Adding a Twitter hashtag to your HTML is a popular method of promoting your website. It increases traffic by many times, and also this helps in increasing the organic search engine ranking. If you are looking for having more visitors to your website, then adding a Twitter hashtag to HTML is the perfect solution.
In this tutorial, we will show you how to embed a Twitter hashtag feed on any HTML website for free!
There are two ways to embed Twitter Hashtag Feed on your website. The first method is using a website widget. The second method is using the embed or link option. I will show you the steps for each of those methods so you can decide which one is the best for you.
- Create your Twitter Hashtag Feed widget here.
- Customize your Twitter Hashtag Feed widget.
- Copy the Twitter Hashtag Feed widget embed code.
- Login to your HTML website admin panel and create or edit a page.
- Paste the embed code where you want the Twitter Hashtag Feed widget to appear.
- Save and view your page. Done!
That's easy! Embedding Twitter Hashtag Feed widget on your HTML website will take only 2 minutes. If you need a more detailed guide, scroll down to follow our complete guide or watch our video guide.
Looking to purchase our premium features? Please check the details on our pricing page here.
If you're looking to manually add a Twitter hashtag to your website, here's a simple guide to walk you through the process:
- Open your Twitter account.
- Find the tweet you want to embed.
- Click the three dots (...) within the tweet.
- Choose "Embed Post" from the dropdown.
- This takes you to publish.twitter.com, where you can tweak how the tweet looks.
- If the tweet replies to another, select "Hide Conversation" to only show the one you picked.
- Click "Copy Code" to get the HTML code.
- Paste this code into your website or blog.
While manually embedding a tweet comes with its own set of limitations—like not auto-updating when the tweet changes, lacking interactive features, and requiring manual updates for any changes—it's not the most convenient option if you're looking for something that's always current.
If you're aiming for a seamless, interactive, and continually updated experience, you might want to check out SociableKIT. This tool offers real-time updates, enables interactions as if you're directly using Twitter, simplifies customization, and even allows you to manage multiple social media embeds from a single dashboard. To learn more, visit the SociableKIT website.
Create and customize your Twitter Hashtag Feed widget
The first part is creating your Twitter Hashtag Feed widget using the SociableKIT dashboard. Customize the look and feel to match your brand. Follow the steps below.
-
Sign up FREE or login to SociableKIT. You can login here if you already have an account. Once you sign up, you will start your 7-day premium trial. After 7 days, you can activate the free plan if you don't need our premium features.

- Paste the embed code and save your HTML website page. Please follow the second part below to add Twitter Hashtag Feed widget to your HTML website.
Enter your Twitter tag, without the # sign. For example: Tesla or Microsoft
Add Twitter Hashtag Feed widget to your HTML website
The second part is adding your Twitter Hashtag Feed widget to your HTML website. After you customize your Twitter Hashtag Feed widget and copied the embed code, it is time to add it to your HTML website. Follow the steps below.
- Copy your free Twitter Hashtag Feed widget embed code. Make sure you followed the first part above. It detailed how to you can create and customize your widget to get your free embed code.
- Open your HTML file.
- You can create a new HTML page or edit your existing HTML page.

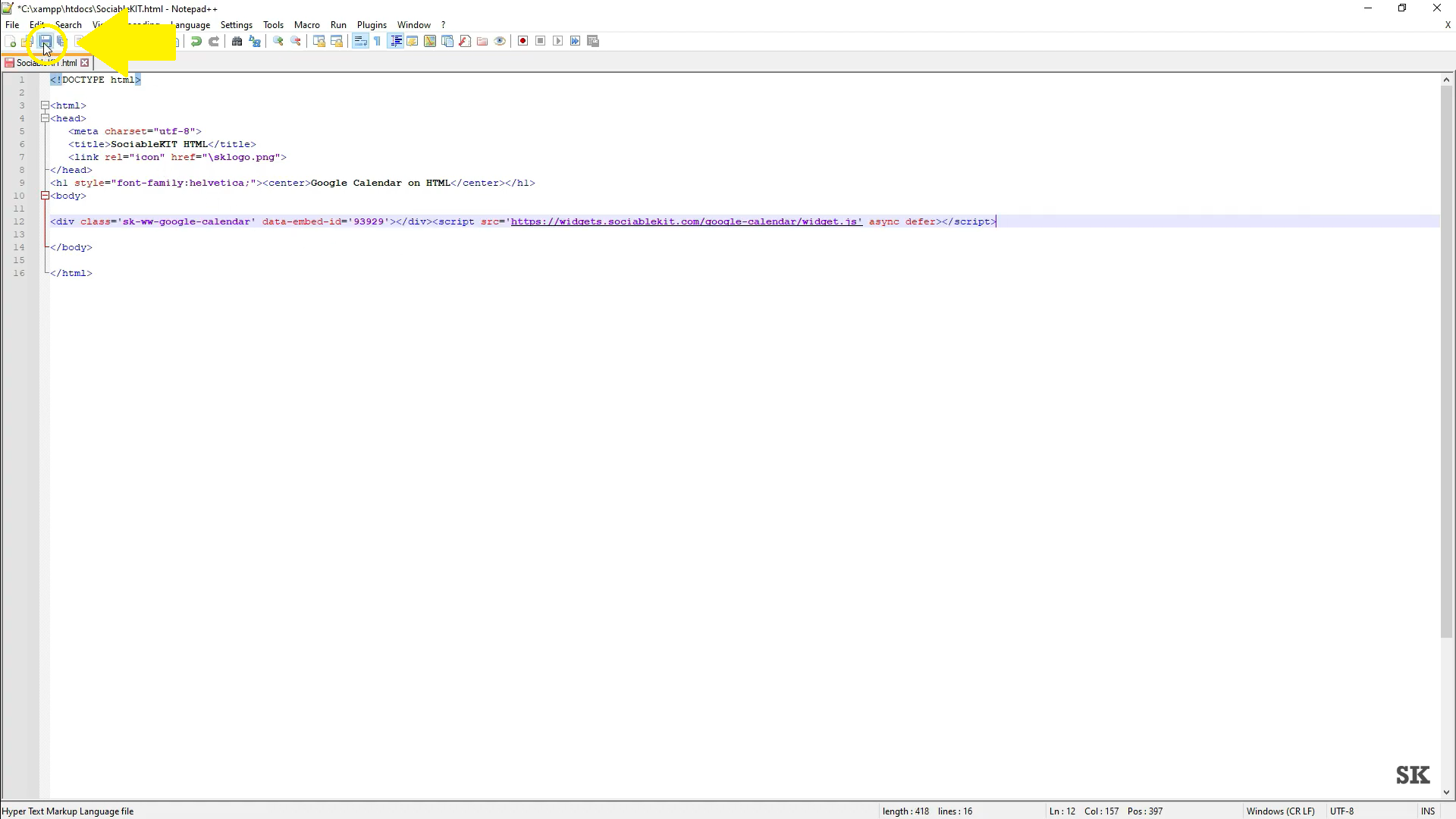
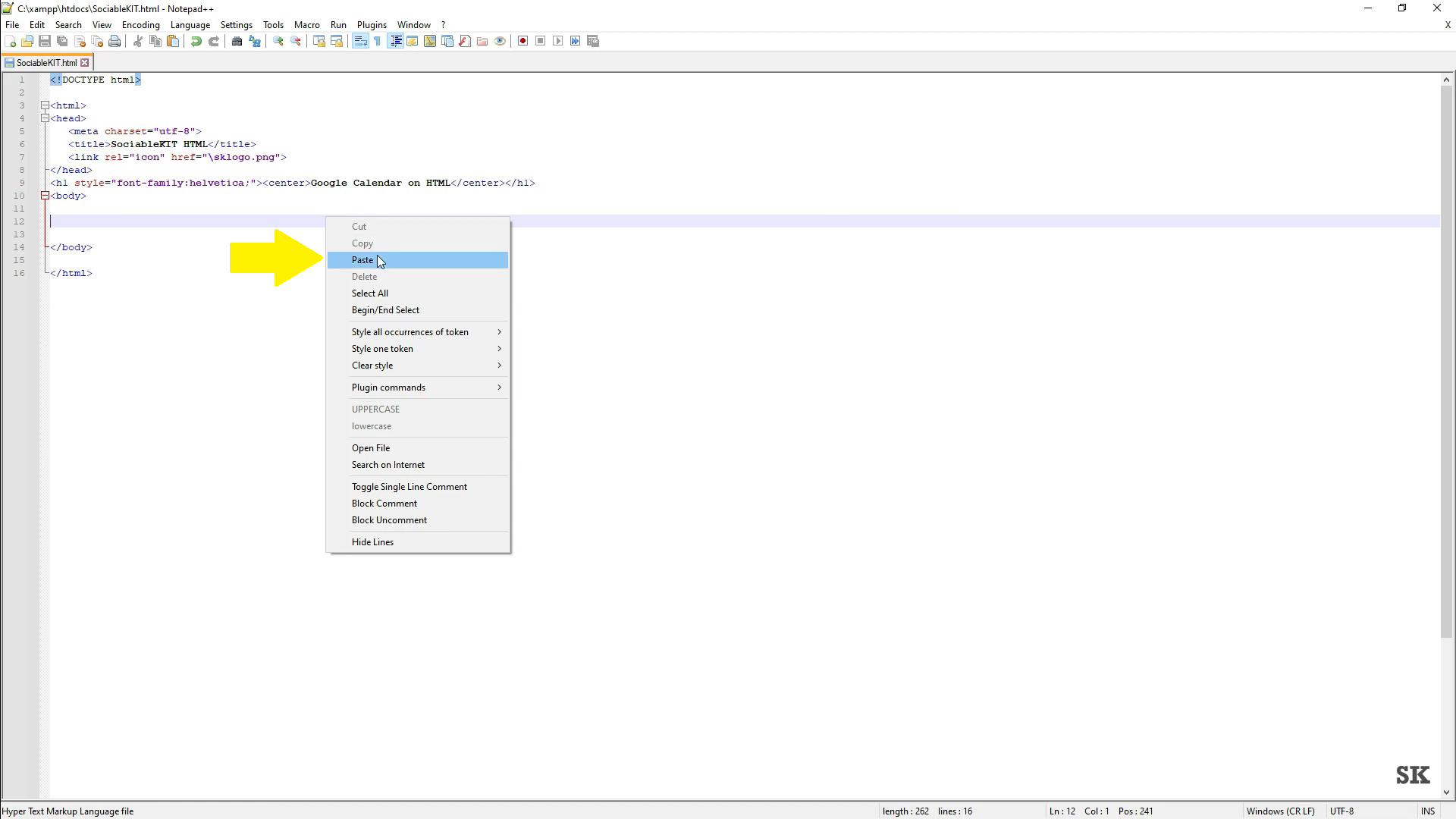
- Paste the Javascript code you copied from SociableKIT. Paste it where you want the widget to appear.

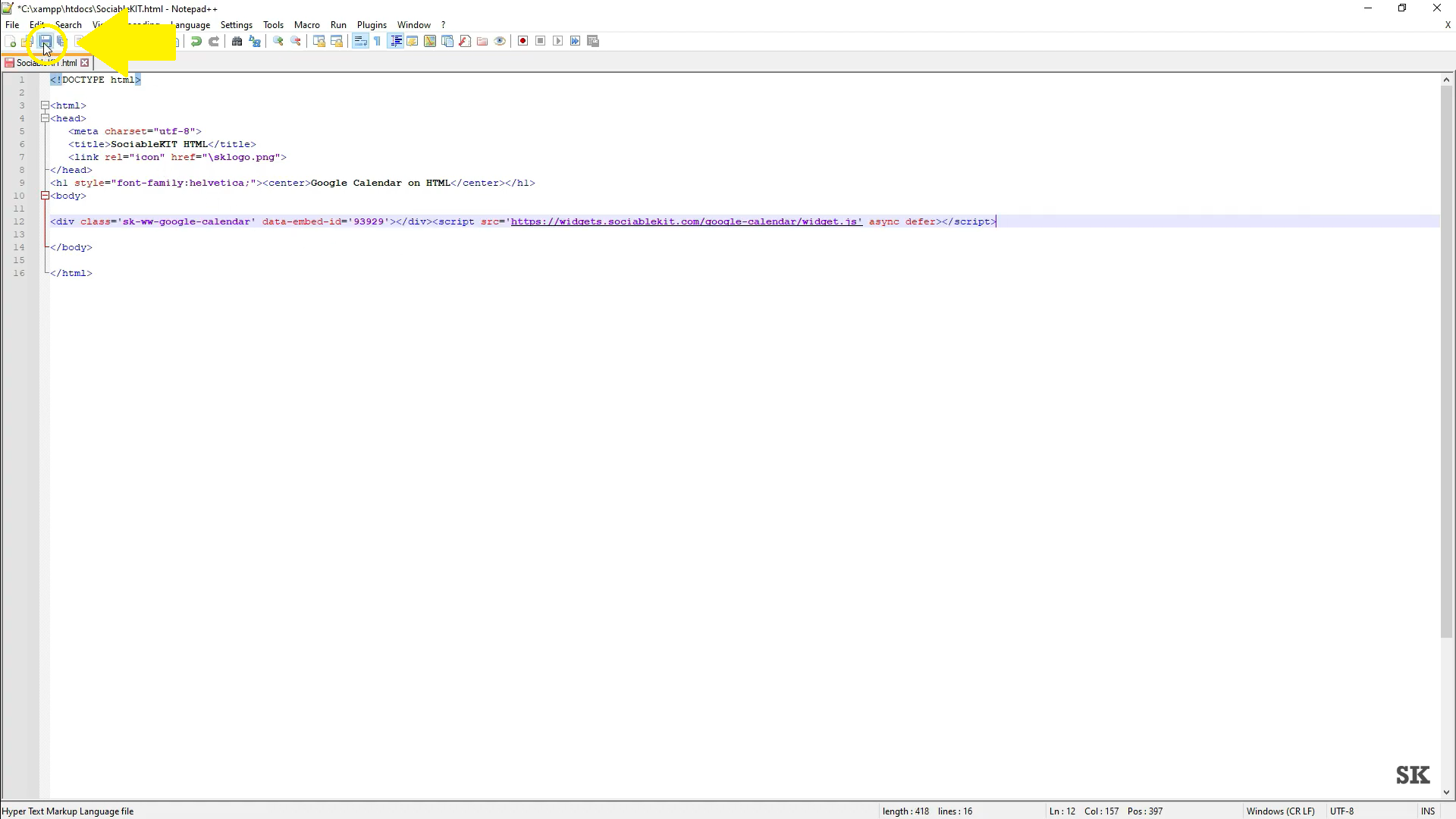
- Save your HTML page.

- You may now upload your HTML page to your web hosting.
LIMITED TIME OFFER!
Sign up now to use our widgets for FREE FOREVER!
No credit card required. Cancel anytime.
Setting up your Twitter hashtag for your HTML site is a simple way to increase engagement and create a stronger online community. They're just fun, and they give people another fun platform to share things that are happening with your group, product, or brand. And if you think they're only good for pictures, you should give them a try—they can work well with videos, too!
Discover additional widget types you can embed on your website to enhance your business:
- Embed Google reviews on your website
- Embed LinkedIn feed on your website
- Embed Facebook feed on your website
- Embed Facebook events on your website
- Embed TikTok feed on your website
- Embed Indeed jobs on your website
- Embed YouTube channel on your website
- Embed YouTube playlist on your website
- Embed X (Formerly Twitter) feed on your website
- Embed RSS feed on your website
- Embed Google calendar on your website
- Embed Eventbrite events on your website
- Explore more widget types here
If you integrate these widgets, you can improve user engagement and provide valuable information directly on your website.
Need Support?
If you need help, feel free to chat with us in the live chat box on the lower right corner of this page. You may also use the chat box located here.
You may also email us at [email protected]
We’re happy to talk about how to embed Twitter Hashtag Feed on your website!



















