Are you ready to infuse your WordPress website with the dynamic conversations of Twitter's most trending topics? Look no further! In this thrilling blog, we'll guide you through the simple process of embedding a Twitter Hashtag Feed, enabling you to curate and display real-time discussions that resonate with your audience. Whether you're a social media enthusiast, a content creator, or a business owner, this integration will take your online presence to new heights of engagement and relevance. Let's dive in and make your WordPress site a hub of captivating Twitter conversations!
There are two ways to embed Twitter Hashtag Feed on your website. The first method is using a website widget. The second method is using the embed or link option. I will show you the steps for each of those methods so you can decide which one is the best for you.
- Create your Twitter Hashtag Feed widget here.
- Customize your Twitter Hashtag Feed widget.
- Copy the Twitter Hashtag Feed widget embed code.
- Login to your WordPress website admin panel and create or edit a page.
- Paste the embed code where you want the Twitter Hashtag Feed widget to appear.
- Save and view your page. Done!
That's easy! Embedding Twitter Hashtag Feed widget on your WordPress website will take only 2 minutes. If you need a more detailed guide, scroll down to follow our complete guide or watch our video guide.
Looking to purchase our premium features? Please check the details on our pricing page here.
If you're looking to manually add a Twitter hashtag to your website, here's a simple guide to walk you through the process:
- Open your Twitter account.
- Find the tweet you want to embed.
- Click the three dots (...) within the tweet.
- Choose "Embed Post" from the dropdown.
- This takes you to publish.twitter.com, where you can tweak how the tweet looks.
- If the tweet replies to another, select "Hide Conversation" to only show the one you picked.
- Click "Copy Code" to get the HTML code.
- Paste this code into your website or blog.
While manually embedding a tweet comes with its own set of limitations—like not auto-updating when the tweet changes, lacking interactive features, and requiring manual updates for any changes—it's not the most convenient option if you're looking for something that's always current.
If you're aiming for a seamless, interactive, and continually updated experience, you might want to check out SociableKIT. This tool offers real-time updates, enables interactions as if you're directly using Twitter, simplifies customization, and even allows you to manage multiple social media embeds from a single dashboard. To learn more, visit the SociableKIT website.
Create and customize your Twitter Hashtag Feed widget
The first part is creating your Twitter Hashtag Feed widget using the SociableKIT dashboard. Customize the look and feel to match your brand. Follow the steps below.
-
Sign up FREE or login to SociableKIT. You can login here if you already have an account. Once you sign up, you will start your 7-day premium trial. After 7 days, you can activate the free plan if you don't need our premium features.

- Paste the embed code and save your WordPress website page. Please follow the second part below to add Twitter Hashtag Feed widget to your WordPress website.
Enter your Twitter tag, without the # sign. For example: Tesla or Microsoft
Add Twitter Hashtag Feed widget to your WordPress website
The second part is adding your Twitter Hashtag Feed widget to your WordPress website. After you customize your Twitter Hashtag Feed widget and copied the embed code, it is time to add it to your WordPress website. Follow the steps below.
- Copy your free Twitter Hashtag Feed widget embed code. Make sure you followed the first part above. It detailed how to you can create and customize your widget to get your free embed code.
- Login to your WordPress site.

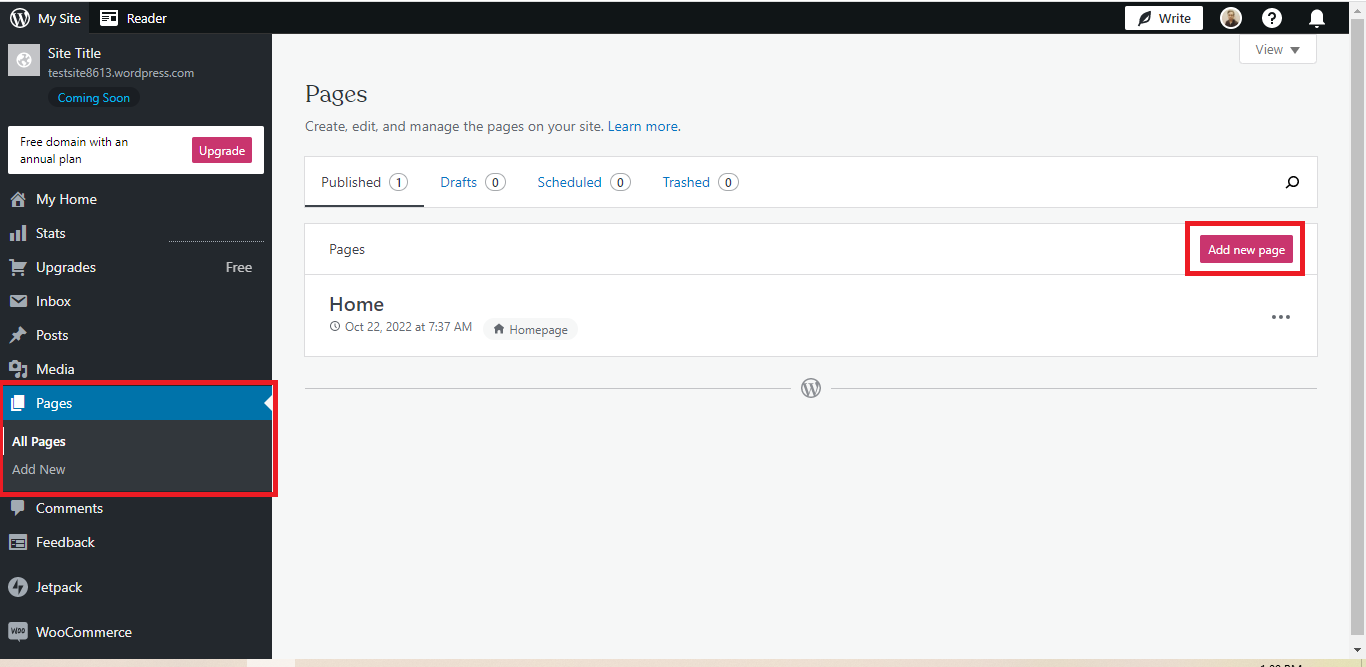
- On your WordPress, go to the "Pages" section then click the "Add new page".

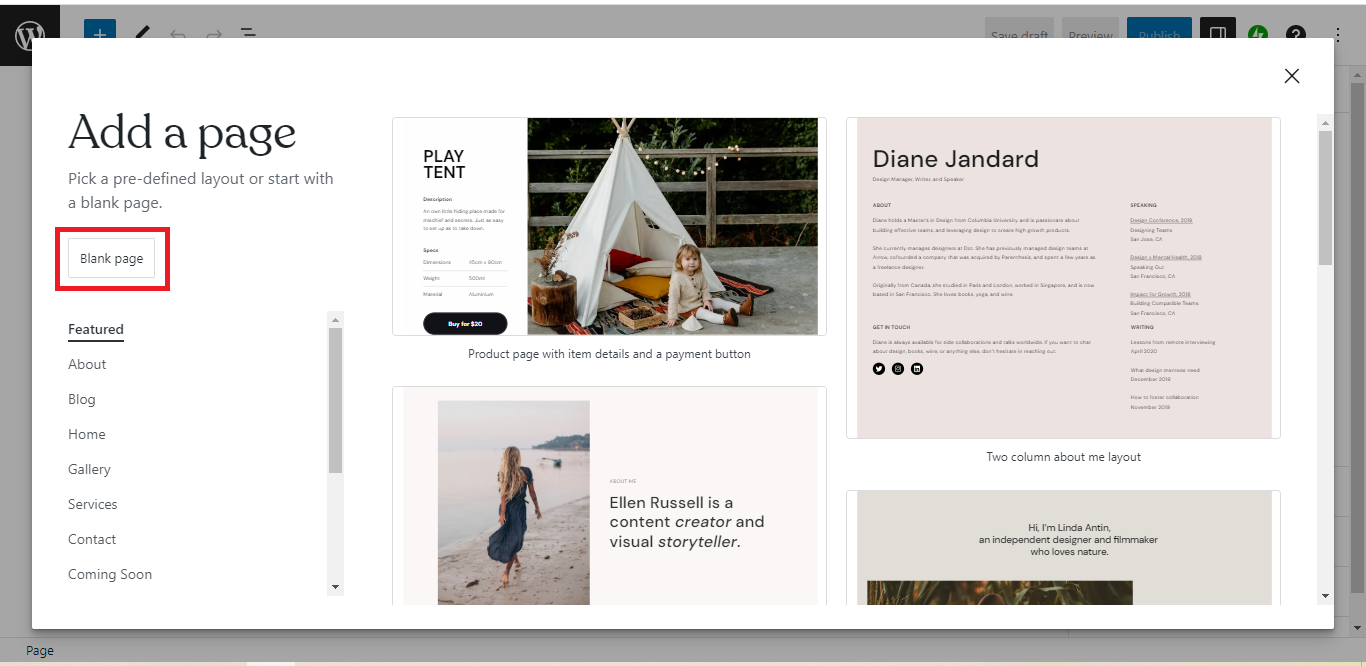
- Pick a pre-defined layout or start with a blank page by clicking the "Blank page" button.

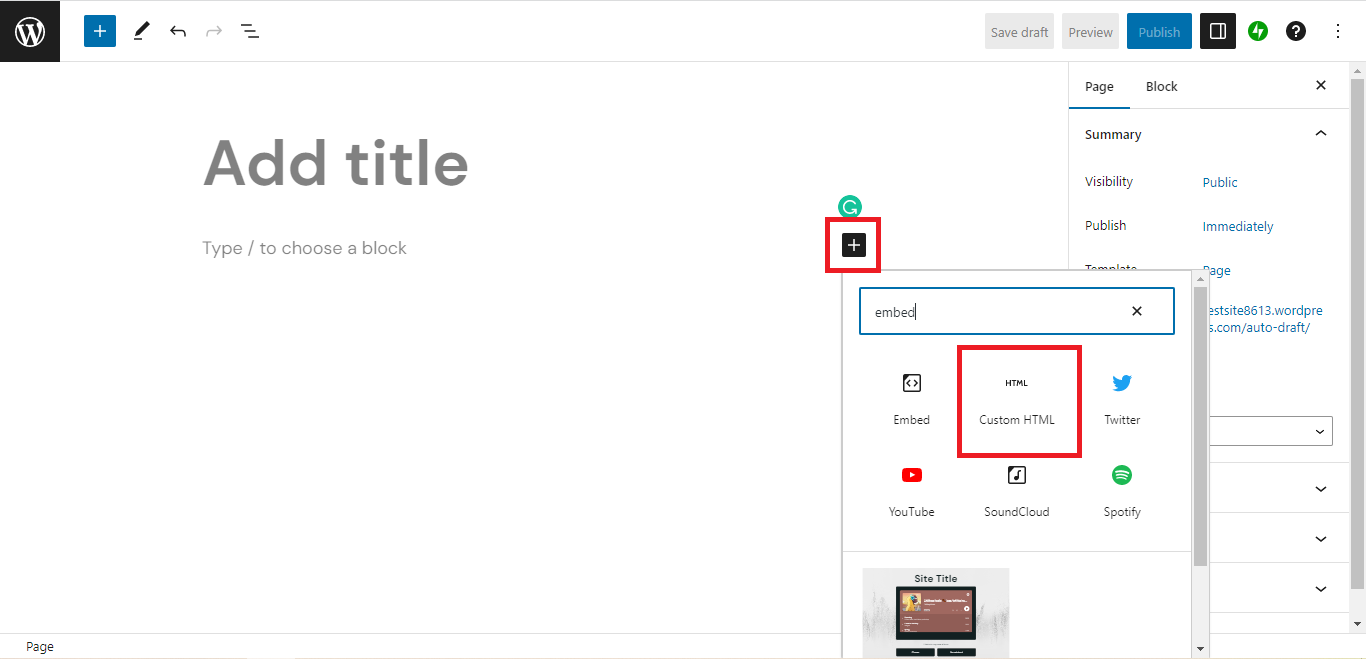
- On the body of your page, click the "+" icon and click the "Custom HTML".

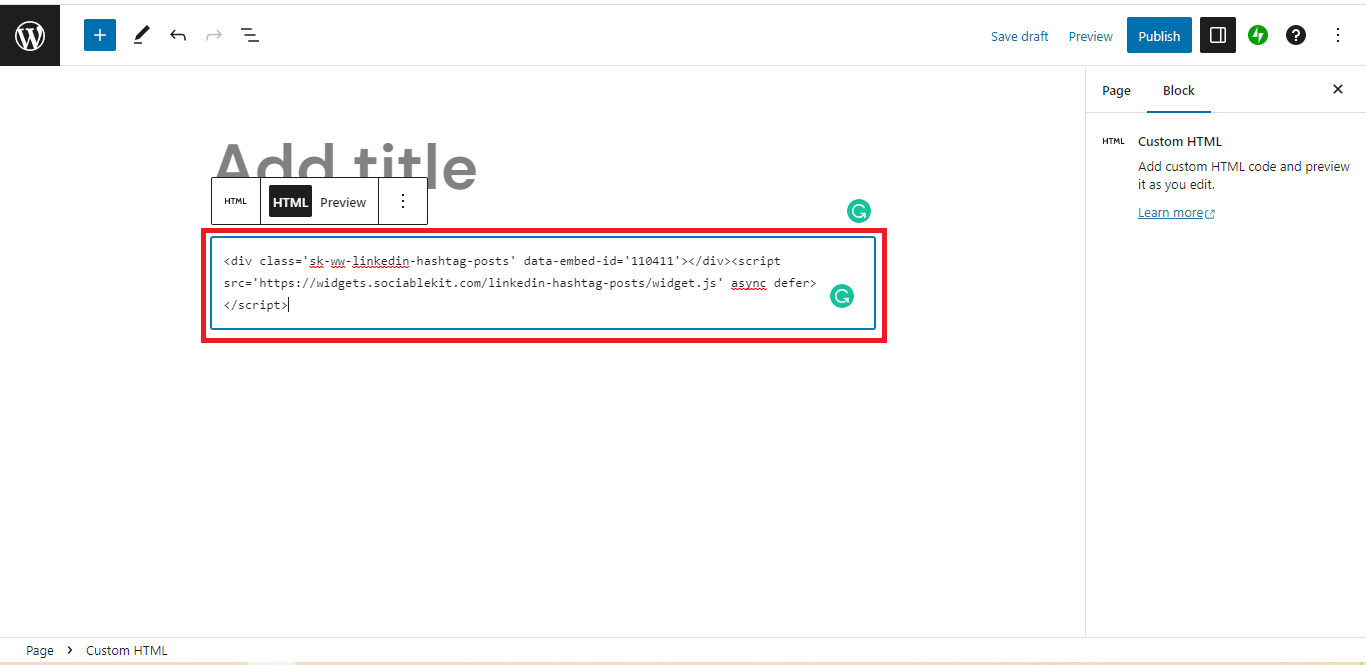
- Paste the code in the text area.

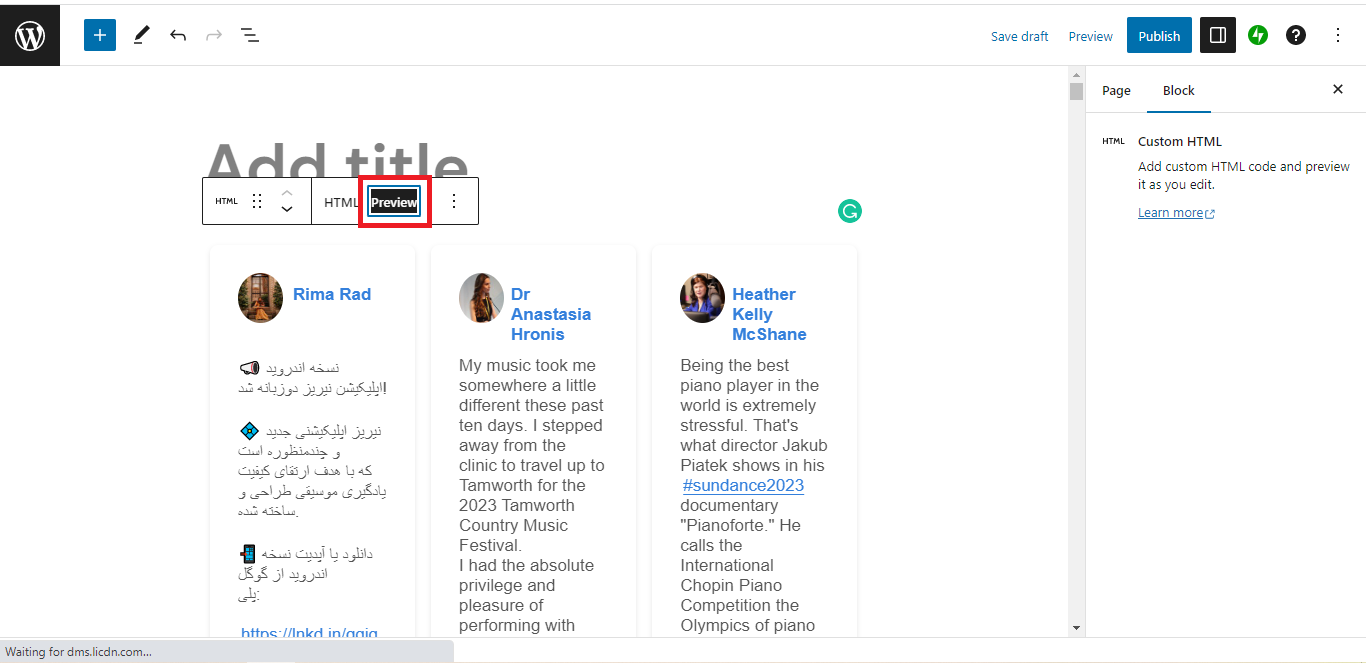
- To preview, click the preview tab.

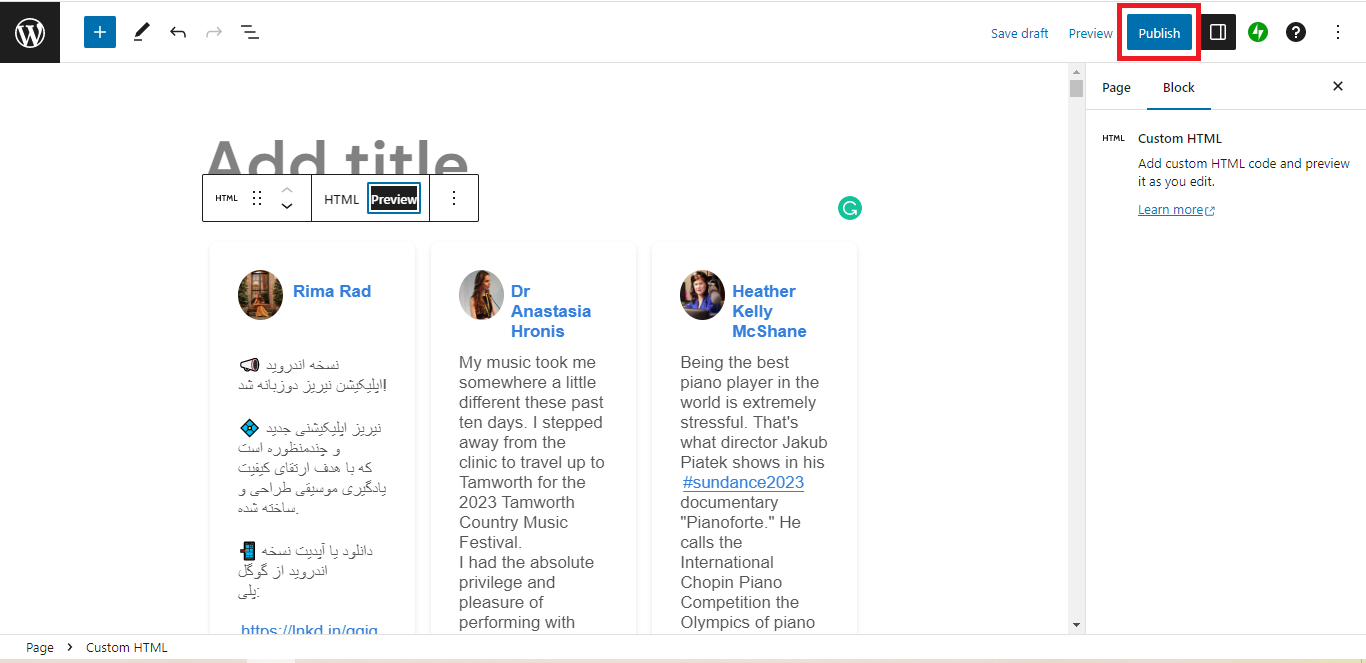
- Click the Publish or Update button on your WordPress page.

- Click the view page. Done!
LIMITED TIME OFFER!
Sign up now to use our widgets for FREE FOREVER!
No credit card required. Cancel anytime.
So, what are you waiting for? It's time to elevate your WordPress website with the power of a Twitter hashtag feed. Download our free website widgets, customize them to match your site's aesthetics, and watch as your visitors dive into real-time conversations and engage with your content. Let your website come alive, stay connected with your audience, and create a memorable social experience. Happy embedding, and here's to a website that brings the buzz of Twitter to your fingertips!
Discover additional widget types you can embed on your website to enhance your business:
- Embed Google reviews on your website
- Embed LinkedIn feed on your website
- Embed Facebook feed on your website
- Embed Facebook events on your website
- Embed TikTok feed on your website
- Embed Indeed jobs on your website
- Embed YouTube channel on your website
- Embed YouTube playlist on your website
- Embed X (Formerly Twitter) feed on your website
- Embed RSS feed on your website
- Embed Google calendar on your website
- Embed Eventbrite events on your website
- Explore more widget types here
If you integrate these widgets, you can improve user engagement and provide valuable information directly on your website.
Need Support?
If you need help, feel free to chat with us in the live chat box on the lower right corner of this page. You may also use the chat box located here.
You may also email us at [email protected]
We’re happy to talk about how to embed Twitter Hashtag Feed on your website!



















