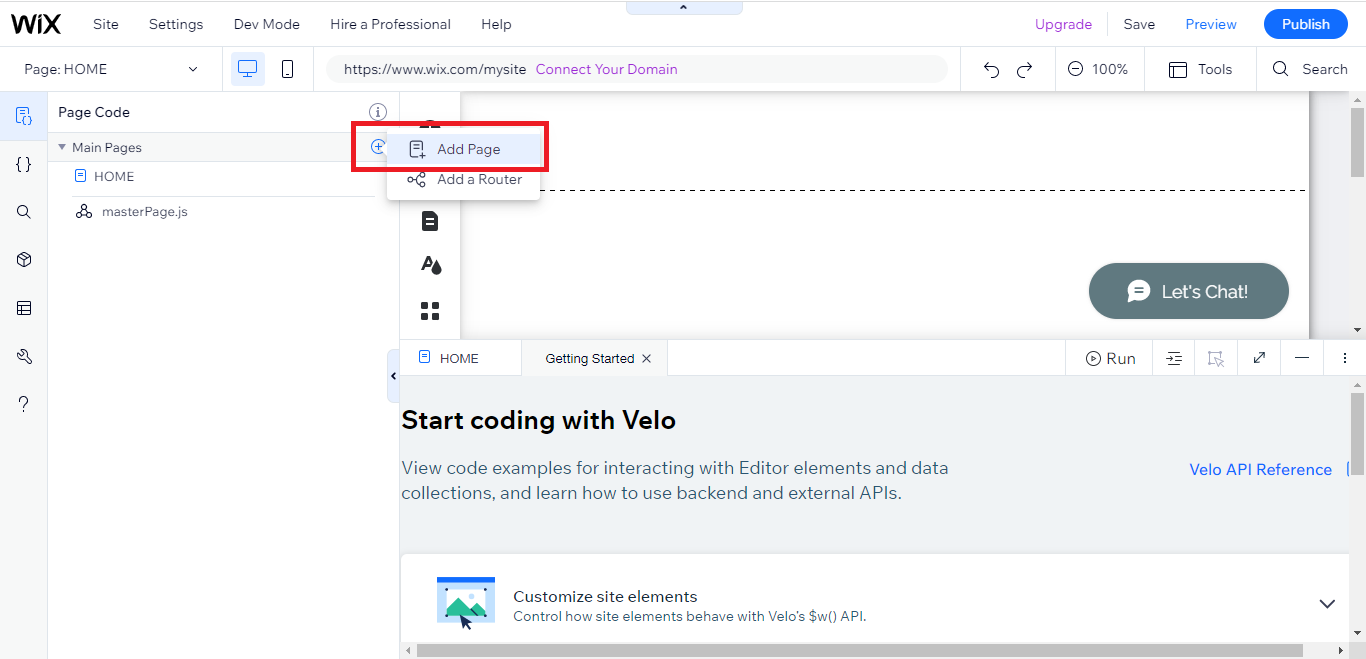
- On your existing website click the "+" button beside the "Main pages" section.

- Then click the "Add page" button.

- Name your page then hit enter.

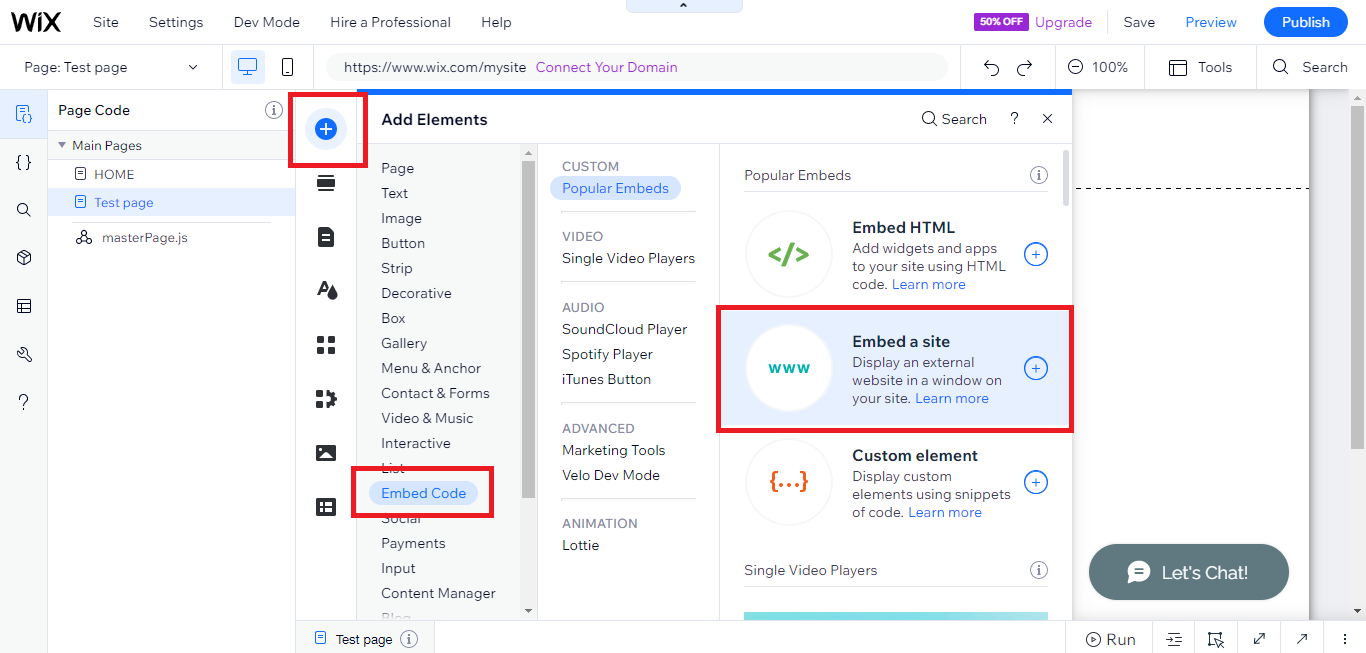
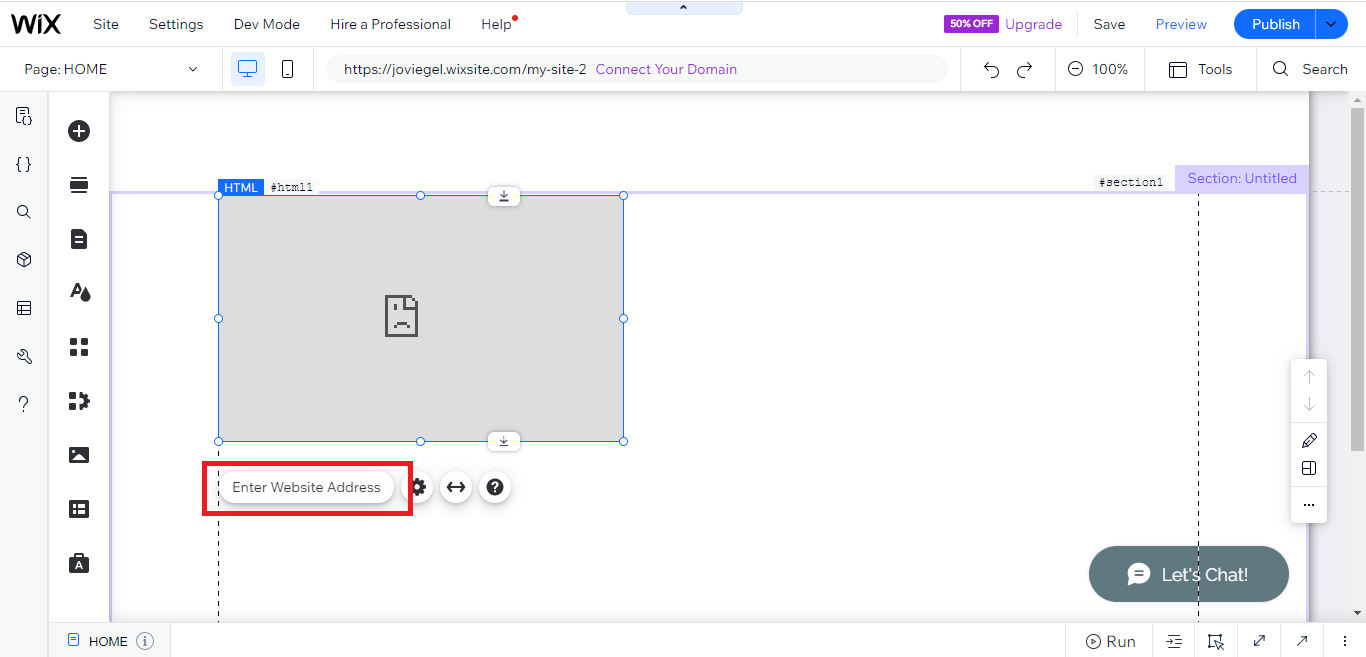
- On the left, click "Add element". Find and click "Embed code". Click and drag "Embed a site" on your page then resize the container.

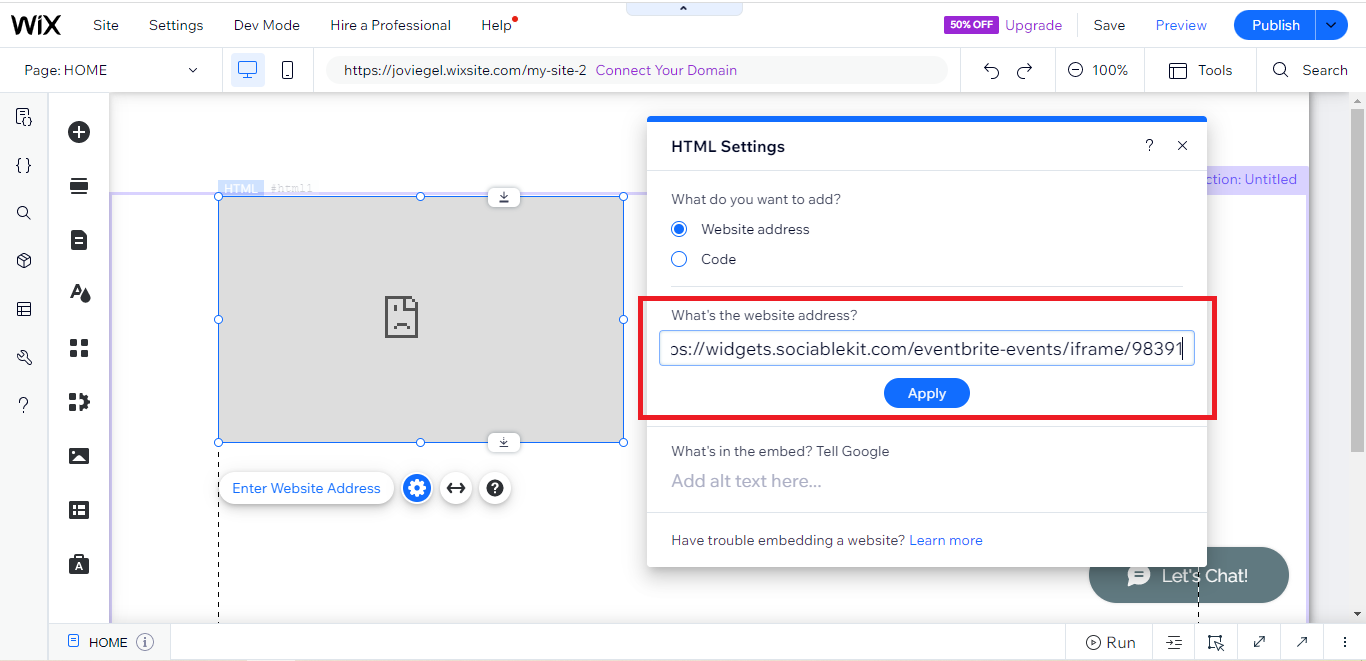
- Click "Change website address".

- Paste the link you copied from SociableKIT then click "Apply".

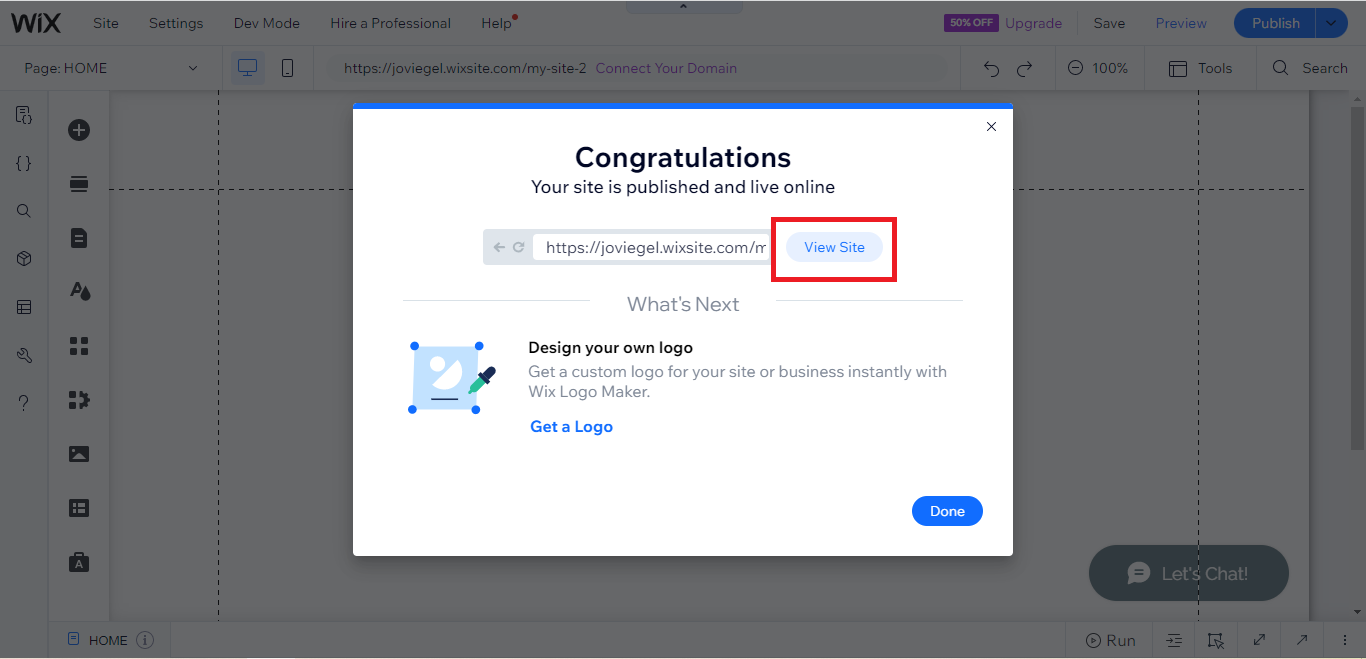
- Click "Publish" on the upper right.

- Click "View site". Done!

To embed Threads on your Webflow website, follow the steps below.
-
Sign up free to SociableKIT. Sign up for a free account on SociableKIT or login if you already have an account.
-
Create and customize your Threads widget. Create a Threads widget and customize the colors, fonts, and other elements to match your Squarespace website.
-
Copy the Threads widget embed code. Click the 'Embed on website' button on the upper right and copy the embed code.
- Login to Webflow.

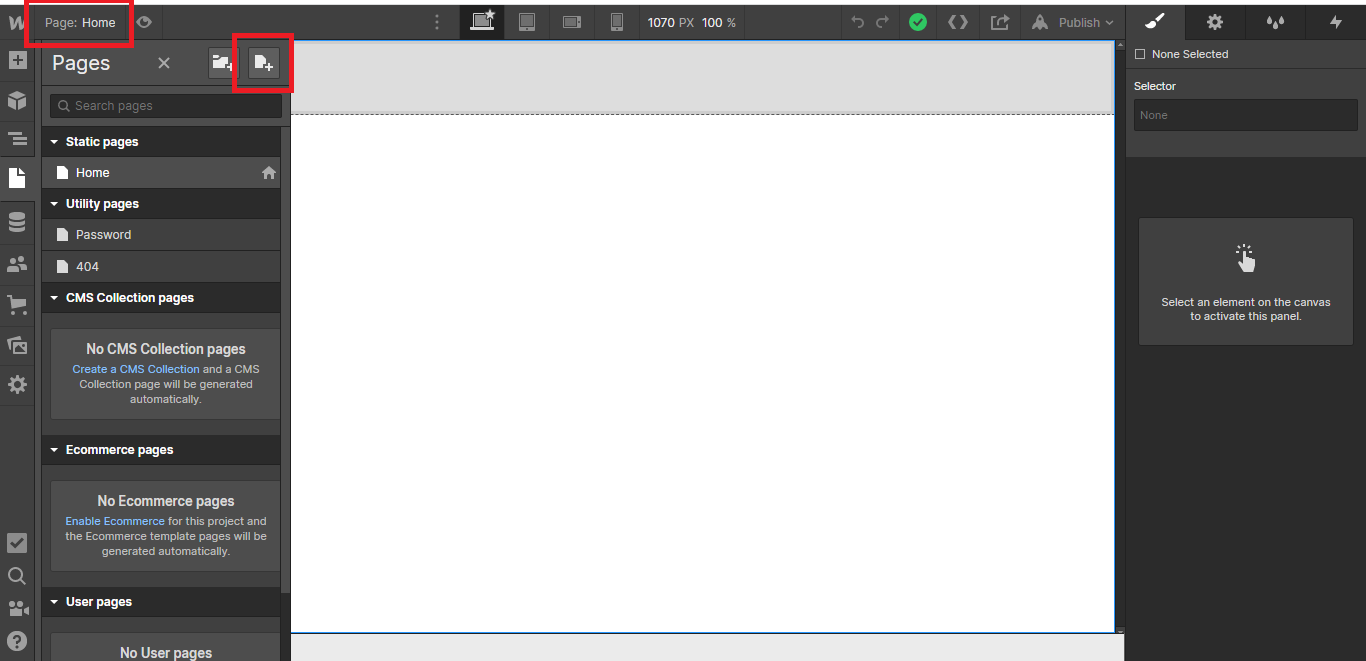
- On your existing website, click the "Page: ...." in the upper left corner then click the "Create new page" icon.

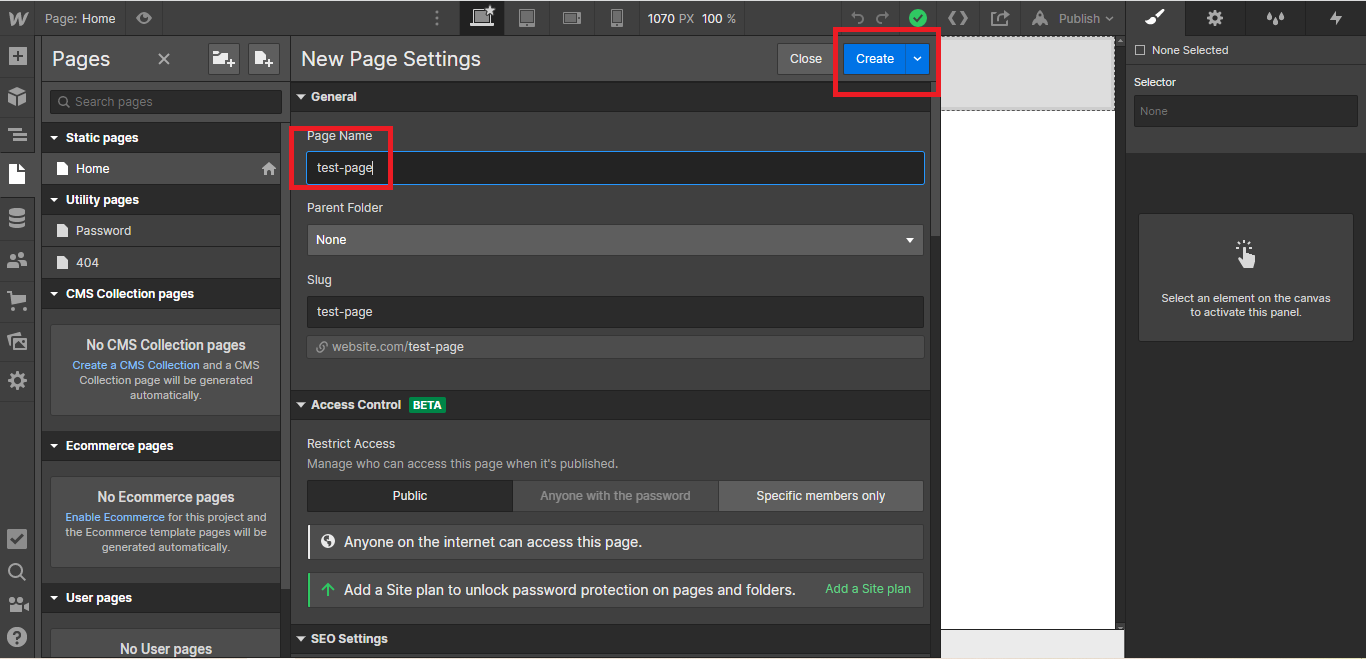
- Once done add a name for your new page then click "Save".

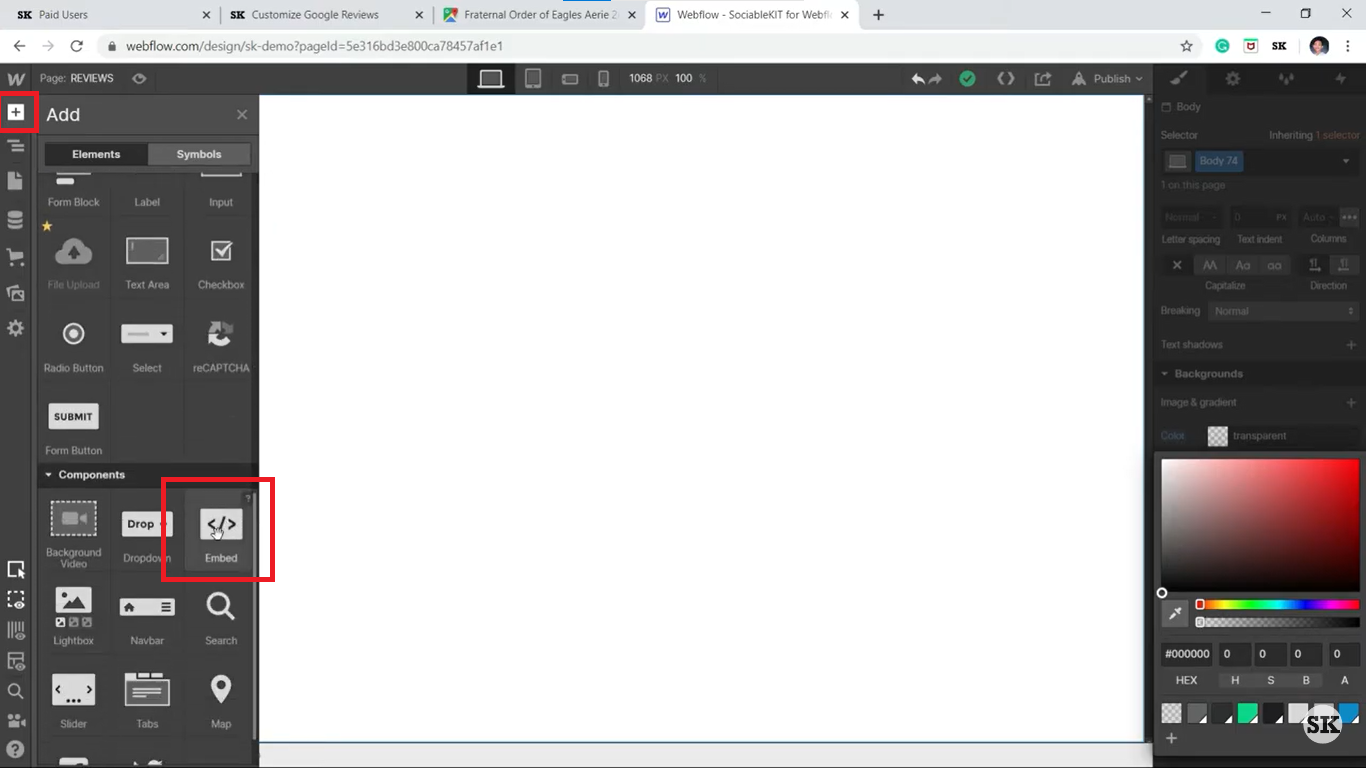
- On the left, click "Add Element". Drag "Embed" to your page.

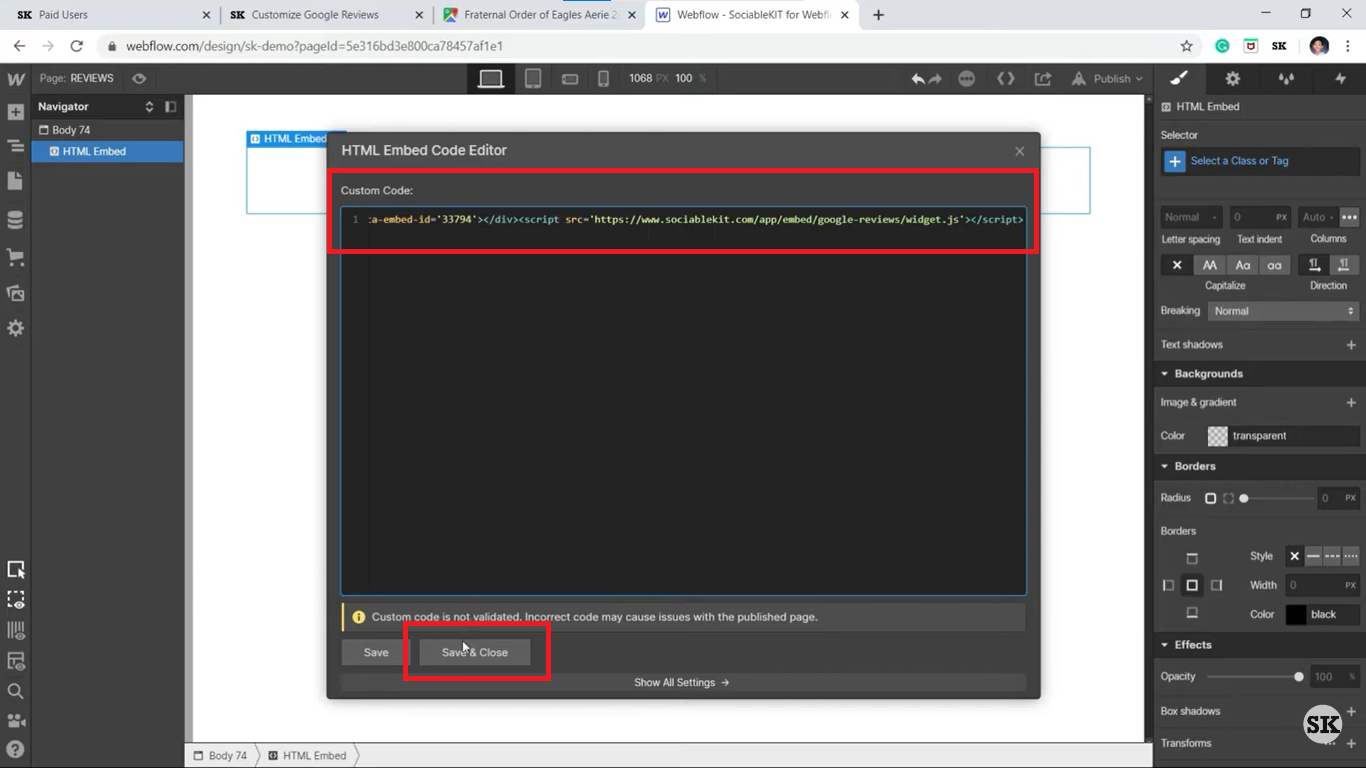
- Paste the JavaScript code you copied from SociableKIT.

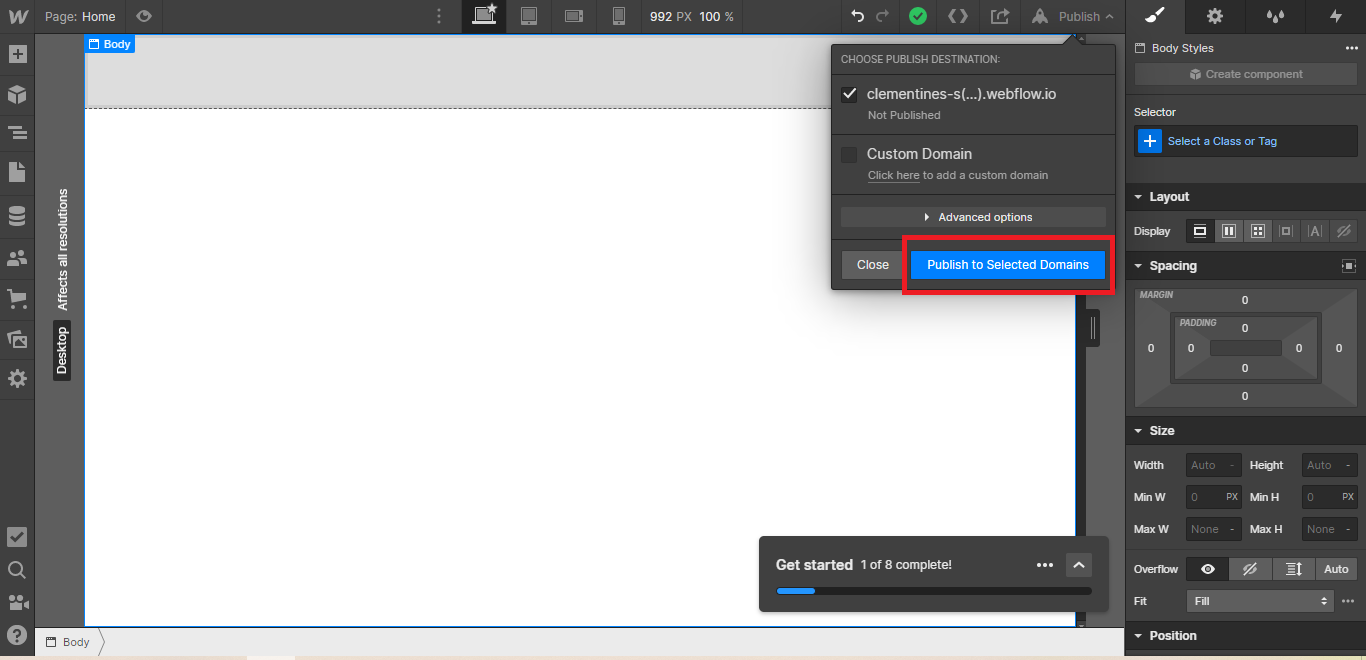
- On the upper right, click "Publish" > "Publish to Selected Domains".

- View your page. Done!
To embed Threads on your Shopify website, follow the steps below.
-
Sign up free to SociableKIT. Sign up for a free account on SociableKIT or login if you already have an account.
-
Create and customize your Threads widget. Create a Threads widget and customize the colors, fonts, and other elements to match your Squarespace website.
-
Copy the Threads widget embed code. Click the 'Embed on website' button on the upper right and copy the embed code.
- Login to Shopify.

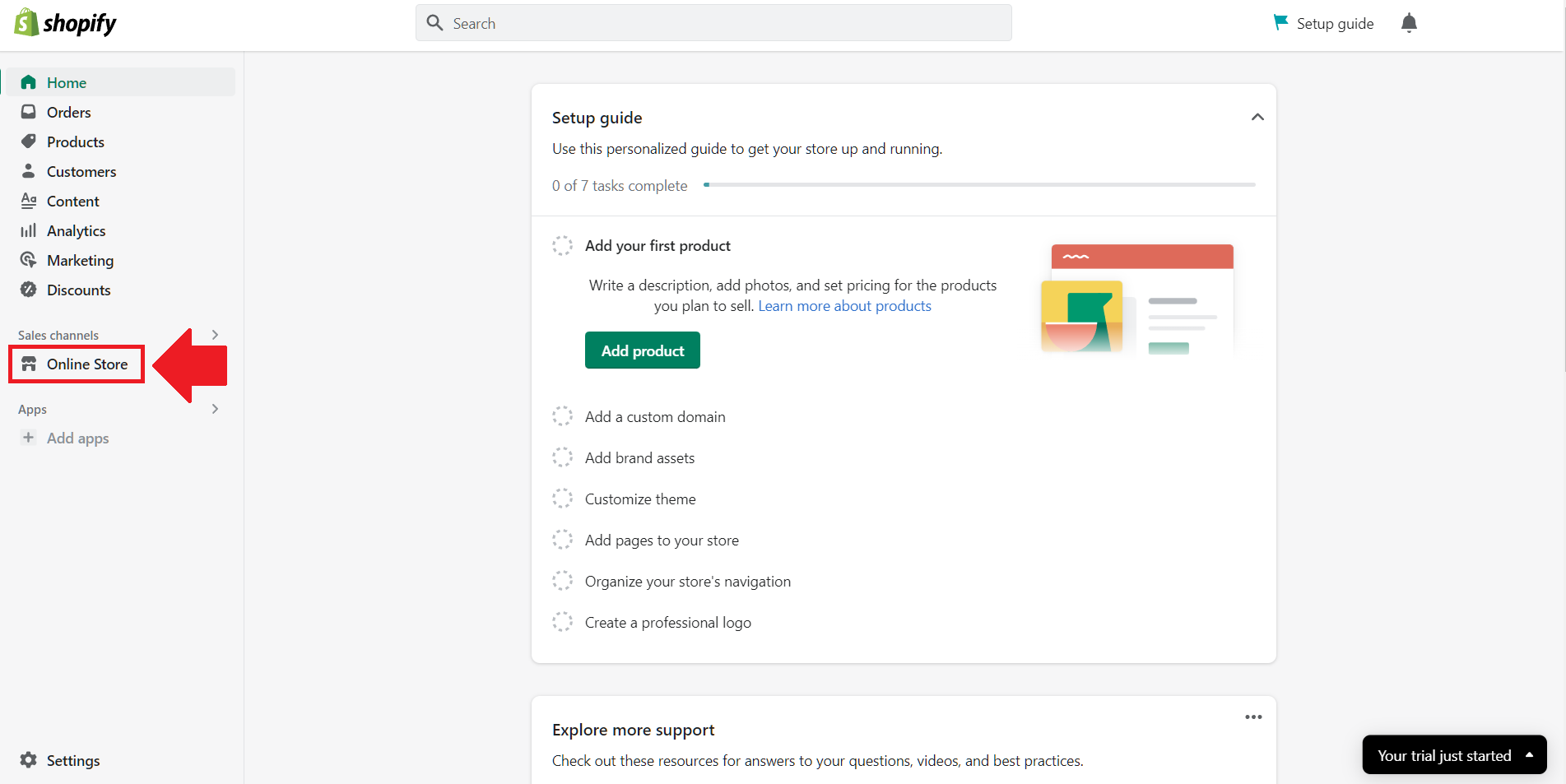
- On the left side, click Online Store.

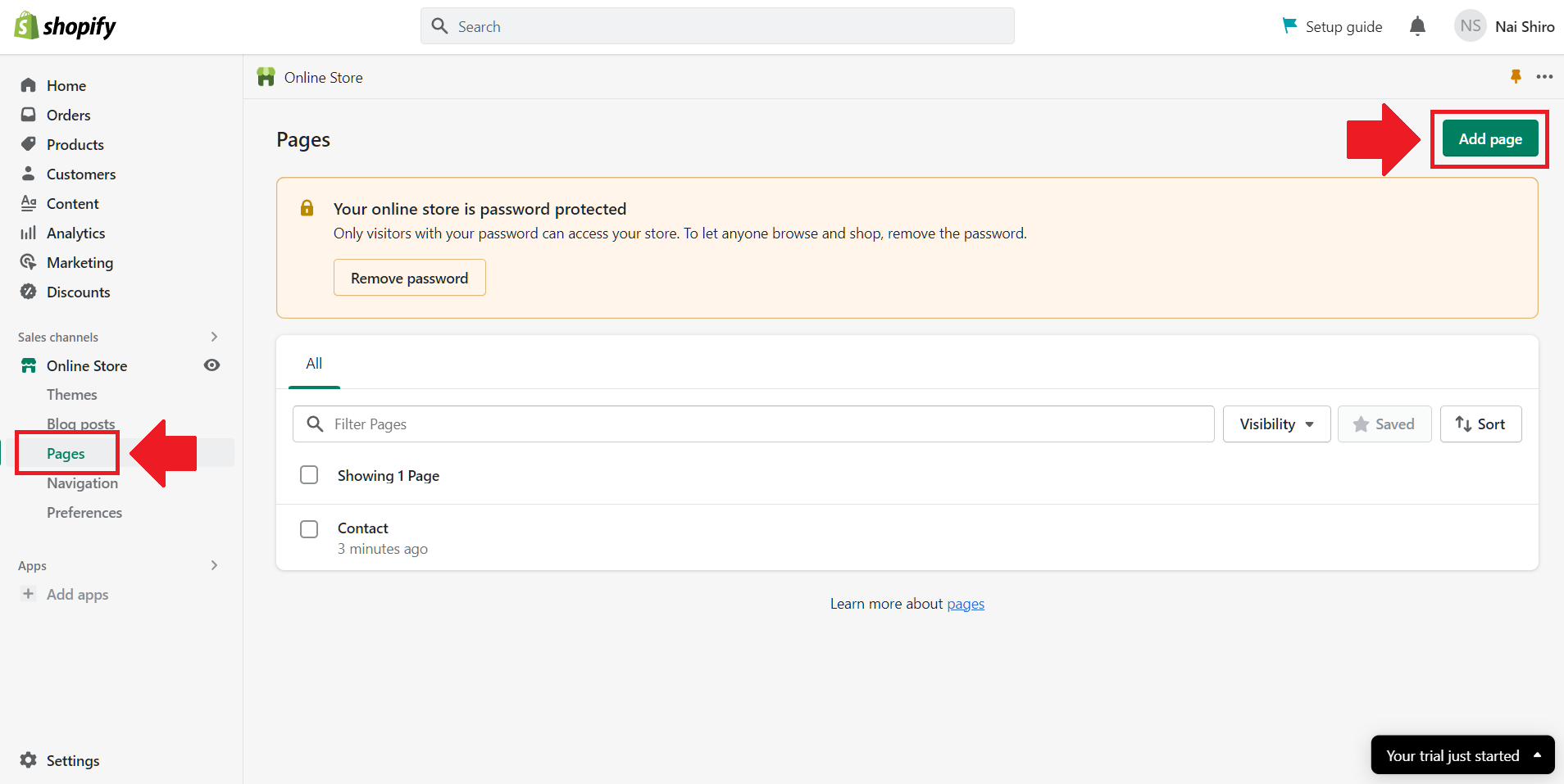
- Click Pages. Add a new page or edit your existing page.

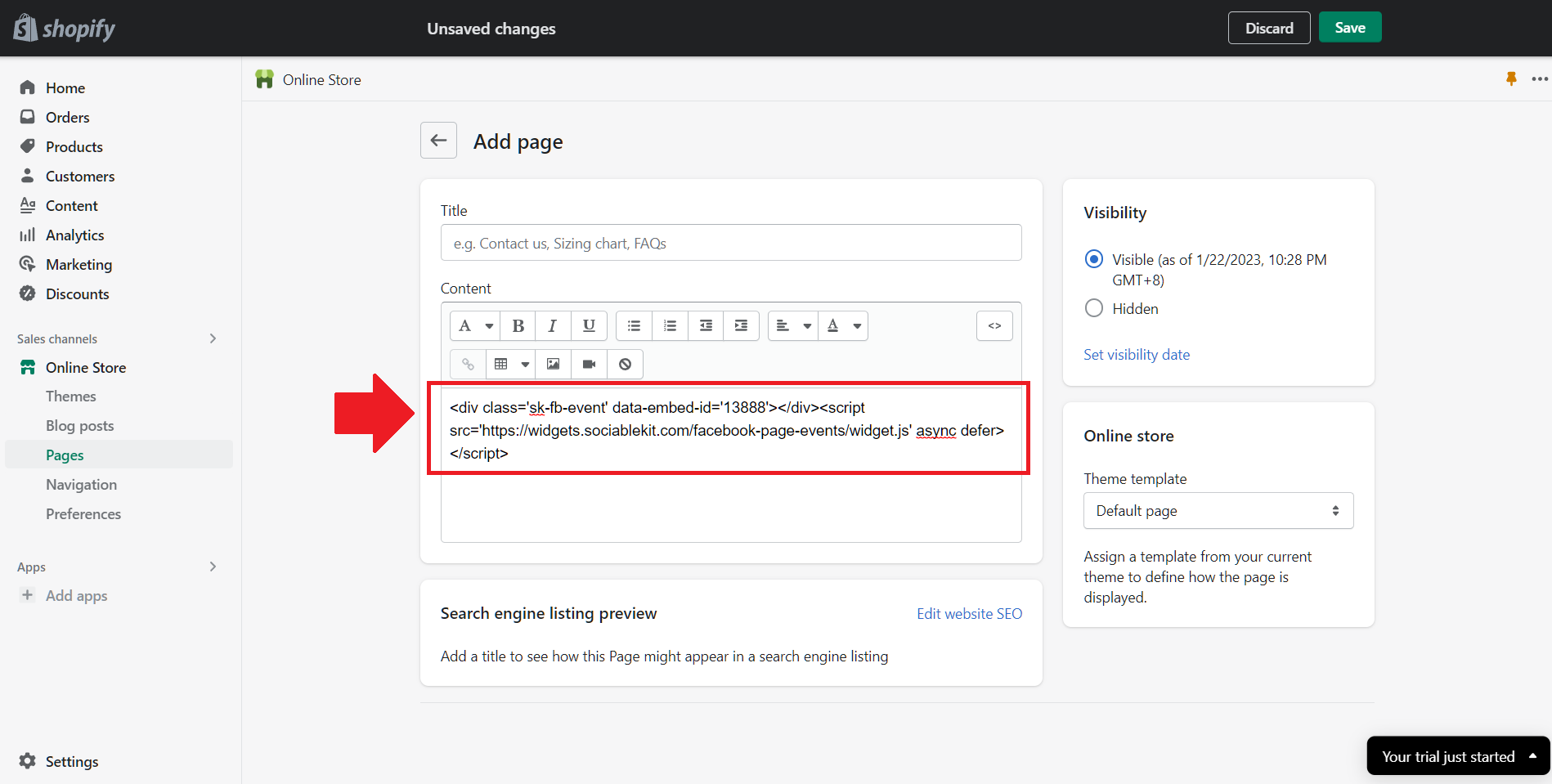
- On the Page details, click Show HTML icon (<>).

- Paste the embed code and click the Save button.

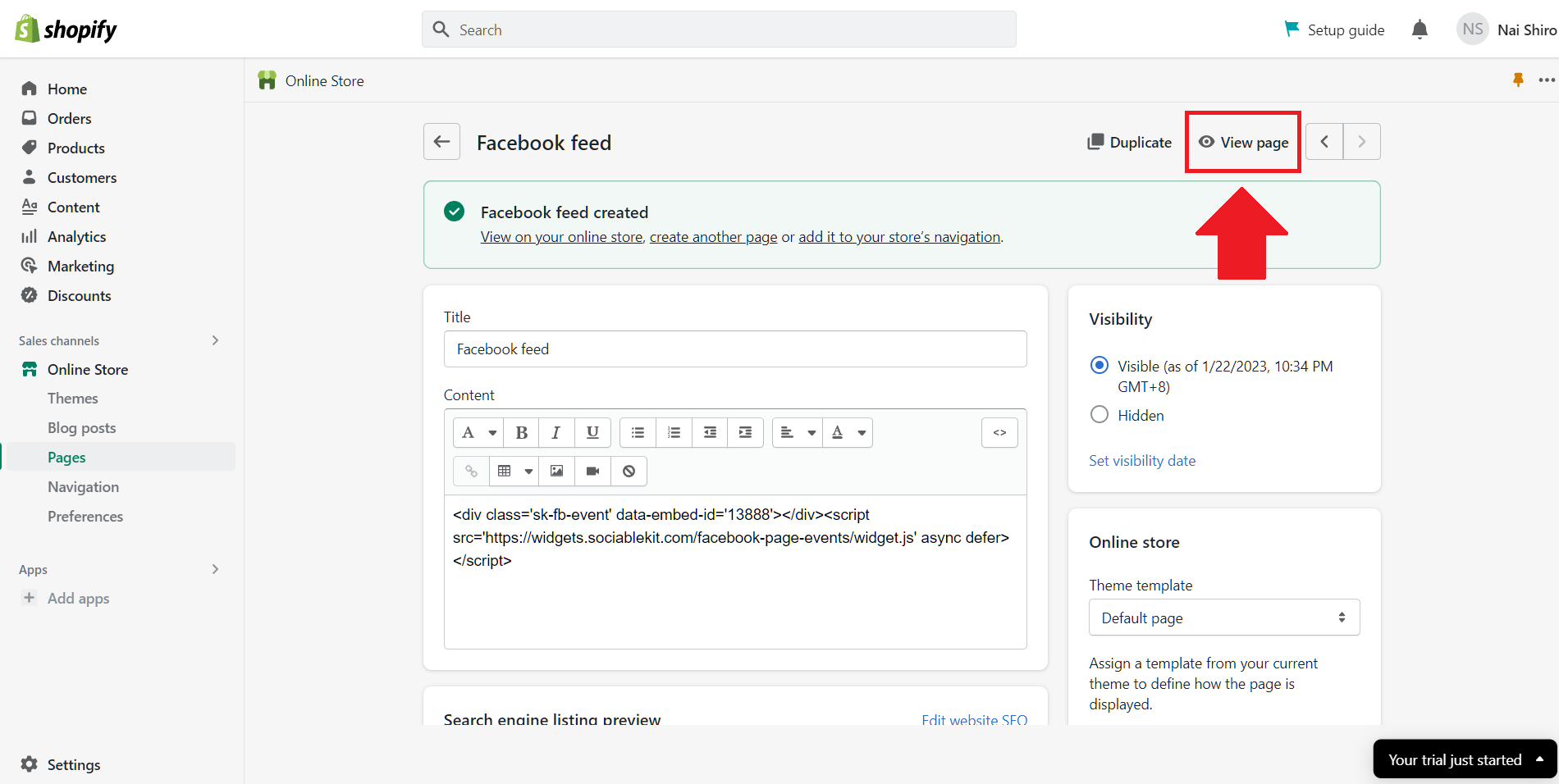
- Click the View page button. Done!

To embed Threads on your HTML website, follow the steps below.
-
Sign up free to SociableKIT. Sign up for a free account on SociableKIT or login if you already have an account.
-
Create and customize your Threads widget. Create a Threads widget and customize the colors, fonts, and other elements to match your Squarespace website.
-
Copy the Threads widget embed code. Click the 'Embed on website' button on the upper right and copy the embed code.
- Open your HTML file.
- You can create a new HTML page or edit your existing HTML page.

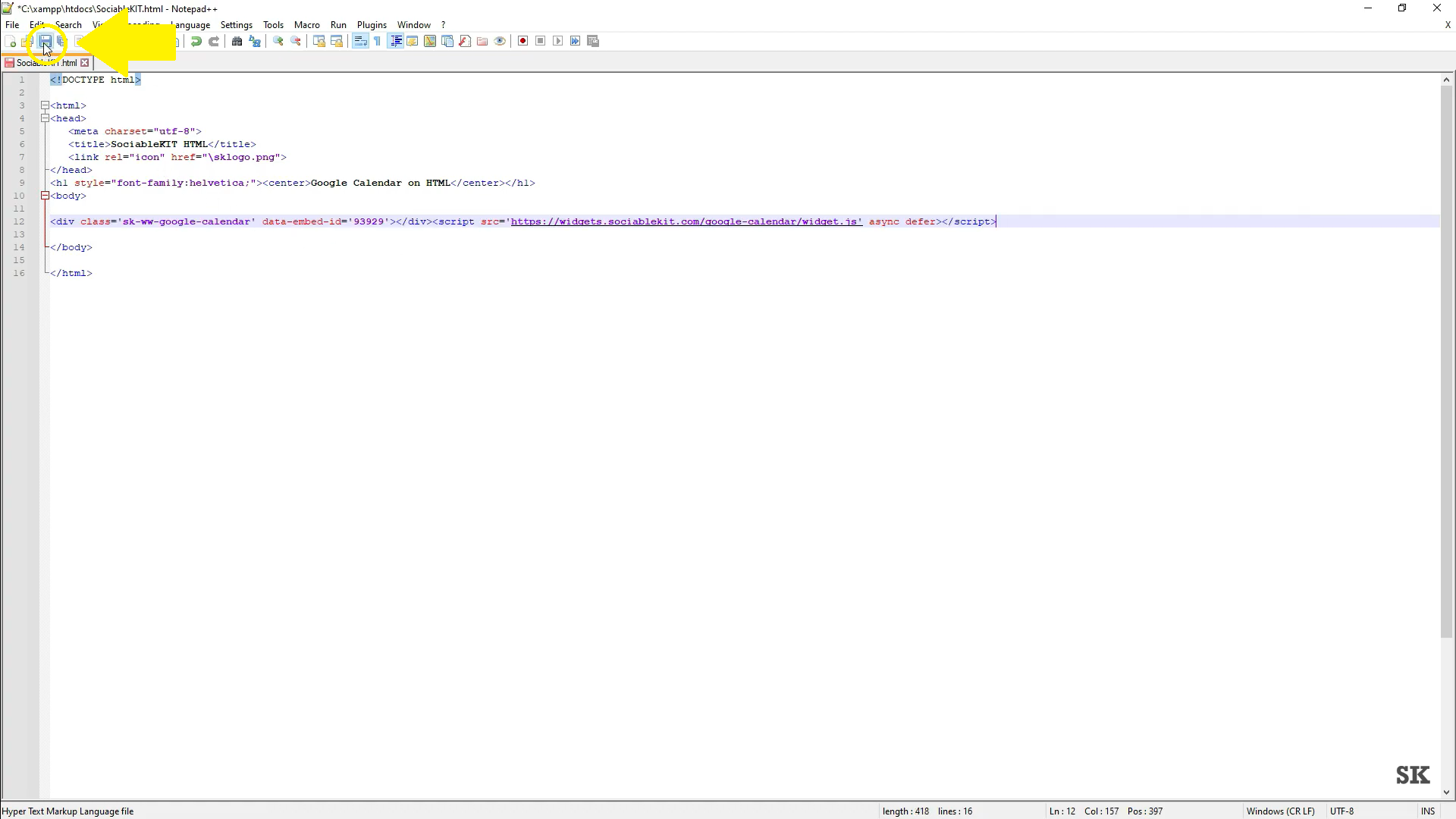
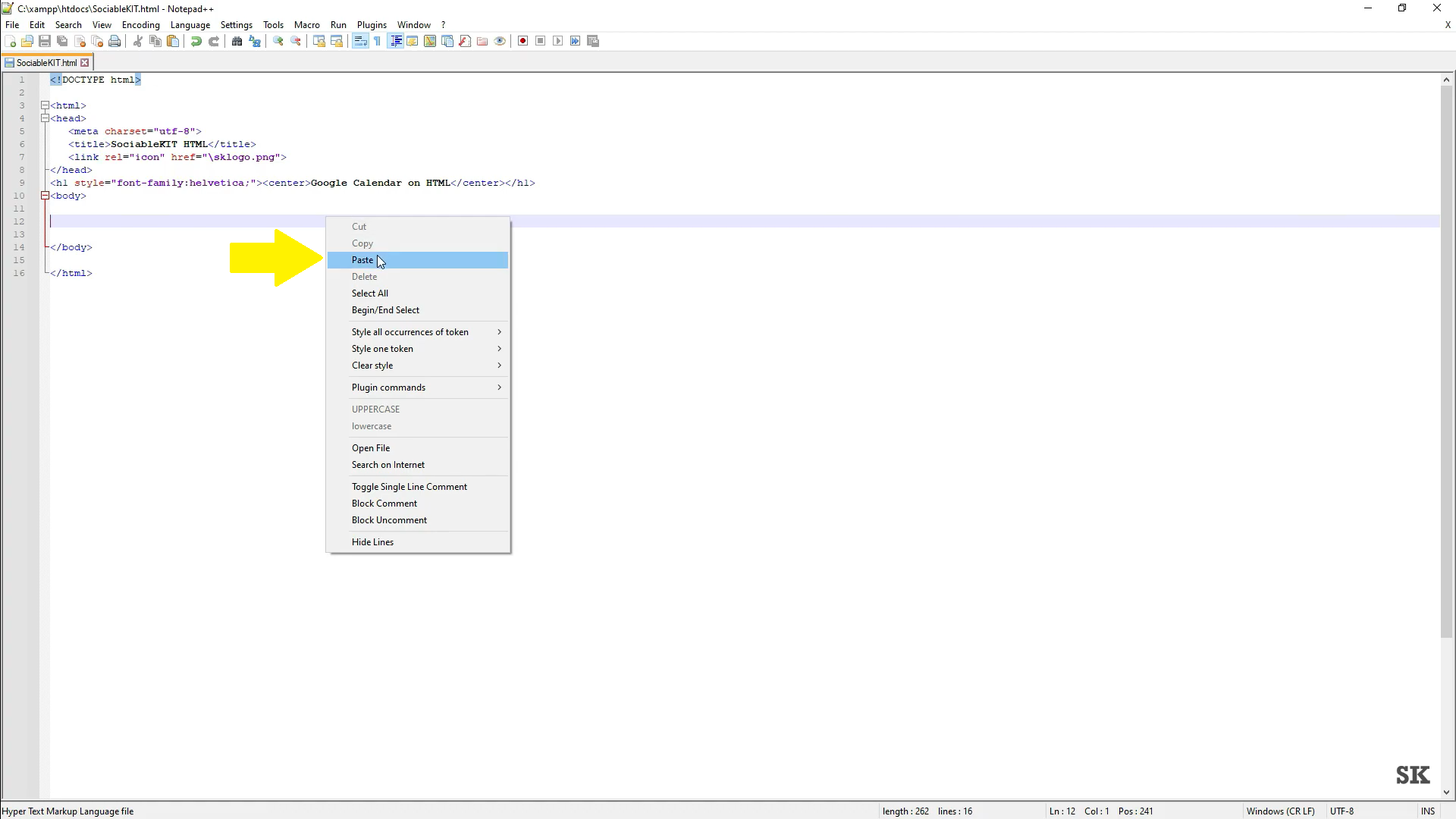
- Paste the Javascript code you copied from SociableKIT. Paste it where you want the widget to appear.

- Save your HTML page.

- You may now upload your HTML page to your web hosting.
To embed Threads on your Google Sites website, follow the steps below.
-
Sign up free to SociableKIT. Sign up for a free account on SociableKIT or login if you already have an account.
-
Create and customize your Threads widget. Create a Threads widget and customize the colors, fonts, and other elements to match your Squarespace website.
-
Copy the Threads widget embed code. Click the 'Embed on website' button on the upper right and copy the embed code.
- Login to Google sites. You must have at least a 'Business Starter' plan to create and customize your Google sites.

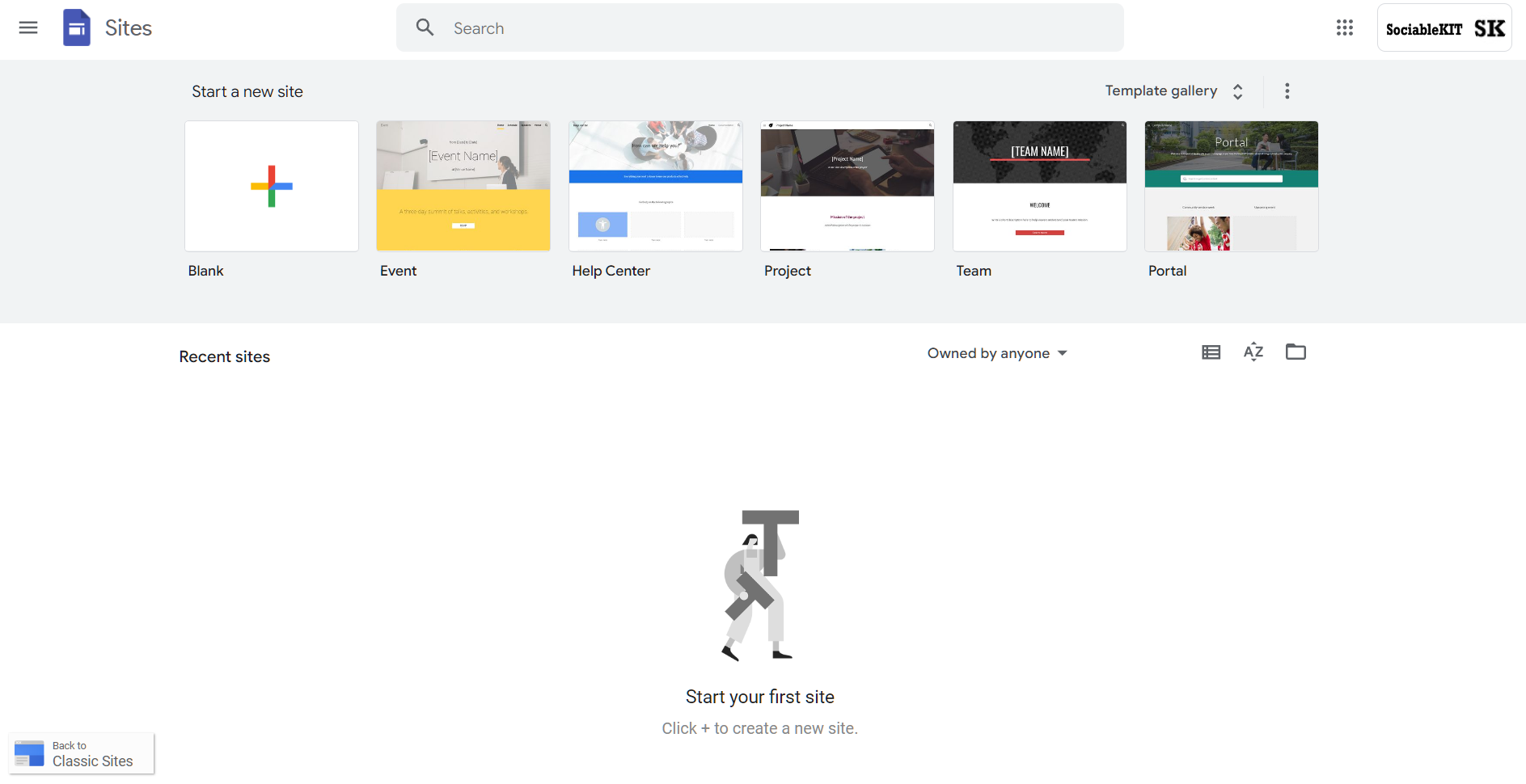
- Create or edit an existing website. Click the + 'Blank' button on the 'Start a new site' section to create or find your existing website under the 'Recent sites' section.

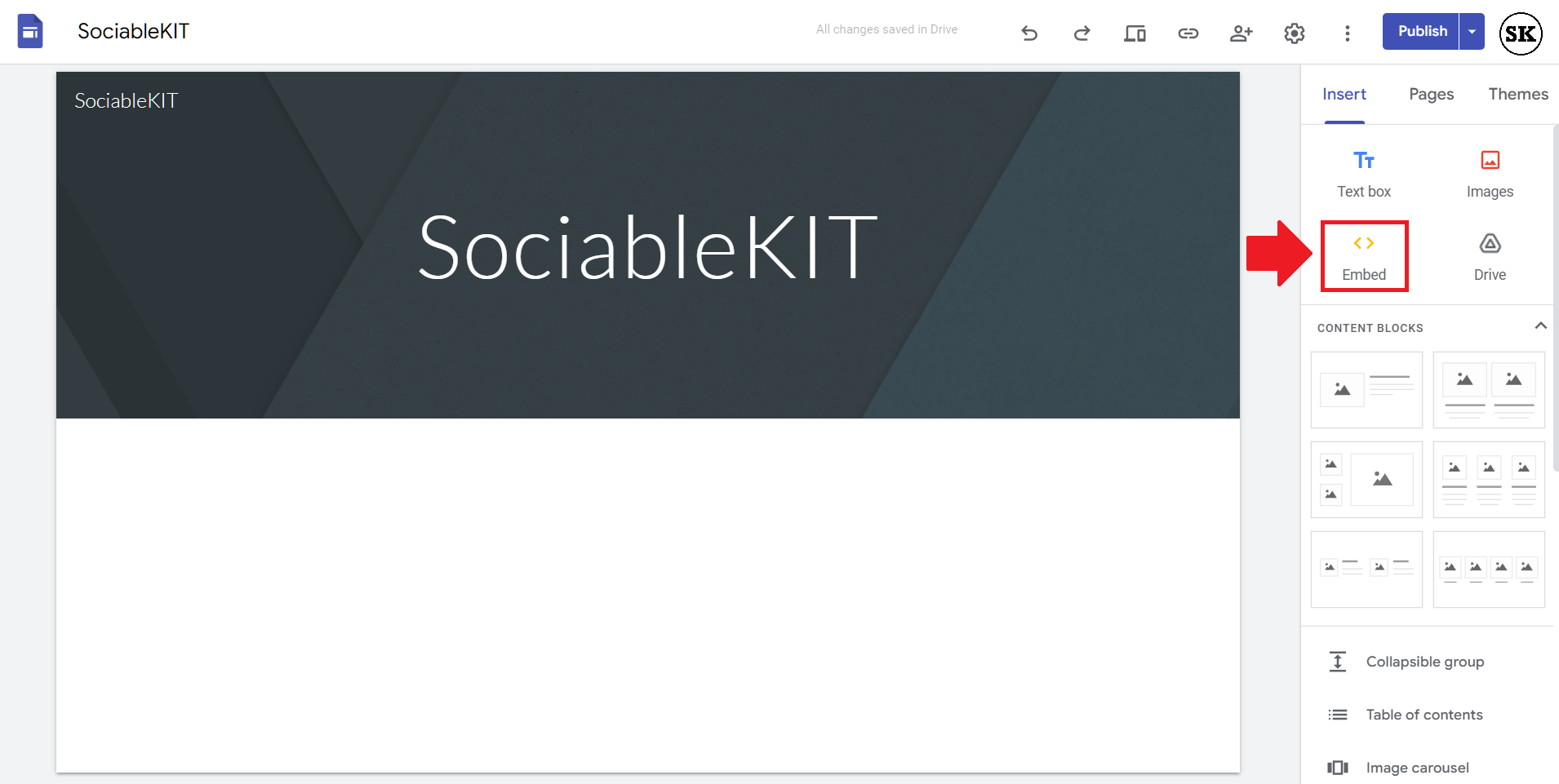
- Create a new blank page or edit your existing page. Identify which page you want the widget to appear. On the right sidebar, you will see an 'Embed' button. Click the 'Embed' button.

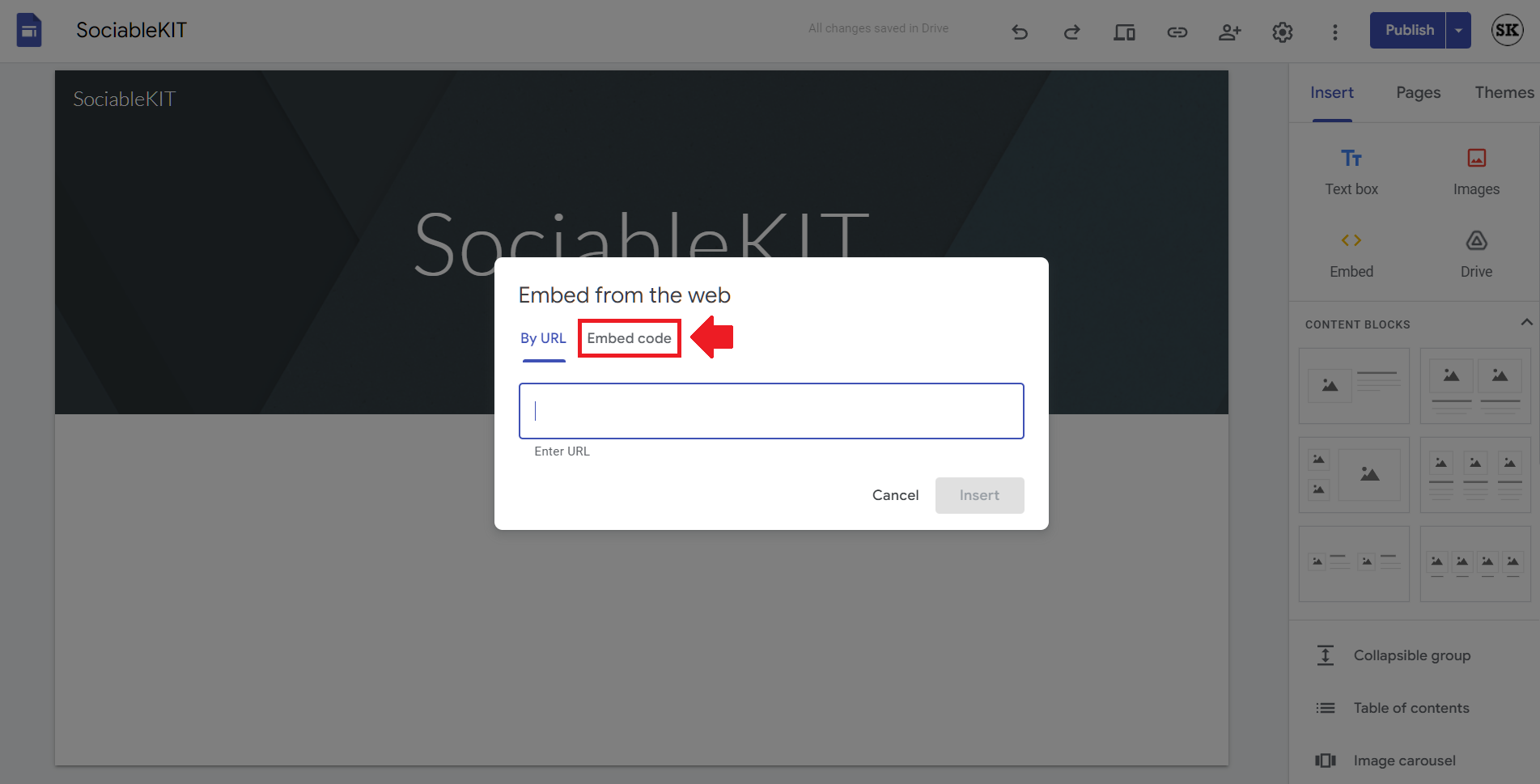
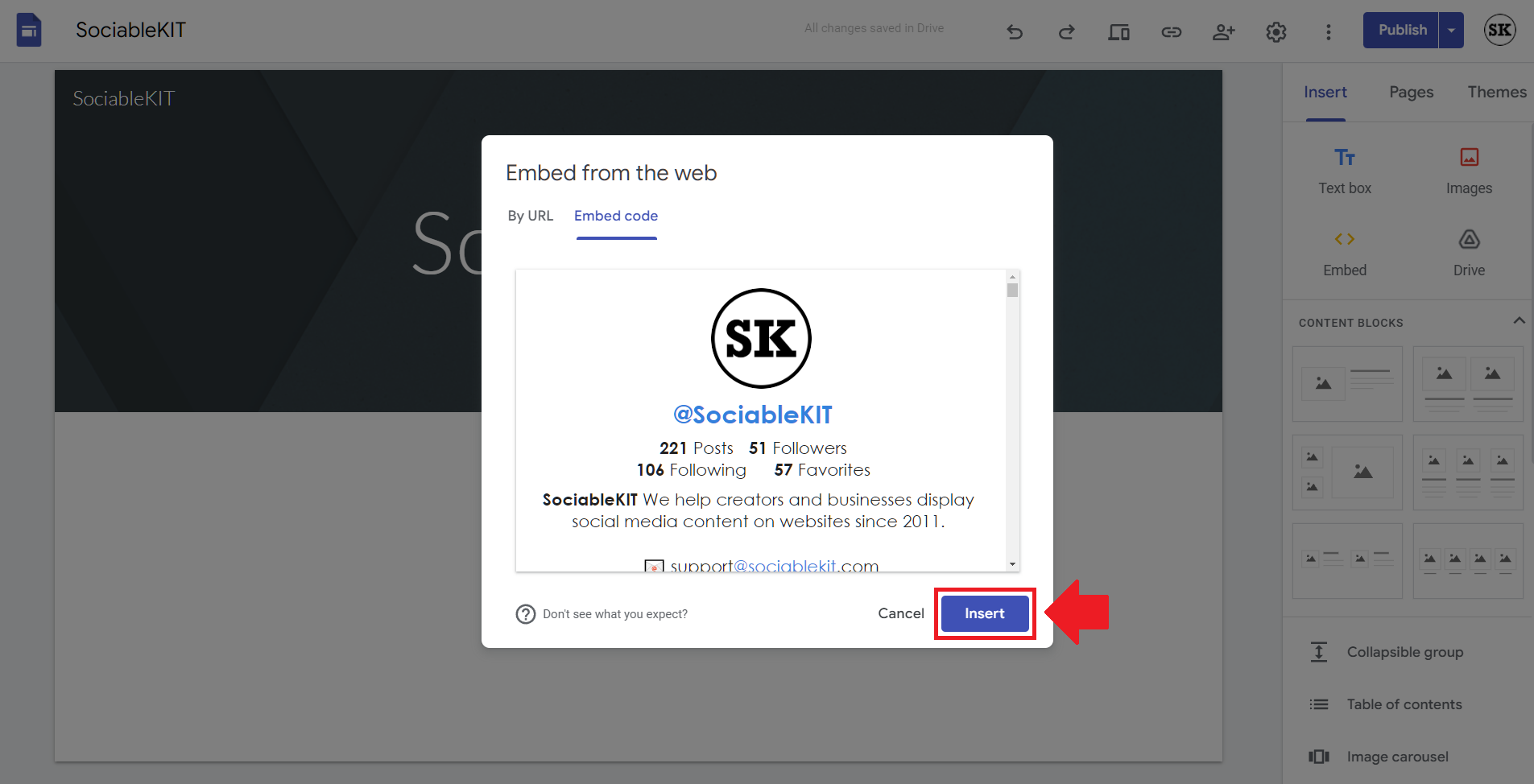
- Add the widget. A popup 'Embed from the web' will open up. Select the 'Embed code' tab on the popup.

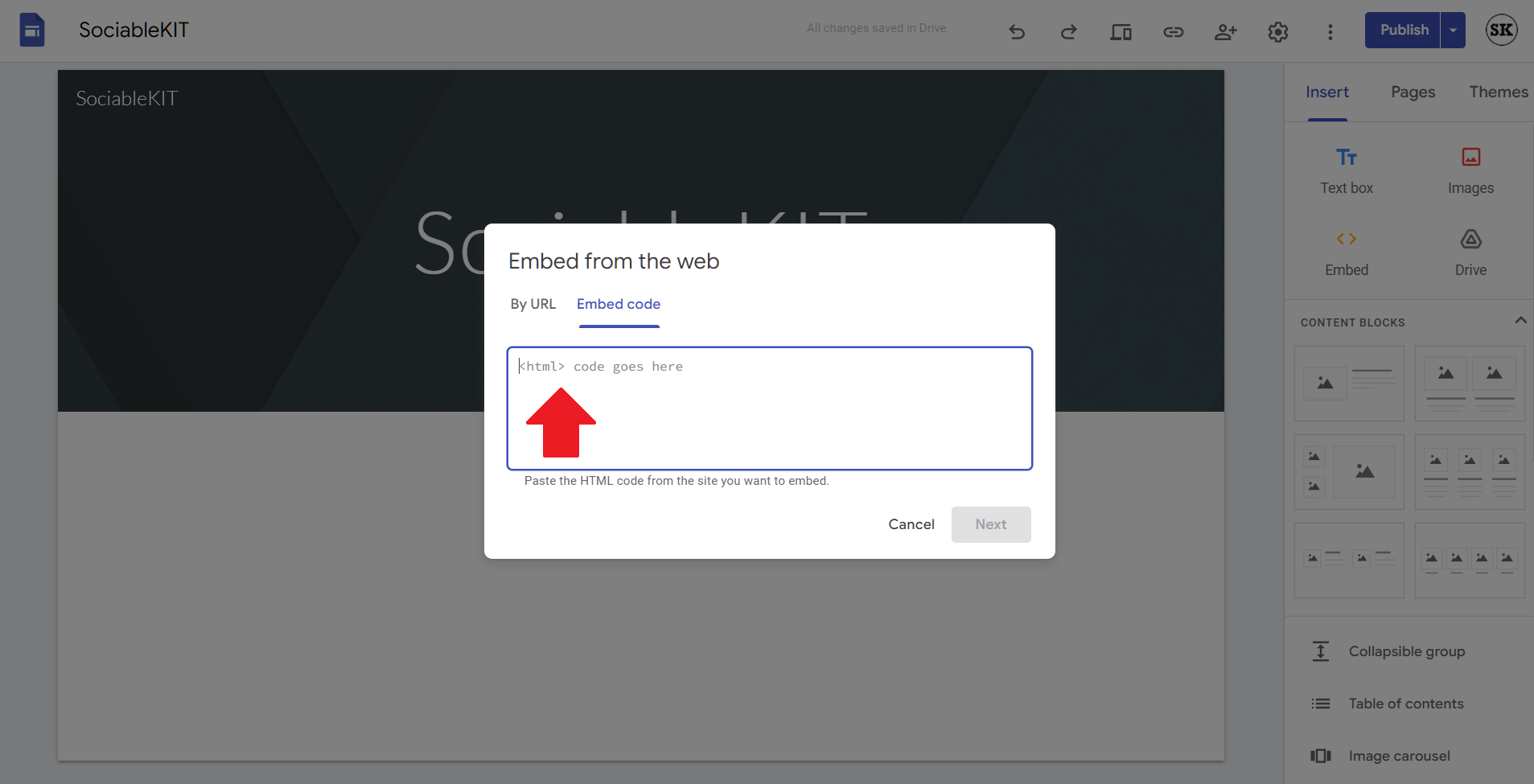
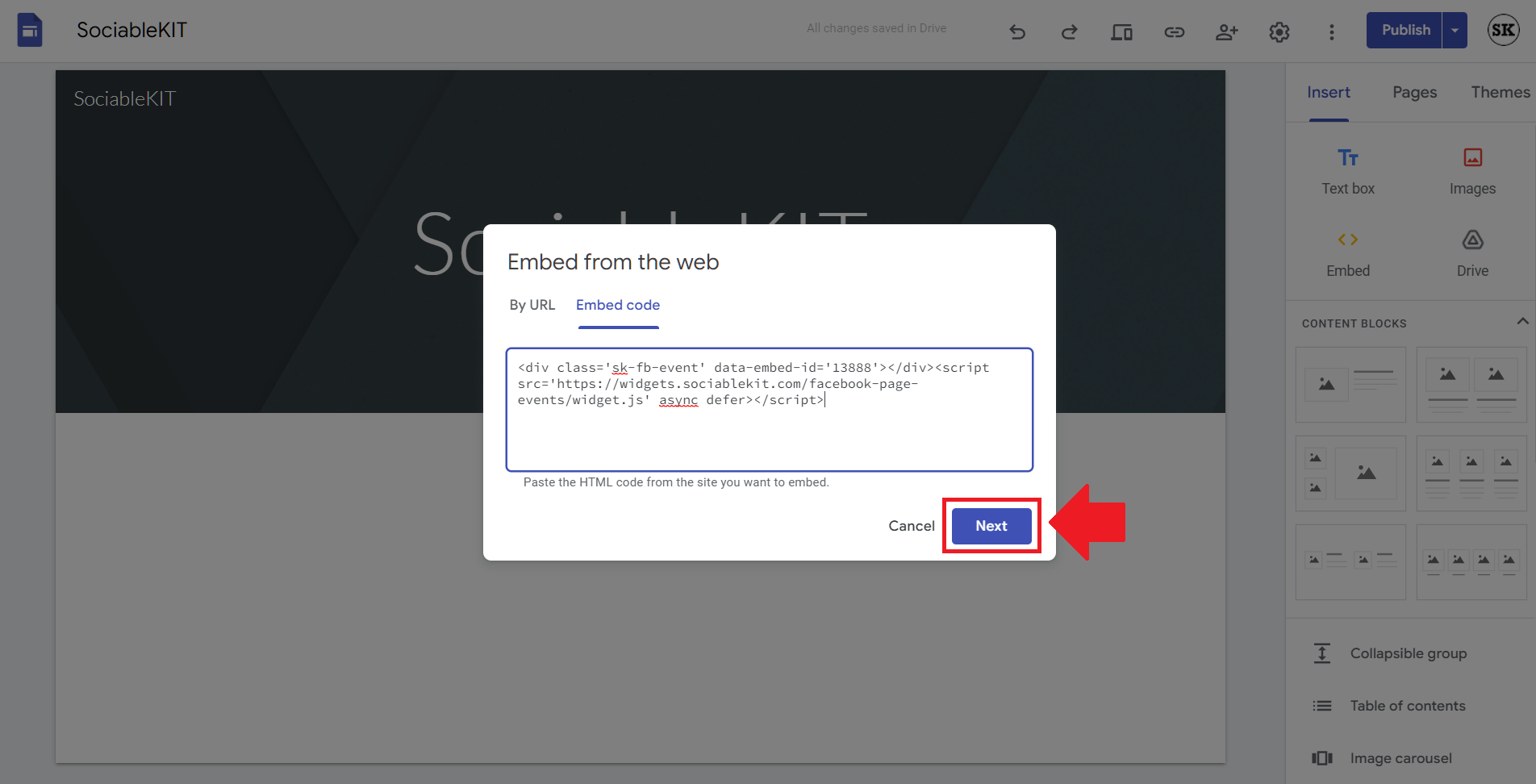
- Paste the embed code from SociableKIT. On the 'Embed code' tab, you will see 'HTML code goes here' text. Paste the embed code from your SociableKIT widget.

- Save the widget. Once you have pasted your embed code, click the 'Next' button.

- Preview of your SociableKIT widget. After clicking the Next button, a preview of your embed code will be displayed. Click the 'Insert' button to insert the widget to your Google sites page.

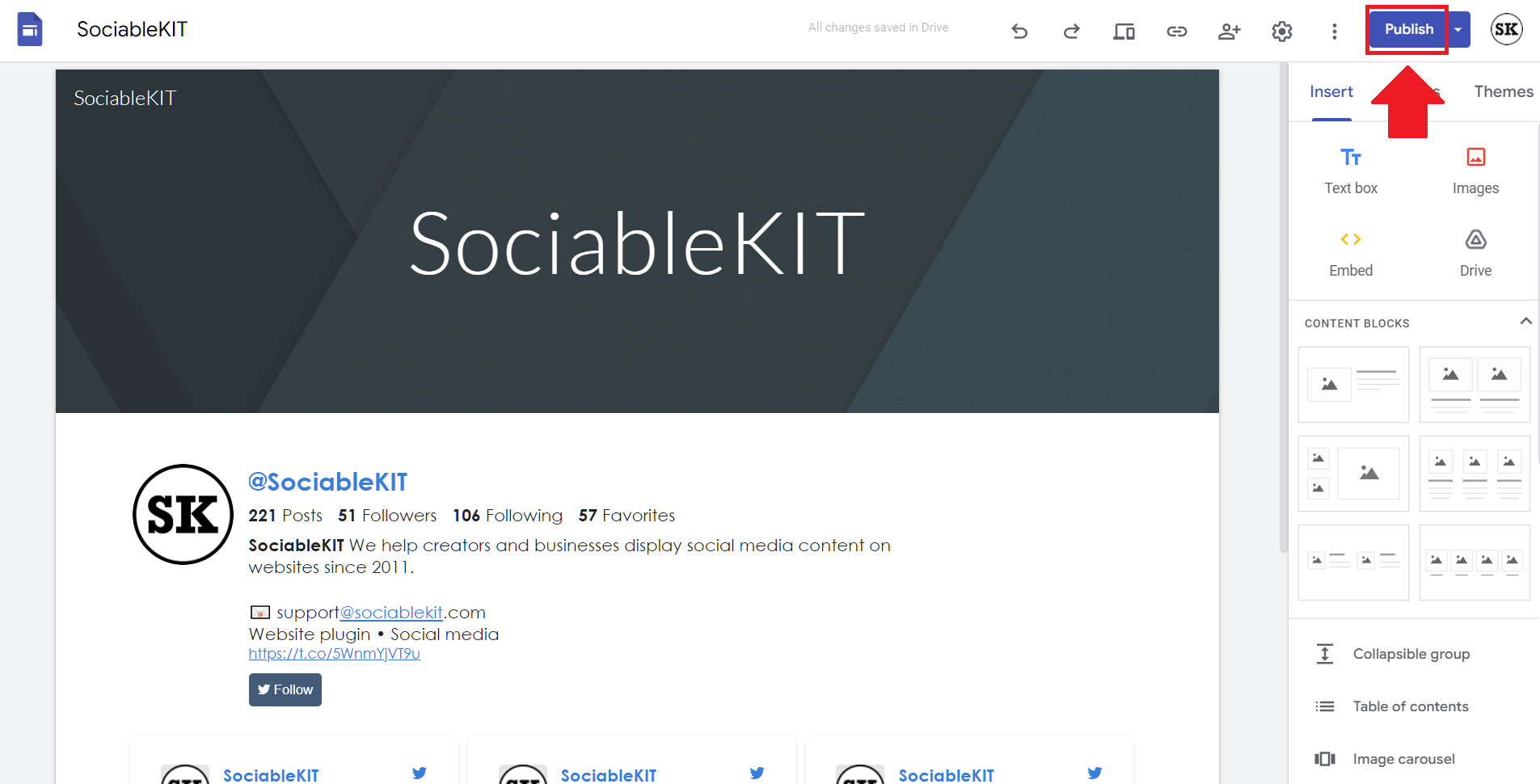
- Edit the widget. Once the widget has been inserted, you will have the option to resize the widget. After resizing the widget to your preferences, click the 'Publish' button on the upper right corner of the page.

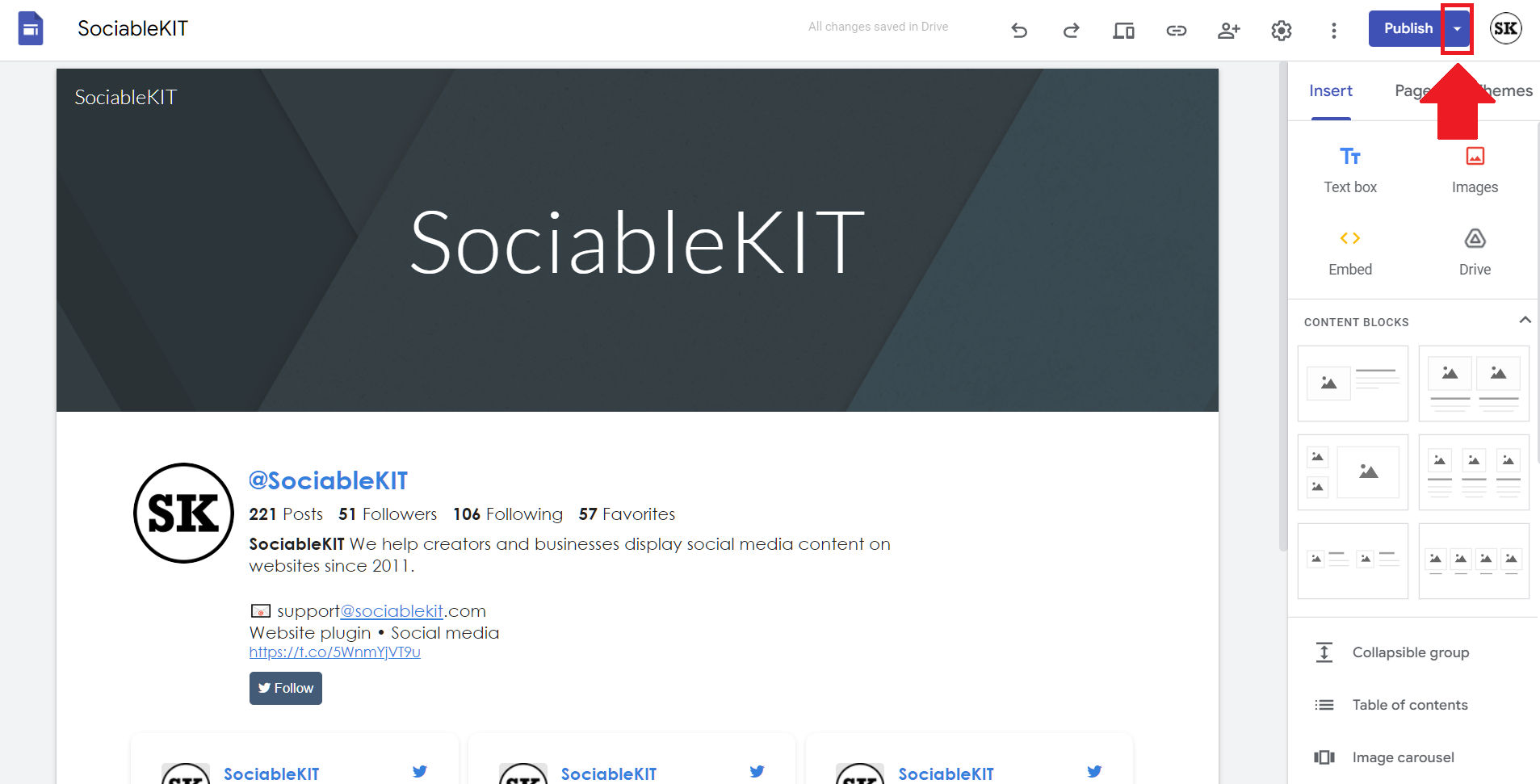
- Publish your page. After publishing the site, click the down 'Arrow' button beside the 'Publish' button.

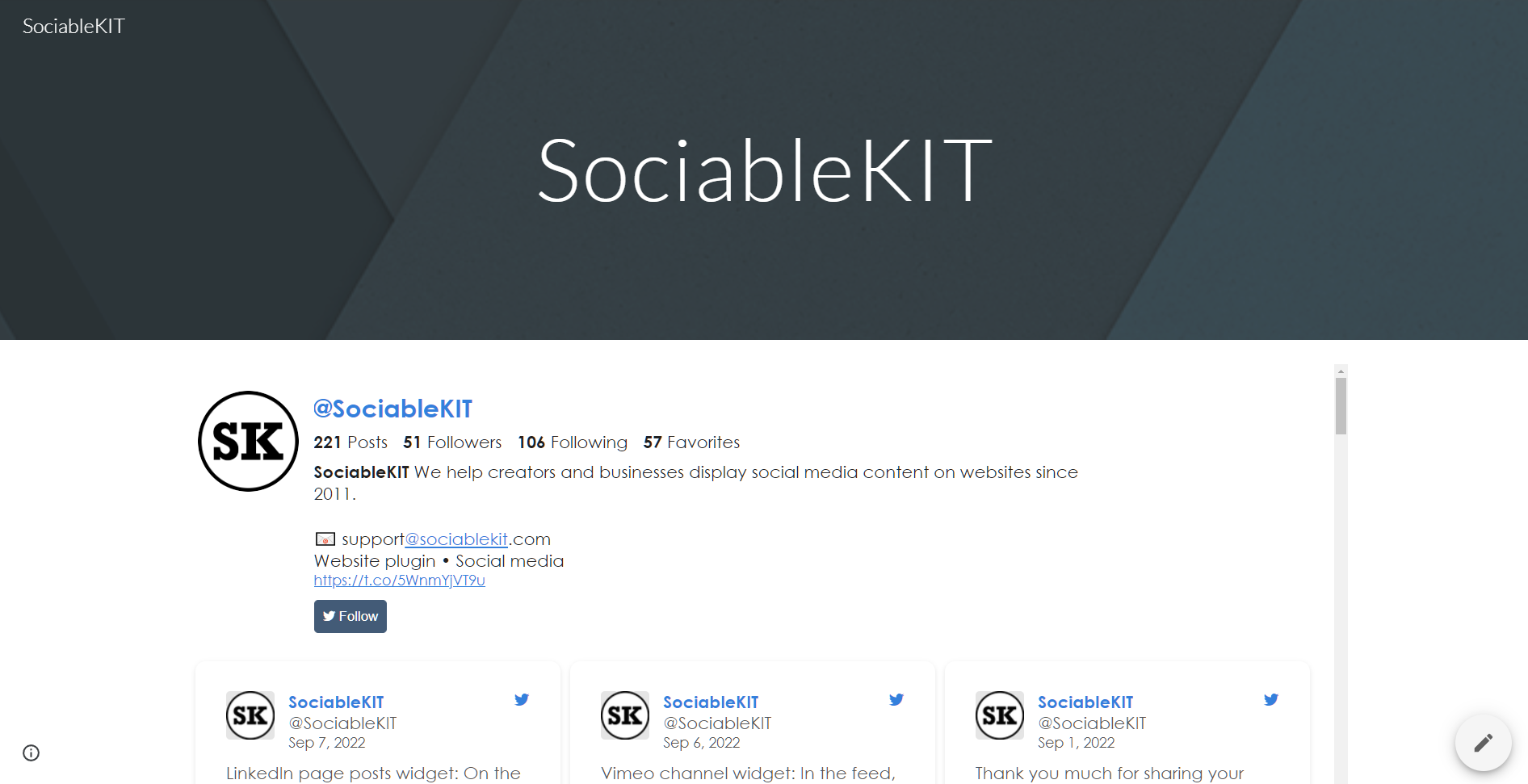
- View your page. A dropdown of buttons will be displayed, click the 'View published site' button. Done!

To embed Threads on your Sharepoint website, follow the steps below.
-
Sign up free to SociableKIT. Sign up for a free account on SociableKIT or login if you already have an account.
-
Create and customize your Threads widget. Create a Threads widget and customize the colors, fonts, and other elements to match your Squarespace website.
-
Copy the Threads widget embed code. Click the 'Embed on website' button on the upper right and copy the embed code.
- Go to your Sharepoint site and log in with your credentials.

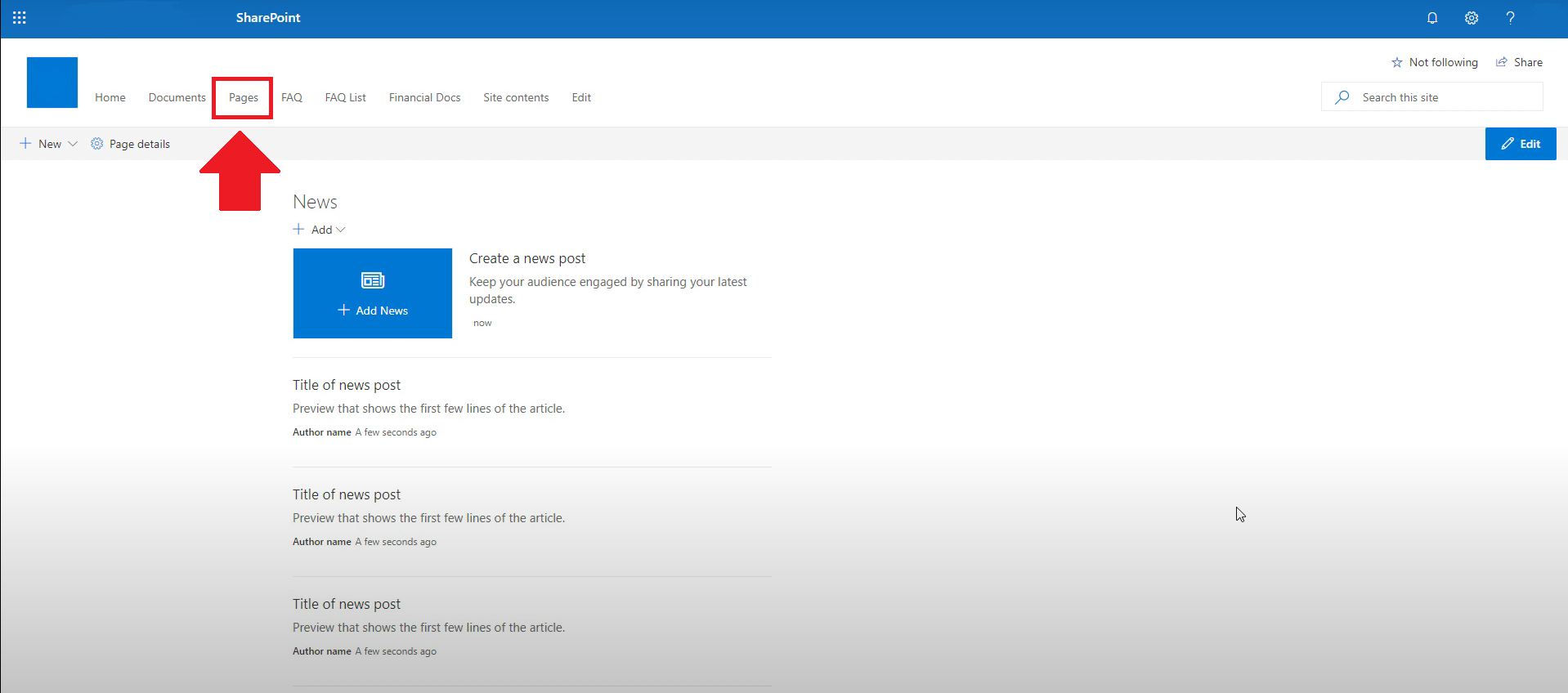
- Locate the page that you want to edit or create a new blank page. If you are creating a new page, click the "New" button and select "Page" from the options.

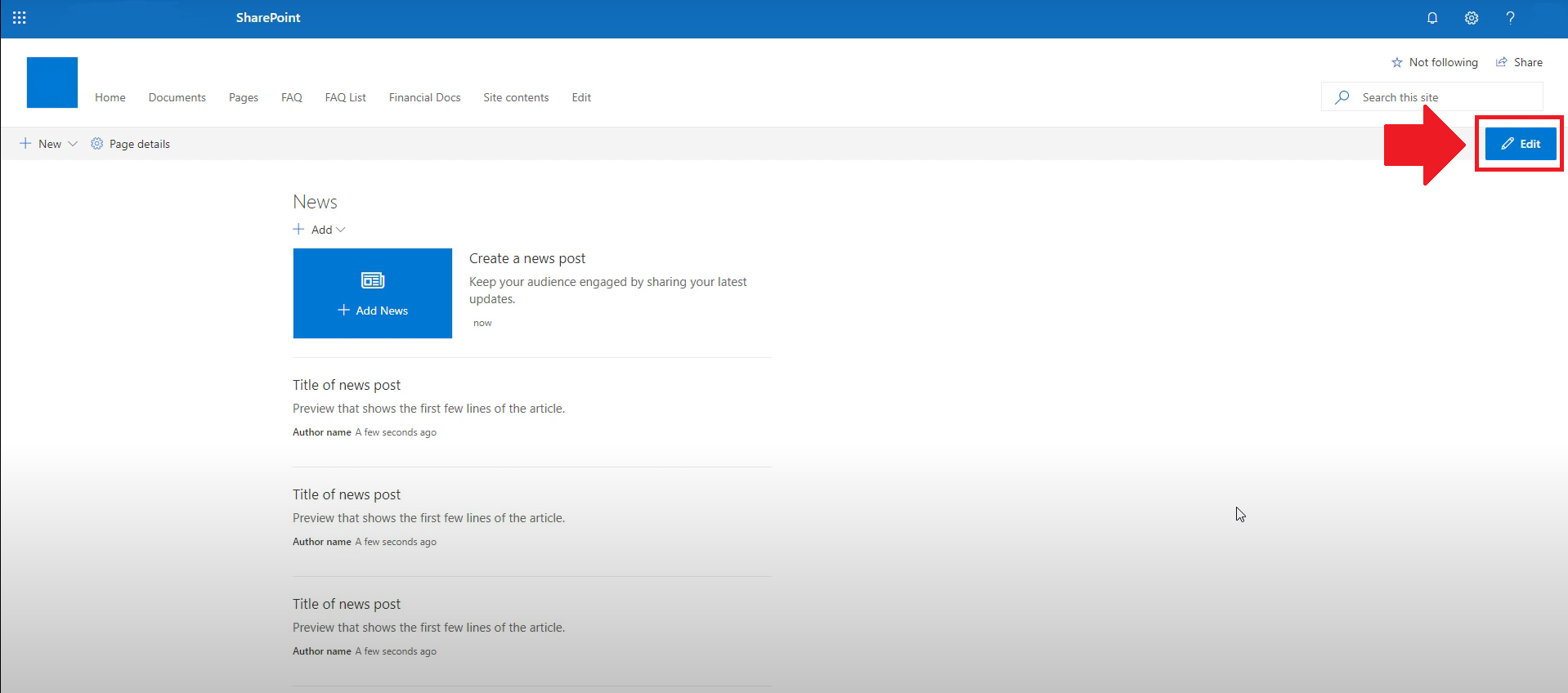
- On the upper right corner of the page, click the "Edit" button. This will enable you to make changes to the page.

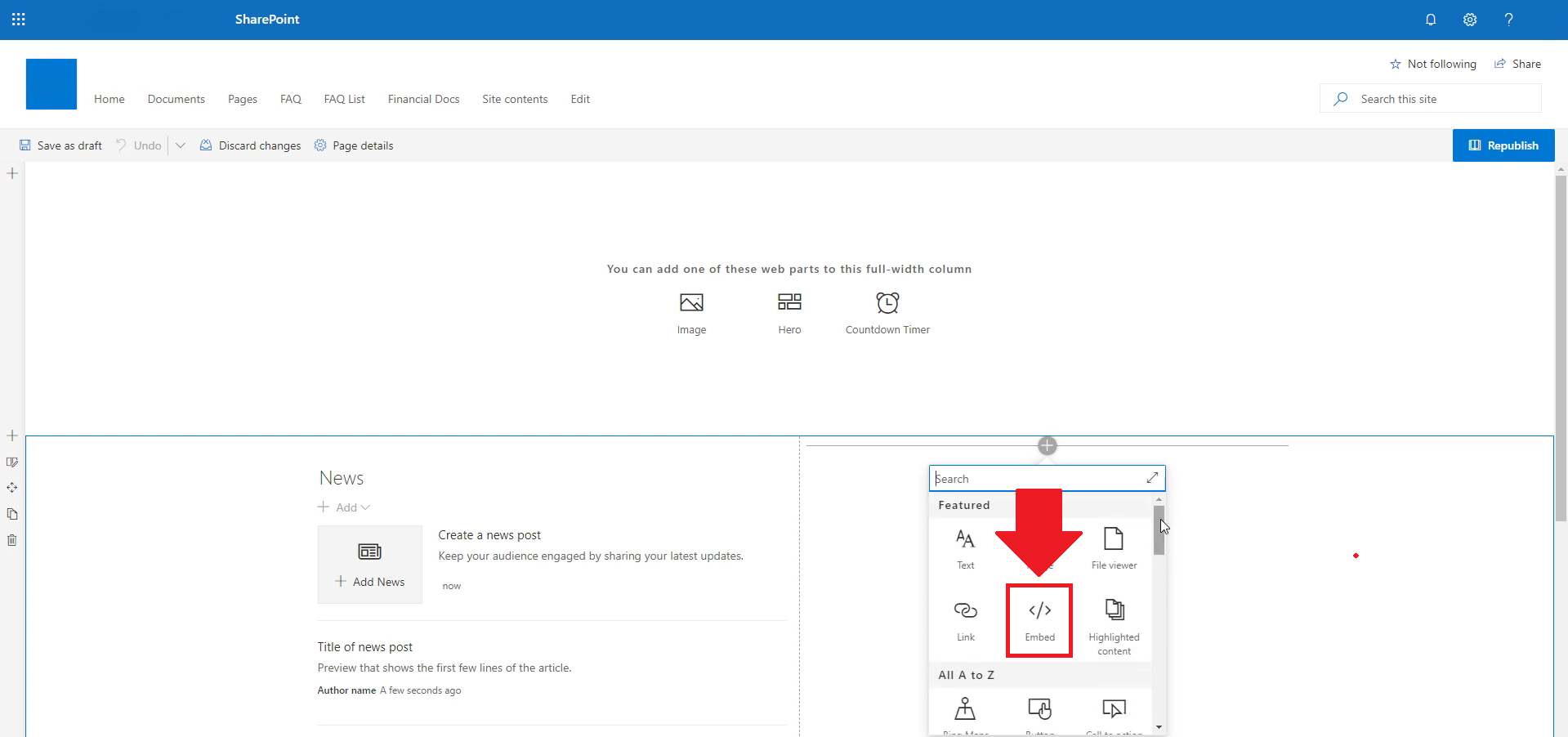
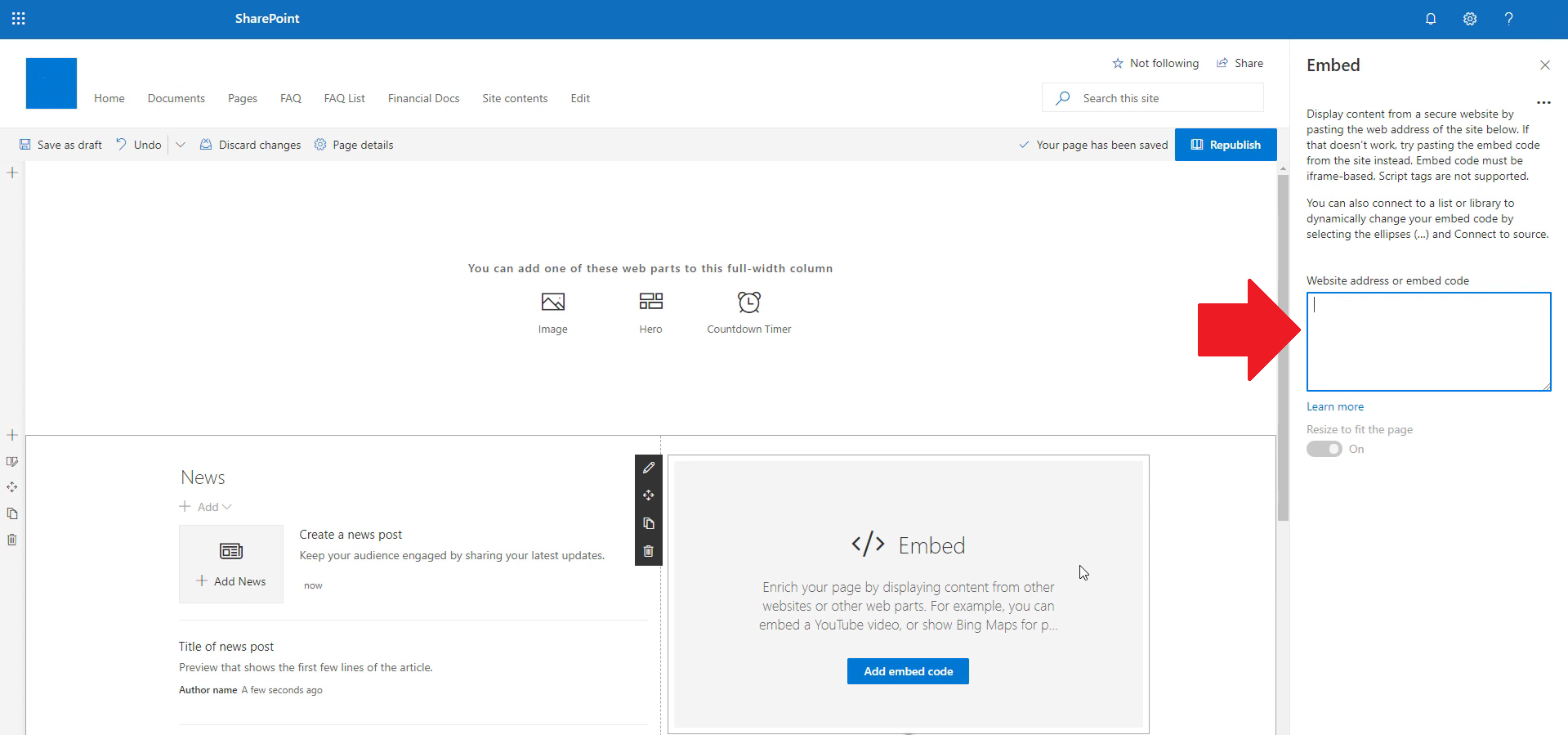
- Hover over the area where you want to add the SociableKIT widget, then click the "+" icon that appears. From the list of options, find the "Embed" or "<>" icon and click on it.

- Paste the embed code provided by SociableKIT into the box.

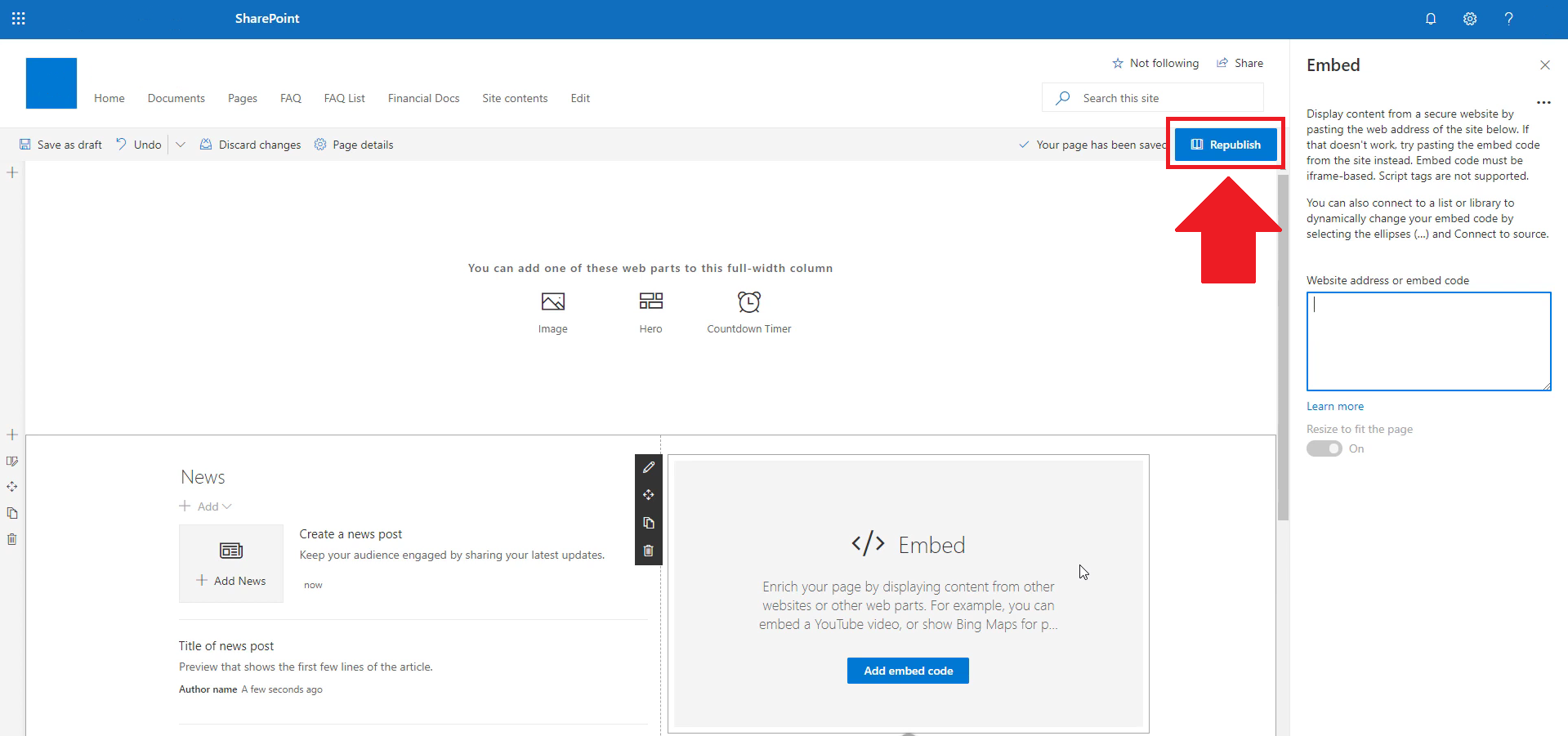
- Click the "Publish" or "Republish" button to save your changes and make them live on the site. If necessary, upload the page to your website. You're done!

- widgets.sociablekit.com
- data.accentapi.com
- sociablekit.com
- images.sociablekit.com
Note: If you receive an error that states Embedding content from this website isn't allowed, you will have to add the following to the list of sites that are allowed on your website and the HTML Field Security list of the site collection where the site is located:
Did not see your website builder? You can find your website builder here: How to embed Threads on any website?.
You may also ask our support team if SociableKIT can integrate with your website builder.
If you want to find out more about embedding social media feed to your website, visit our homepage: Add social media feed to your website for FREE!
This Google Play Reviews feed is part of our Google feed, Product Reviews and Customer reviews widget categories.
Join us on this fascinating journey as we unravel the magic of integrating threads, fostering an inclusive space for discussions and community interaction right on your website. Elevate your online presence, encourage lively dialogues, and create a hub of engagement. Let's dive into this integration and revolutionize the way you connect and converse with your audience!
Discover additional widget types you can embed on your website to enhance your business:
- Embed Google reviews on your website
- Embed LinkedIn feed on your website
- Embed Facebook feed on your website
- Embed Facebook events on your website
- Embed TikTok feed on your website
- Embed Indeed jobs on your website
- Embed YouTube channel on your website
- Embed YouTube playlist on your website
- Embed X (Formerly Twitter) feed on your website
- Embed RSS feed on your website
- Embed Google calendar on your website
- Embed Eventbrite events on your website
- Explore more widget types here
If you integrate these widgets, you can improve user engagement and provide valuable information directly on your website.
Need Support?
If you need help, feel free to chat with us in the live chat box on the lower right corner of this page. You may also use the chat box located here.
You may also email us at [email protected]
We’re happy to talk about how to embed Threads on your website!