Hi there! Are you looking to give your website a boost with some social proof? One great way to do that is by embedding your Instagram profile on your site. Not only does it make your website look more professional, but it also allows your visitors to see your recent Instagram activity and engage with your brand on the platform. And the best part is, it's super easy to do with our free website widgets!
There are two ways to embed Instagram Profile on your website. The first method is using a website widget. The second method is using the embed or link option. I will show you the steps for each of those methods so you can decide which one is the best for you.
- Create your Instagram Profile widget here.
- Customize your Instagram Profile widget.
- Copy the Instagram Profile widget embed code.
- Login to your Google Sites website admin panel and create or edit a page.
- Paste the embed code where you want the Instagram Profile widget to appear.
- Save and view your page. Done!
That's easy! Embedding Instagram Profile widget on your Google Sites website will take only 2 minutes. If you need a more detailed guide, scroll down to follow our complete guide or watch our video guide.
Looking to purchase our premium features? Please check the details on our pricing page here.
To embed Instagram content using Instagram's embed option, follow the steps below.
- Go to your target Instagram profile. For example:

- Choose a post from that profile, and in the upper right corner, click the three dots.

- On the popup, click the Embed option.

- Copy the code by clicking the "Copy embed code" button.

- Login to your website's admin panel.
- Create or edit a page where you want to embed the Instagram content.
- Paste the Instagram embed code.
You may choose method 1 or method 2, it depends on your needs. But in case you choose method 1, you can follow our complete guide below.
Create and customize your Instagram Profile widget
The first part is creating your Instagram Profile widget using the SociableKIT dashboard. Customize the look and feel to match your brand. Follow the steps below.
-
Sign up FREE or login to SociableKIT. You can login here if you already have an account. Once you sign up, you will start your 7-day premium trial. After 7 days, you can activate the free plan if you don't need our premium features.

- Paste the embed code and save your Google Sites website page. Please follow the second part below to add Instagram Profile widget to your Google Sites website.
Click "Connect Instagram account" button. Follow the steps given by Instagram.
Add Instagram Profile widget to your Google Sites website
The second part is adding your Instagram Profile widget to your Google Sites website. After you customize your Instagram Profile widget and copied the embed code, it is time to add it to your Google Sites website. Follow the steps below.
- Copy your free Instagram Profile widget embed code. Make sure you followed the first part above. It detailed how to you can create and customize your widget to get your free embed code.
- Login to Google sites. You must have at least a 'Business Starter' plan to create and customize your Google sites.

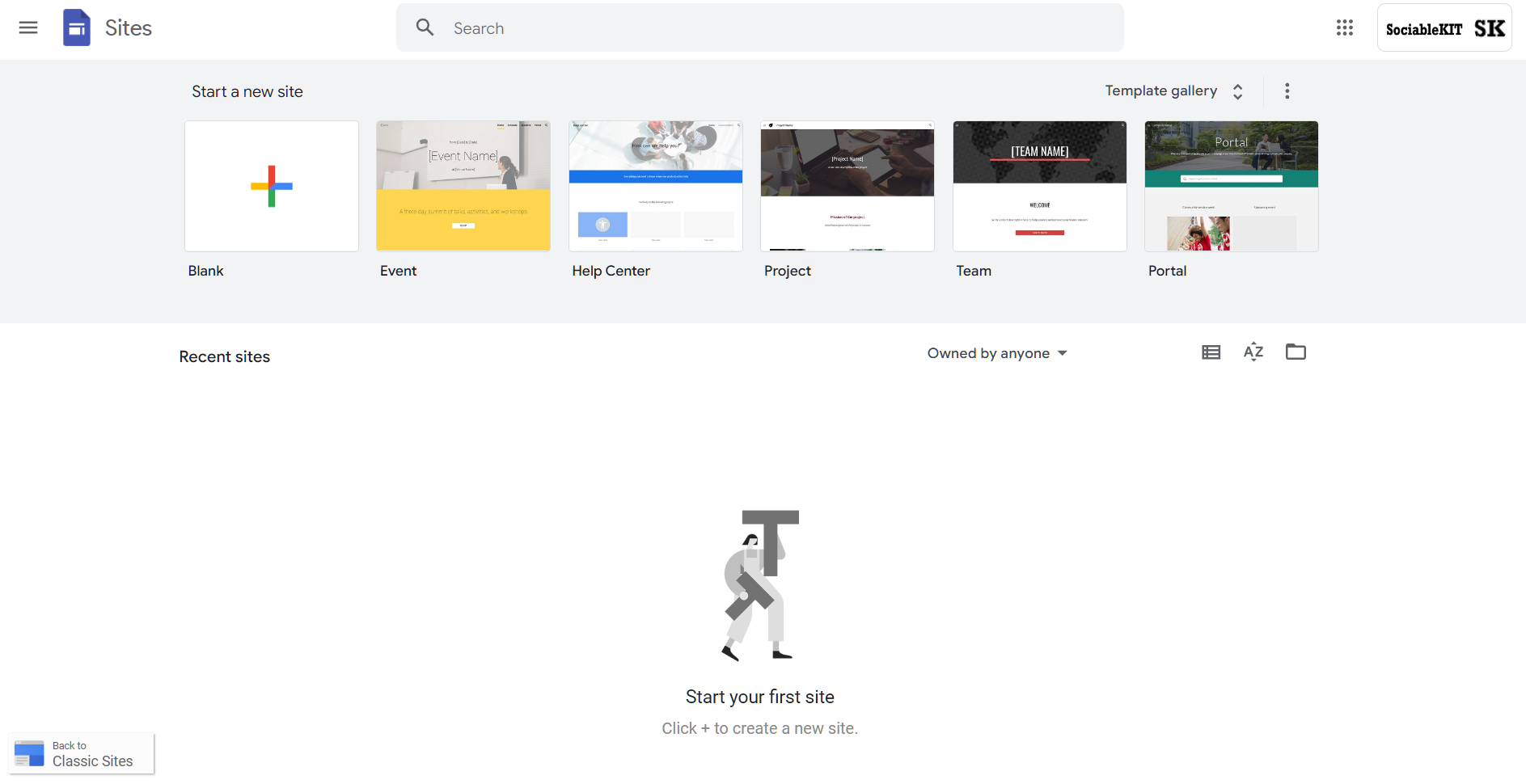
- Create or edit an existing website. Click the + 'Blank' button on the 'Start a new site' section to create or find your existing website under the 'Recent sites' section.

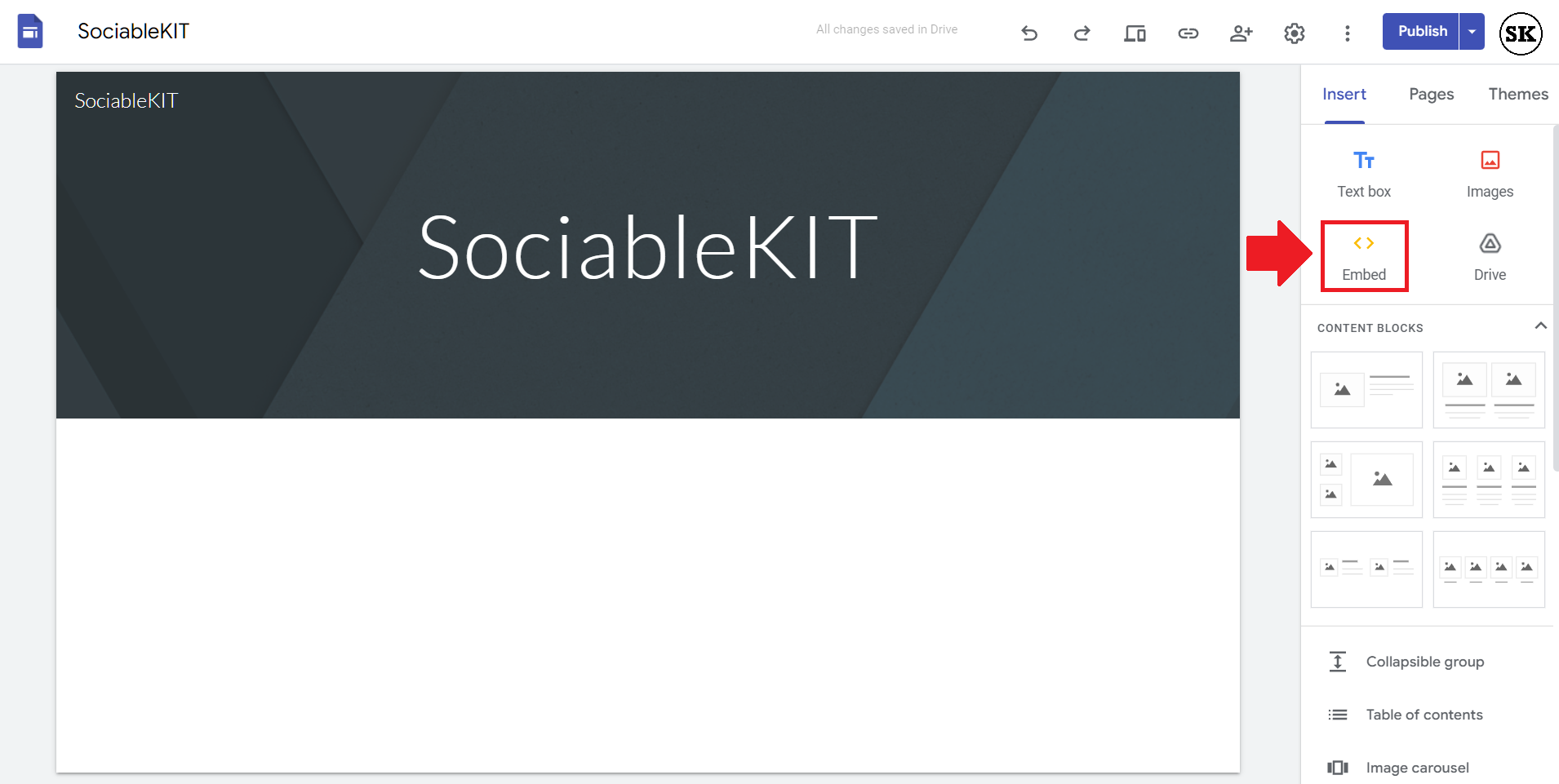
- Create a new blank page or edit your existing page. Identify which page you want the widget to appear. On the right sidebar, you will see an 'Embed' button. Click the 'Embed' button.

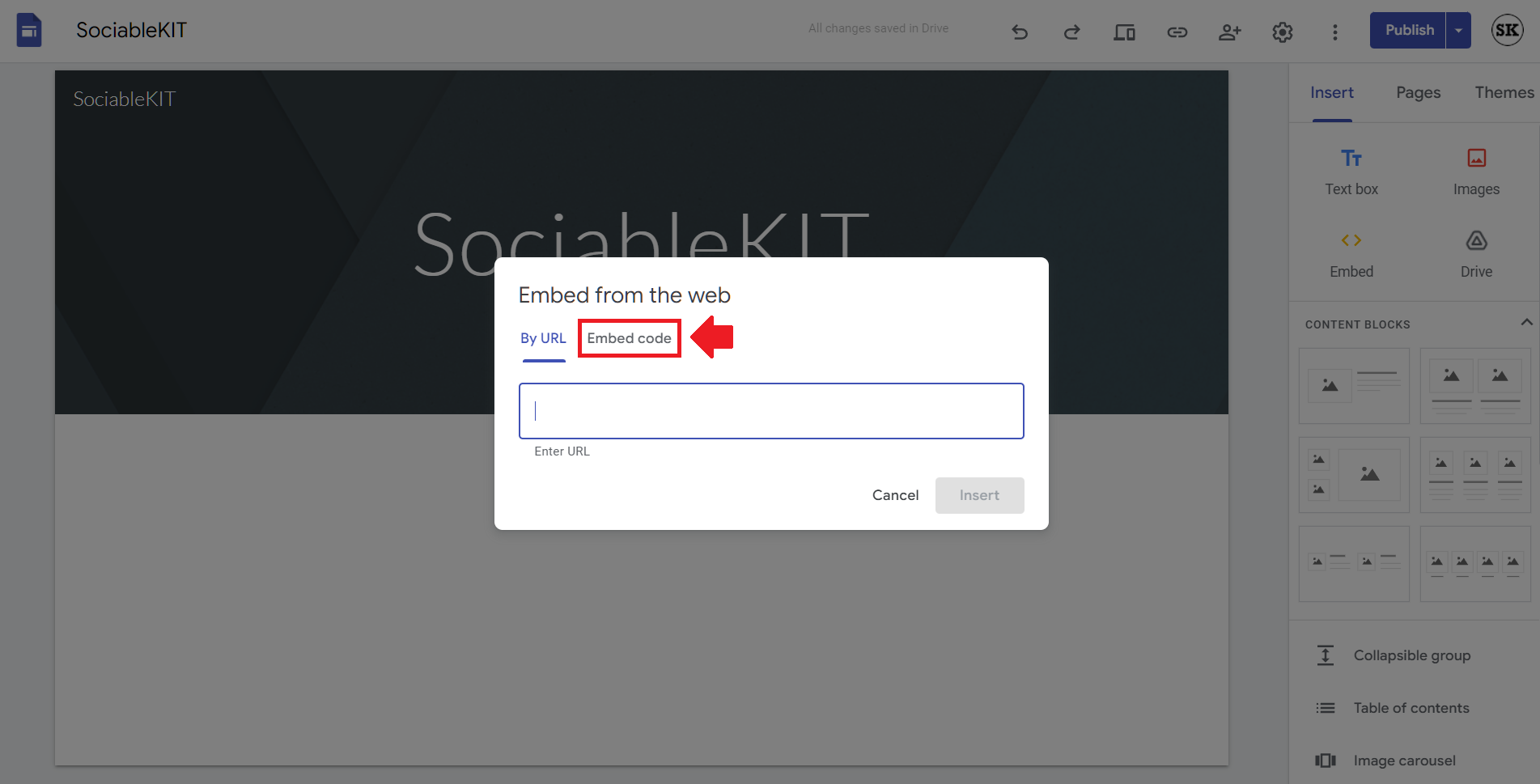
- Add the widget. A popup 'Embed from the web' will open up. Select the 'Embed code' tab on the popup.

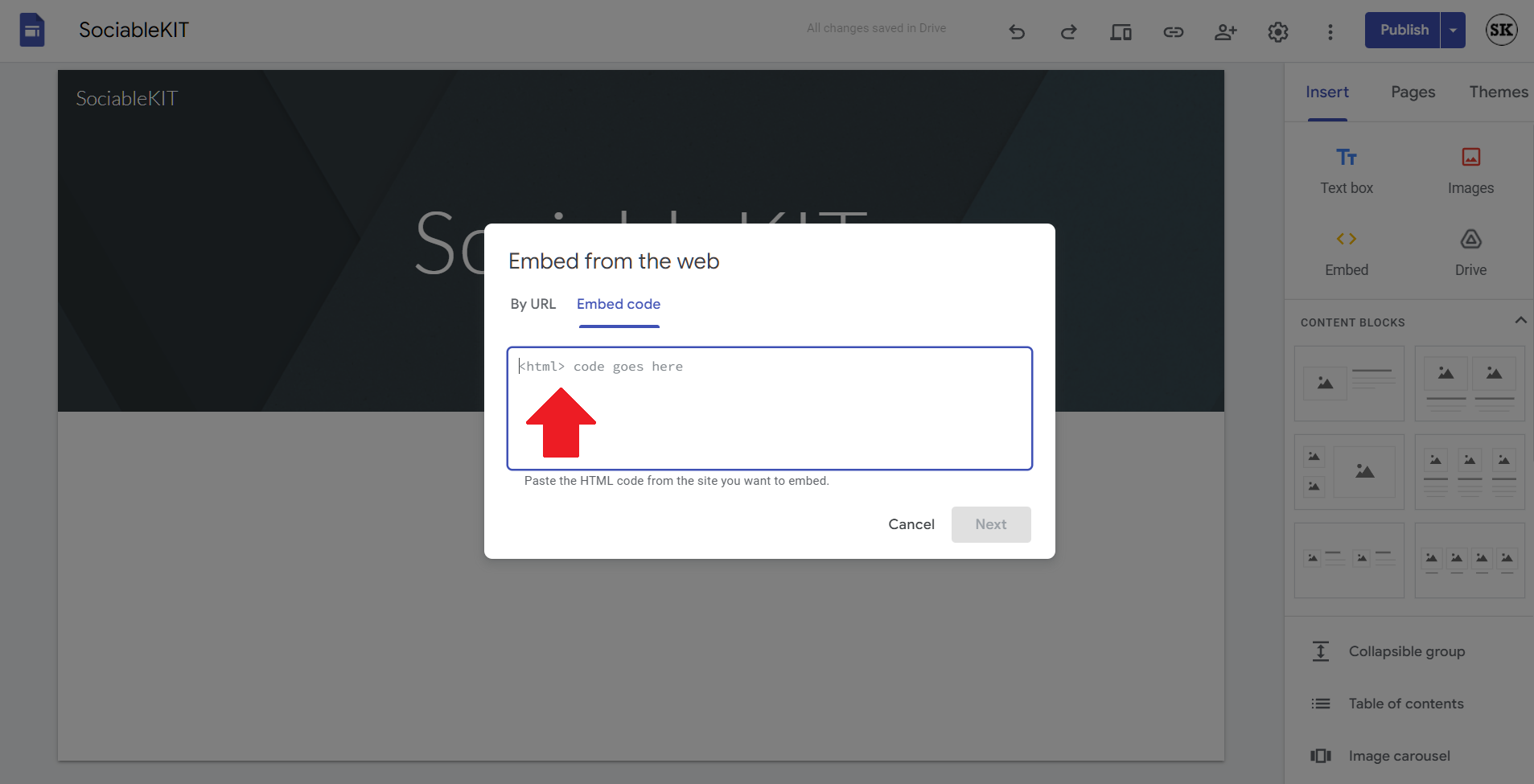
- Paste the embed code from SociableKIT. On the 'Embed code' tab, you will see 'HTML code goes here' text. Paste the embed code from your SociableKIT widget.

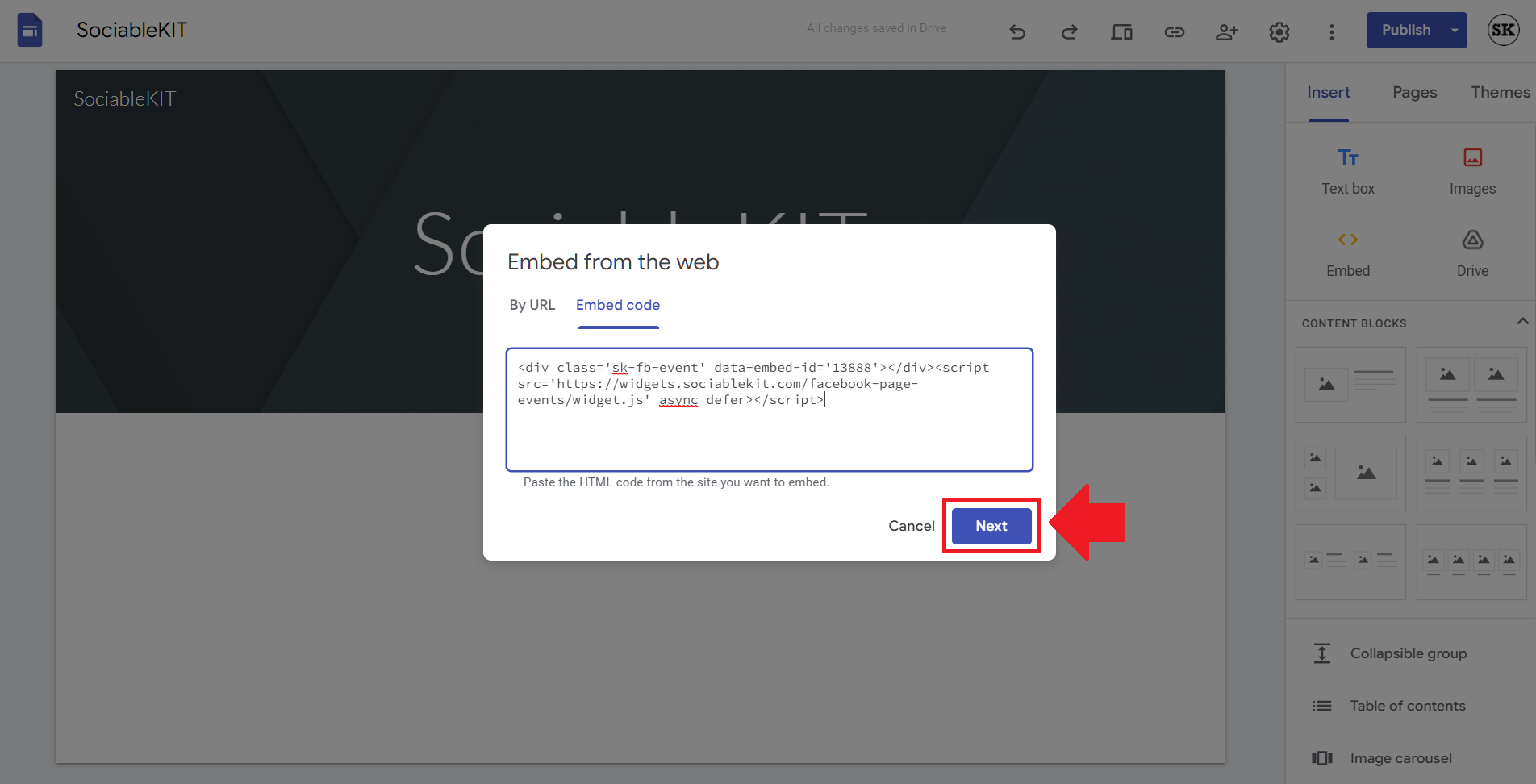
- Save the widget. Once you have pasted your embed code, click the 'Next' button.

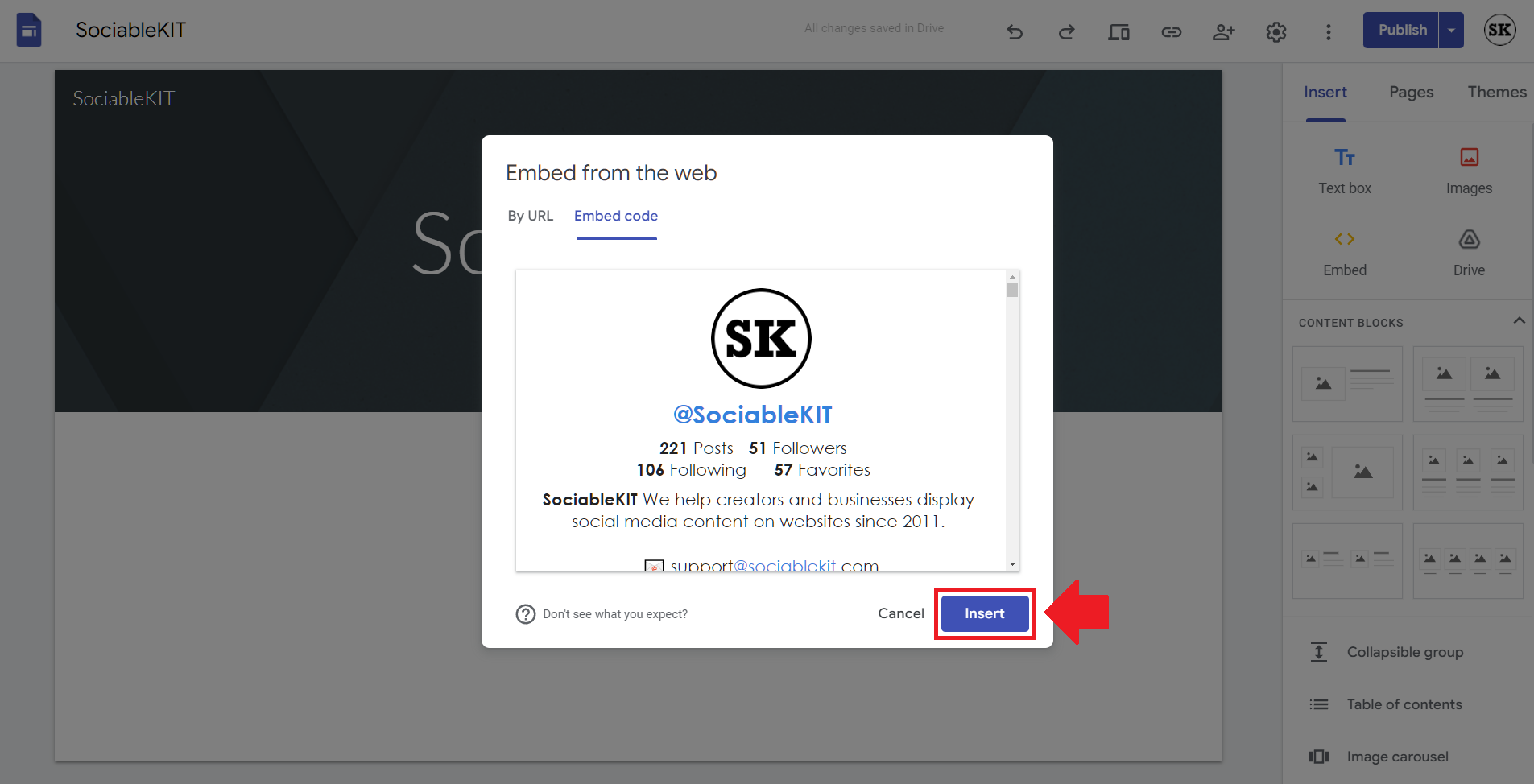
- Preview of your SociableKIT widget. After clicking the Next button, a preview of your embed code will be displayed. Click the 'Insert' button to insert the widget to your Google sites page.

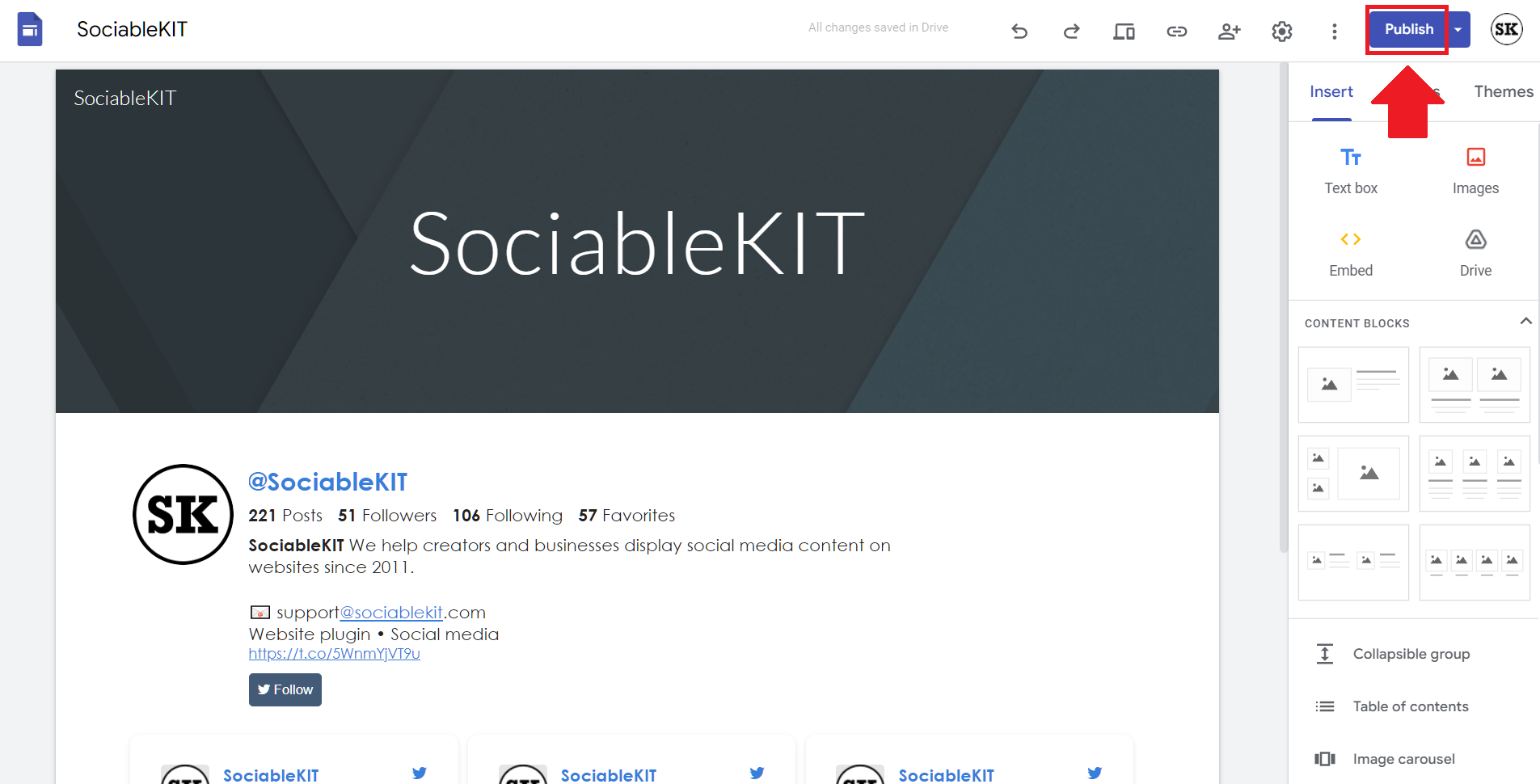
- Edit the widget. Once the widget has been inserted, you will have the option to resize the widget. After resizing the widget to your preferences, click the 'Publish' button on the upper right corner of the page.

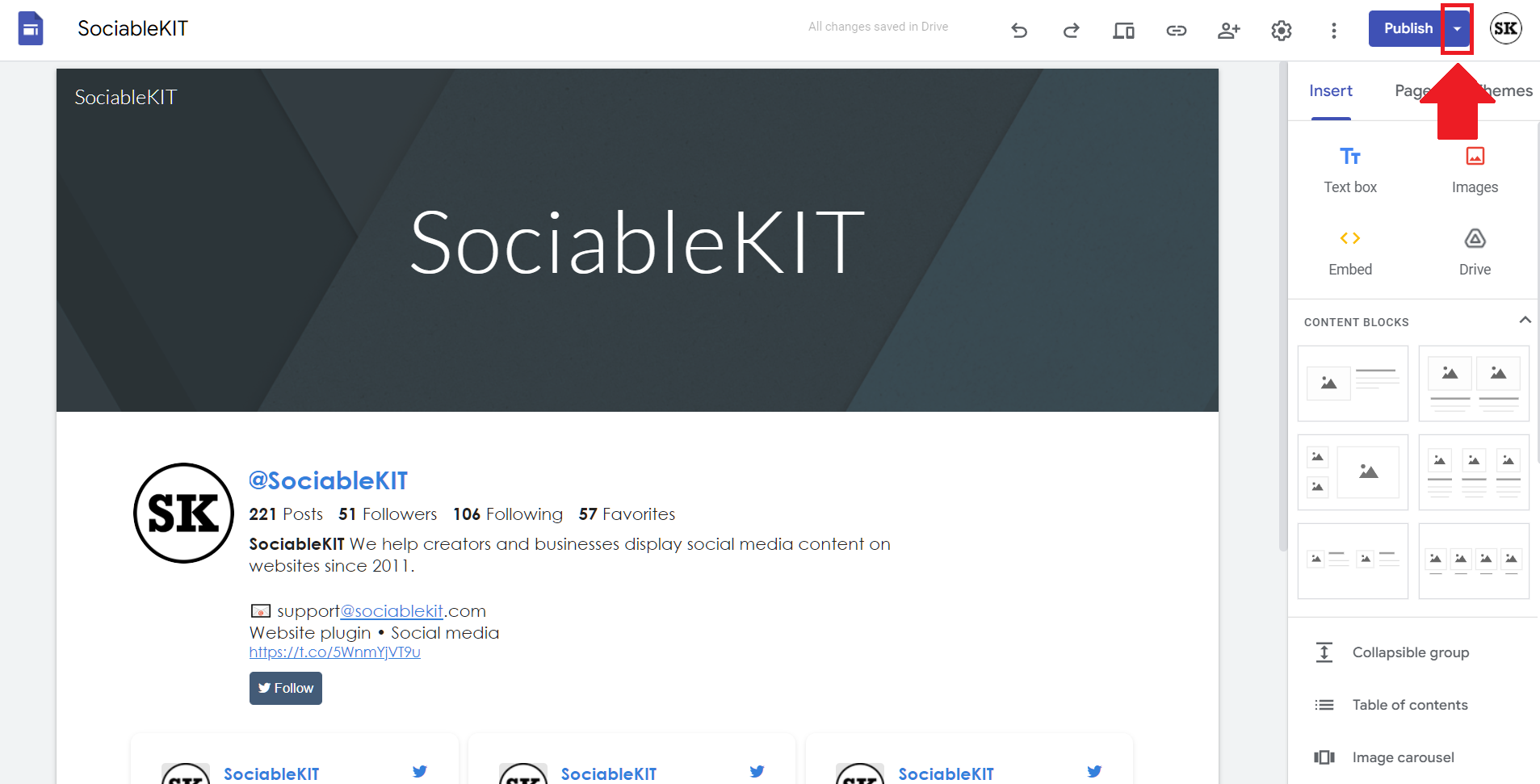
- Publish your page. After publishing the site, click the down 'Arrow' button beside the 'Publish' button.

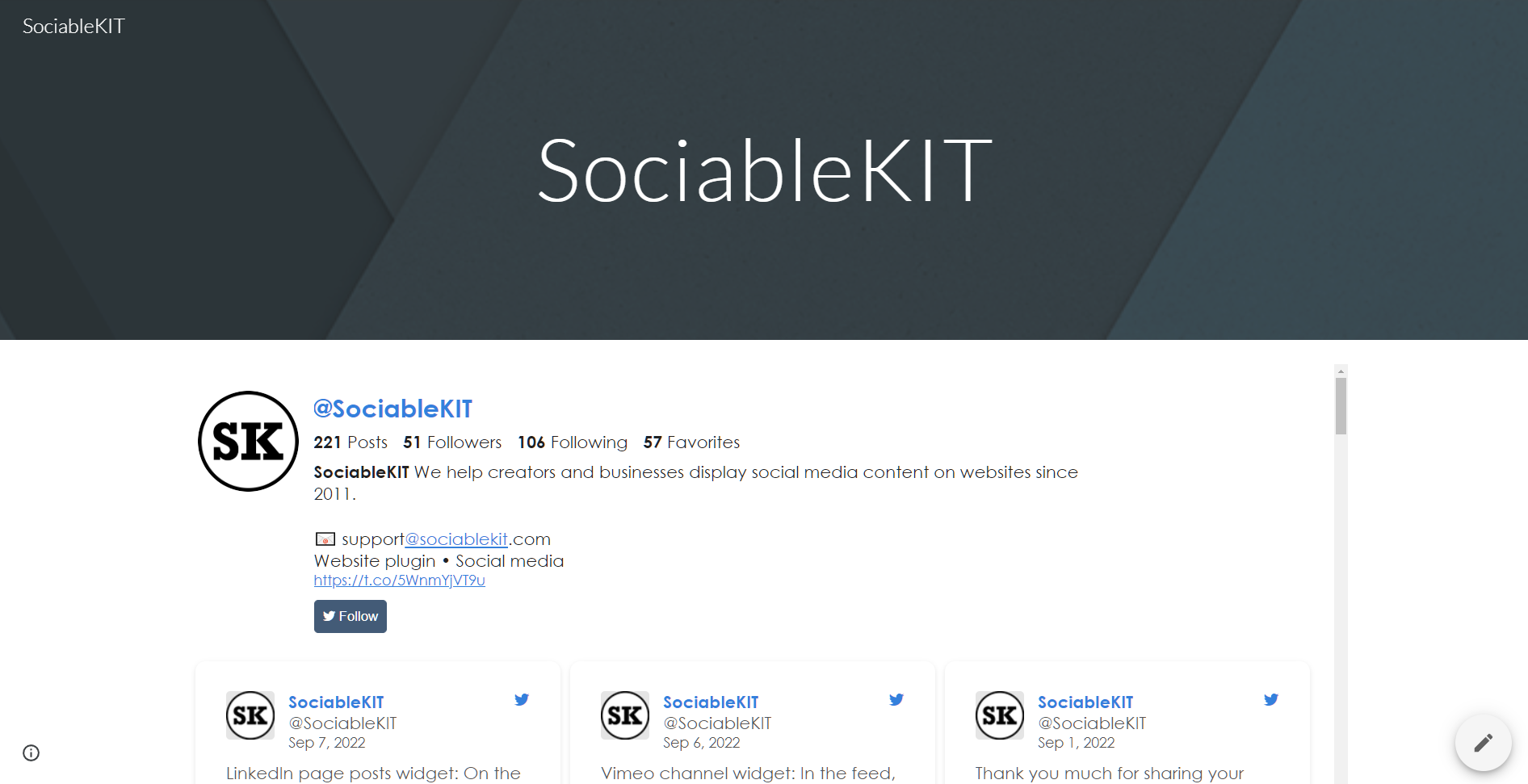
- View your page. A dropdown of buttons will be displayed, click the 'View published site' button. Done!

LIMITED TIME OFFER!
Sign up now to use our widgets for FREE FOREVER!
No credit card required. Cancel anytime.
In conclusion, embedding your Instagram profile on your website is a great way to showcase your social media presence and engage with your audience. By using our free website widgets, you can enjoy a fast, reliable, and easy-to-customize solution.
So what are you waiting for? Start boosting your website today and let your visitors see the power of your brand on Instagram!
Discover additional widget types you can embed on your website to enhance your business:
- Embed Google reviews on your website
- Embed LinkedIn feed on your website
- Embed Facebook feed on your website
- Embed Facebook events on your website
- Embed TikTok feed on your website
- Embed Indeed jobs on your website
- Embed YouTube channel on your website
- Embed YouTube playlist on your website
- Embed X (Formerly Twitter) feed on your website
- Embed RSS feed on your website
- Embed Google calendar on your website
- Embed Eventbrite events on your website
- Explore more widget types here
If you integrate these widgets, you can improve user engagement and provide valuable information directly on your website.
Need Support?
If you need help, feel free to chat with us in the live chat box on the lower right corner of this page. You may also use the chat box located here.
You may also email us at [email protected]
We’re happy to talk about how to embed Instagram Profile on your website!
























